jquery中追加子元素的方法:1、append(),可在所選元素的末尾處追加子元素,語法「$(父元素).append(子元素)」;2、appendTo (),子元素可追加到指定元素的結尾,語法「$(子元素).appendTo(父元素)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中追加子元素(在最後加上子元素)的方法有兩個:
append()
jQuery append()方法
在jQuery 中,我們可以使用append( ) 方法向所選元素內部的「末尾處」插入內容。 語法:$(A).append(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
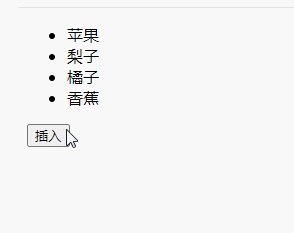
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
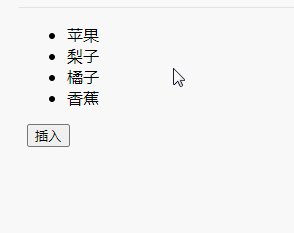
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery appendTo()方法
在jQuery 中,appendTo( ) 和append ( ) 這兩個方法功能雖然相似,都是向所選元素內部的「末尾處」插入內容,但是兩者的操作對像是顛倒的。 語法:$(A).appendTo(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
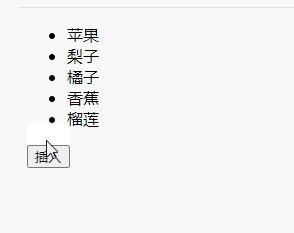
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
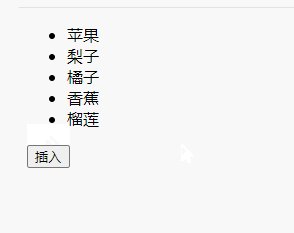
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
以上是jquery中追加子元素的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




