刪除方法:1、用empty(),語法“$("div").empty();”,可刪除所有子節點和內容;2、用children()和remove(),語法“$("div").children().remove();”,只刪除子元素,不刪除內容。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
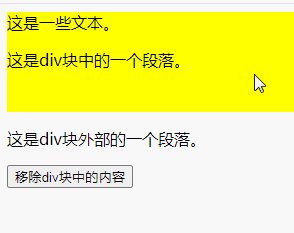
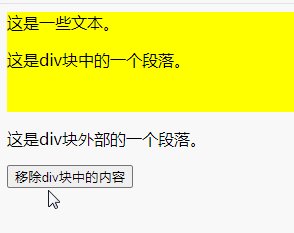
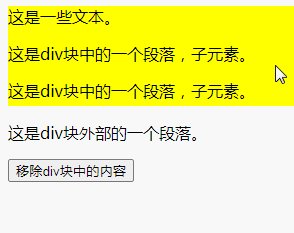
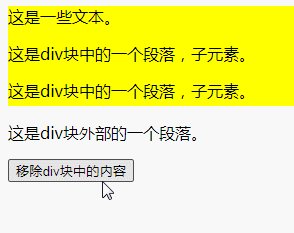
jquery刪除div內所有子元素
#方法1:使用empty()
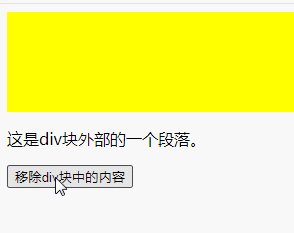
empty() 方法移除被選元素的所有子節點和內容。該方法不會移除元素本身,或它的屬性。
empty() 方法用於「清空」後代元素。

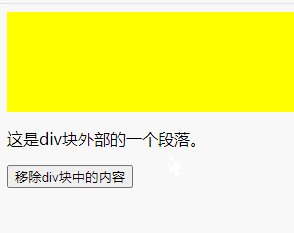
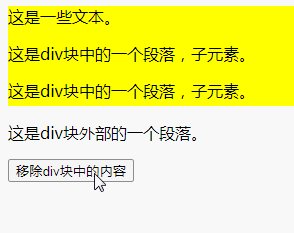
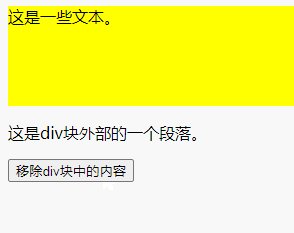
方法2:使用children()和remove()
remove( ) 方法可以將元素及其內部的所有內容刪除
因此需要先使用children()方法取得div元素的所有子元素,在使用remove( ) 方法將取得的子元素刪除。
但這種方法不會刪除div元素本身的文字內容。

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除div內所有子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




