在前面增加子節點的方法:1、使用prepend(),可在被選元素開始處插入子節點,語法「$(元素).prepend(子節點)」;2、使用rependTo (),子節點可插入指定元素的開始處,語法「$(子節點).prependTo(元素)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery在前面增加子節點的方法有兩種:
#prepend( )
prependTo( )
jQuery prepend()方法
在jQuery 中,我們可以使用prepend( ) 方法將內容。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
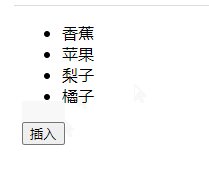
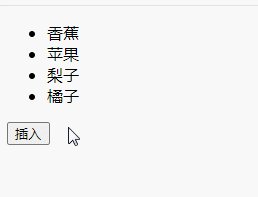
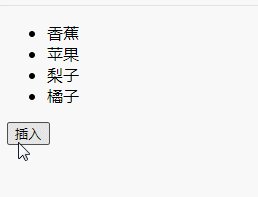
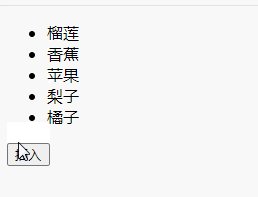
範例:

#jQuery prependTo()方法
在jQuery 中,prependTo( ) 和prepend( ) 這兩個方法功能雖然相似,都是向所選元素內部的「開始處」插入內容,但是兩者的操作對像是顛倒的。
語法:
$(A).prependTo(B)
表示將 A 插入 B 內部的開始。
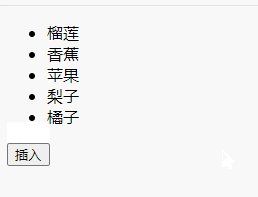
範例:

說明:
prepend( ) 和prependTo( ) 功能相似,但操作卻相反,不少新手很容易搞混。不過我們仔細琢磨一下「to」的英文意義,就很容易區分了。 prepend( ) 表示在元素中插入內容,而 prependTo( ) 表示將內容插入到「(to)」元素中去。
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼在前面增加子節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!



