這篇文章帶大家聊聊小程式中的全域配置,了解一下小程式中的常用設定項和頁面設定文件,希望對大家有幫助!

小程式根目錄下的app.json文件是小程式的全域設定檔。常用的配置如下:
pages:記錄目前小程式所有頁面的存放路徑window:全域設定小程式窗口的外觀tabBar:設定小程式底部的tabBar效果style:是否啟用新版的元件樣式 【相關學習推薦:小程式開發教學】小程式視窗的組成部分

window 常用設定項
設定導覽列的標題
app.json -> window -> navigationBarTitleText
#設定導覽列的背景顏色
app.json -> window -> navigationBarBackgroundColor
#設定導覽列標題顏色
app.json -> window -> enablePullDownRefresh
全域開啟下拉刷新(在app.json中啟用下拉更新功能,會作用於每個小程式頁面)
下拉刷新:透過手指在螢幕上的下拉滑動操作,從而重新載入頁面資料的行為
app.json -> window -> enablePullDownRefresh
設定下拉刷新時視窗的背景色
當全域開啟下拉式重新整理功能後,預設的視窗背景為白色。設定自訂下拉刷新視窗背景顏色
app.json -> window -> backgroundColor
設定下拉刷新時loading 的樣式
當全域開啟下拉刷新功能後,預設的視窗的loading 為白色。設定loading 樣式的效果
app.json -> window -> backgroundTextStyle
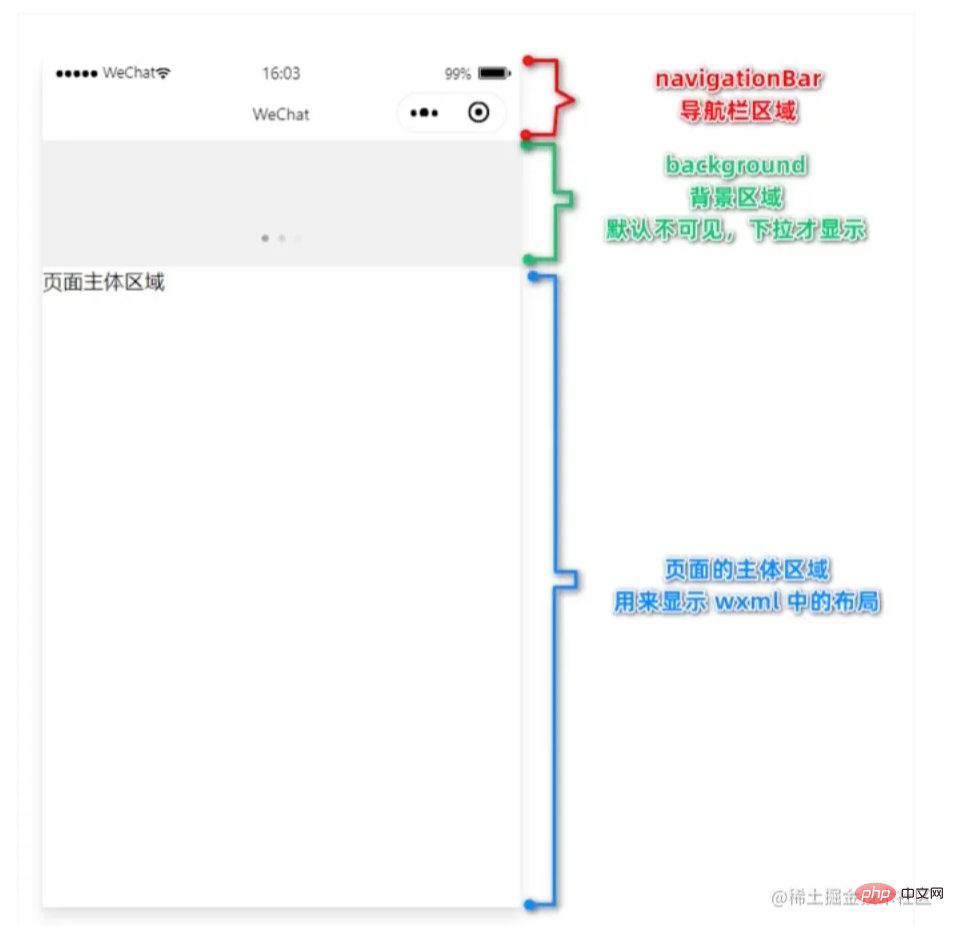
##設定上拉觸底的距離
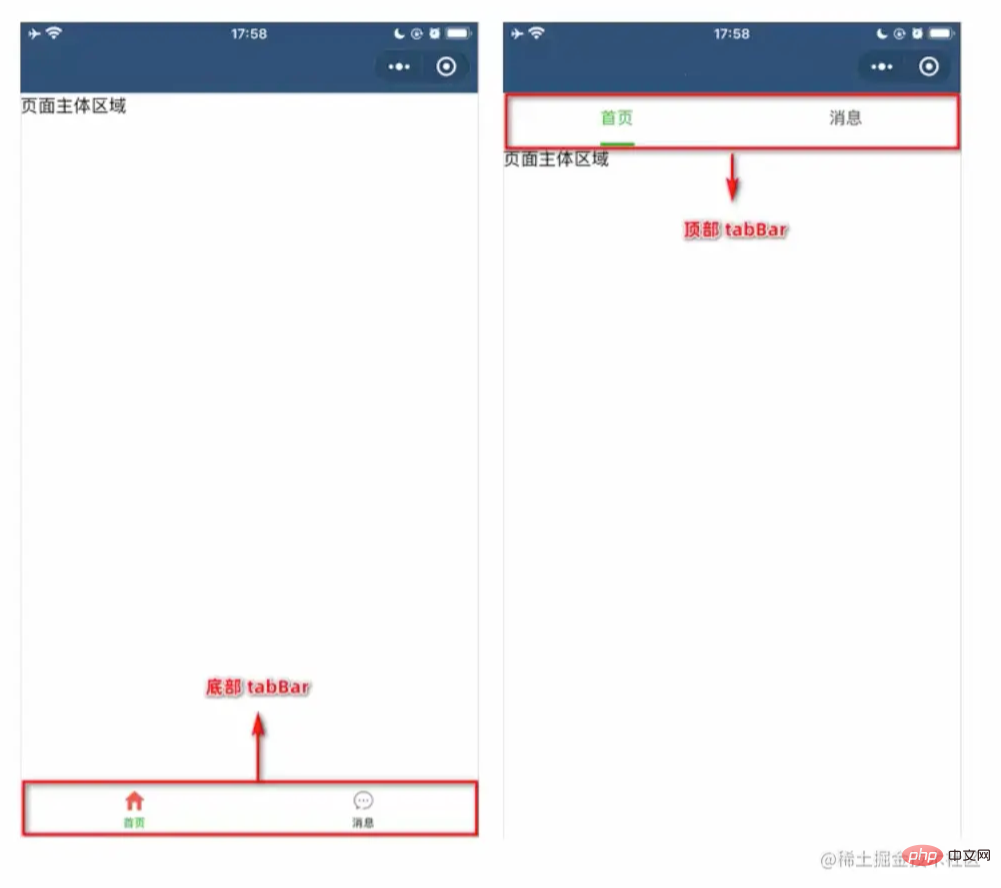
什麼是tabBar

tabBar是行動端套用常見的頁面效果,用於實現多頁面的快速切換,小程式中將其分為兩個物種:底部tabBar頂部tabBar

tabBar 中只能配置最少2個,最多5個tab 頁籤當渲染頂部tabBar 時,不顯示icon,只顯示文本
| 型別 | 預設值 | 說明 | |
|---|---|---|---|
| ##String | 字串 | 導覽列標題文字內容 | |
| HexColor | #000000 | #導覽列背景顏色 | |
