刪除子集class的方法:1、用find()取得指定元素下的所有子集元素,語法「指定元素物件.find("*")」;2、用removeAttr()從在取得的子集元素中移除class,語法「子集元素..removeAttr("class")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除子集的class
#實作方法:
使用find()方法取得指定元素下的所有(包含子集的子集)子集元素
使用removeAttr()方法從被選元素移除指定屬性。
當指定removeAttr()方法的參數為「class」即可刪除class。
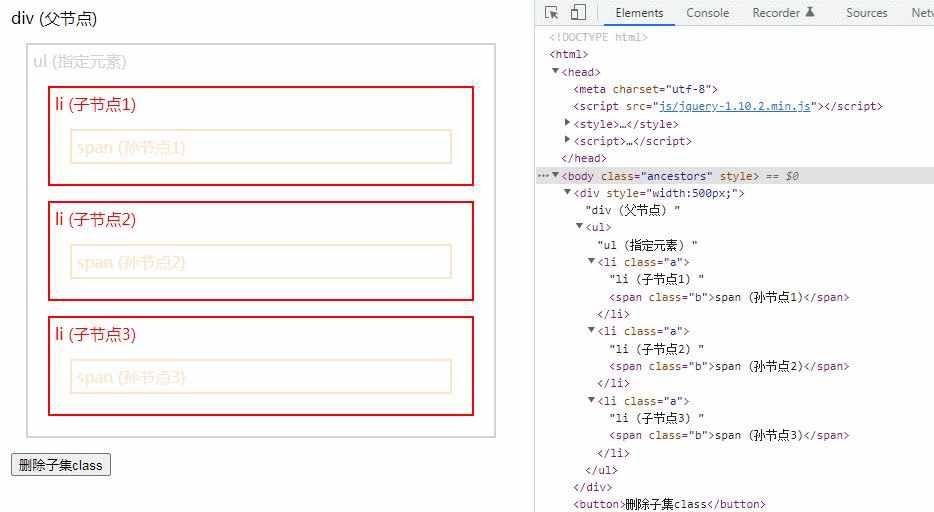
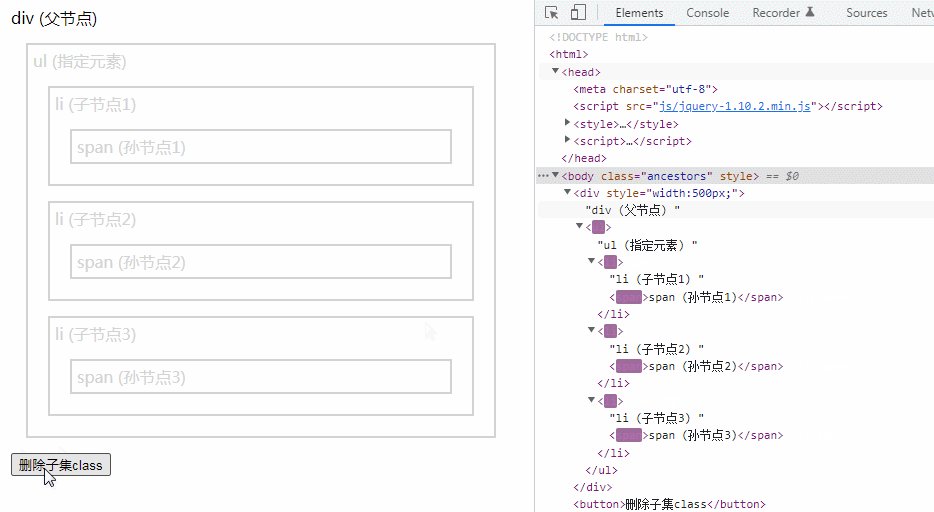
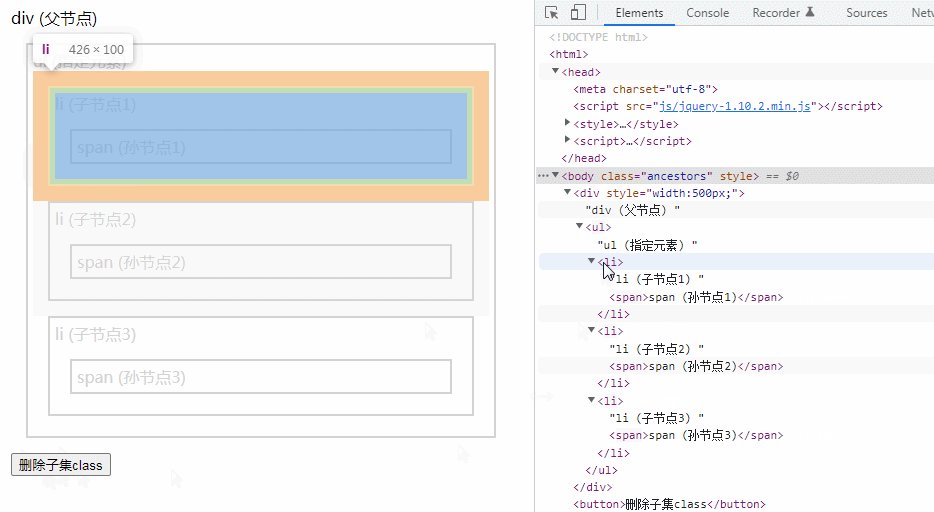
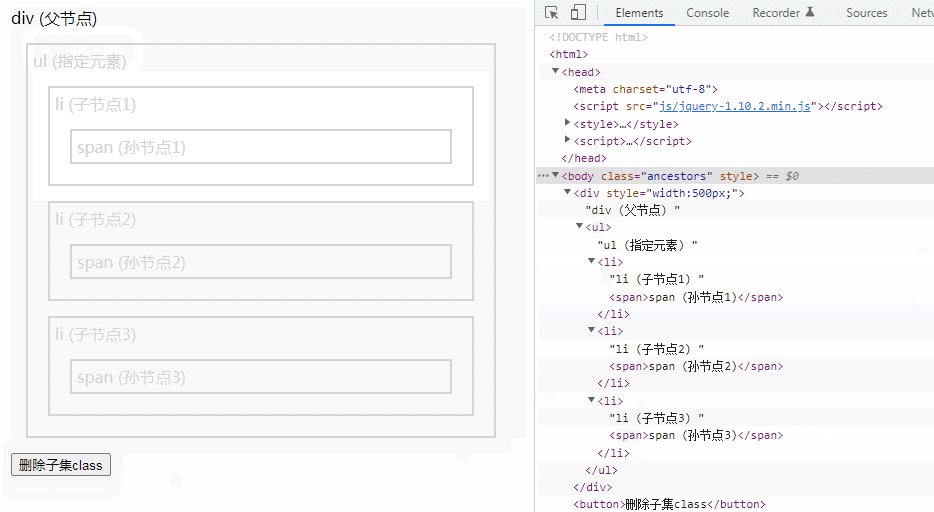
範例:

#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除子集class的詳細內容。更多資訊請關注PHP中文網其他相關文章!




