實作方法:1、使用hover()方法給元素綁定滑鼠經過事件,並指定事件處理函數;2、在事件處理函數中,使用css()方法修改background樣式改變背景色,語法“元素節點.css("background","顏色值");”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作滑鼠經過改變背景色
#實作方法:
使用hover()方法給元素綁定滑鼠經過事件,並指定事件處理函數
在事件處理函數中,使用css()方法修改background樣式來改變背景色
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
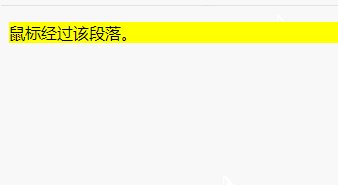
$("p").hover(function() {
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
說明:hover()
觸發 mouseenter 和 mouseleave 事件。
hover() 方法規定當滑鼠指標停留在被選元素上時要執行的兩個函數。
將二個事件函數綁定到匹配元素上,分別當滑鼠指標進入和離開元素時被執行。將一個單獨事件函數綁定到匹配元素上,分別當滑鼠指標進入和離開元素時被執行。
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼實現滑鼠經過改變背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