| String | white | 導覽列標題顏色,僅支援black/white | |
| HexColor | #ffffff | 視窗的背景色 | |
| String | dark | 下拉loading的樣式,只支援dark/light | |
| #Boolean | false | 是否全域開啟下拉刷新 | |
| Number | 50 | #頁面上拉觸底事件觸發時距頁面底部的距離,單位為px |
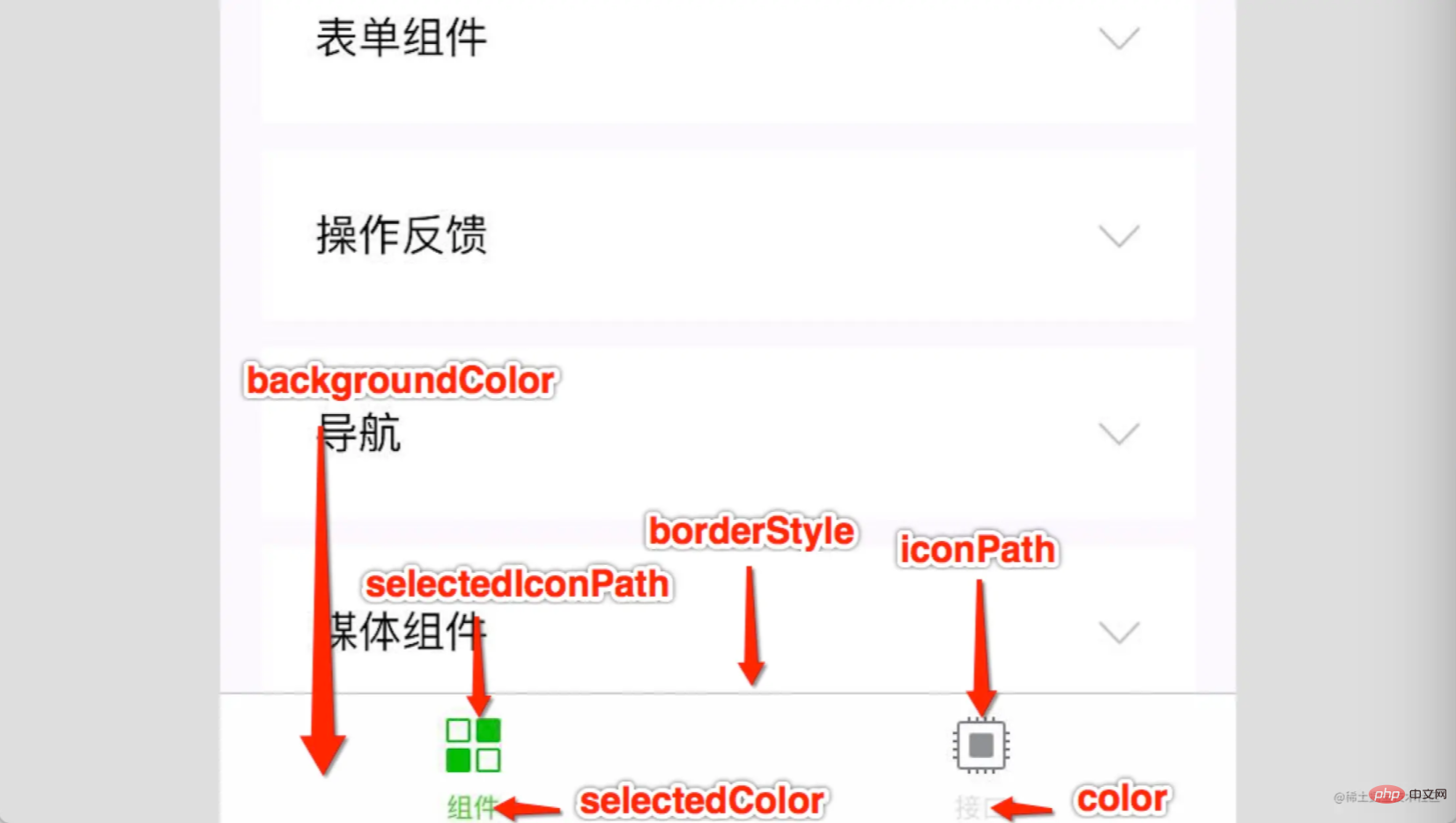
| #tabBar 的6 部分 | tabBar 常用設定項 | |||
|---|---|---|---|---|
| #tabBar 元件的組態項目 | 屬性 | 類型 |
||
| #position | String |
|||
| #borderStyle | String | #否
#black | ||
| black | /white | color |
HexColor | |
| ##tabBar上文字的預設顏色(未選取) | selectedColor | HexColor
否 | ||
| #tabBar選取時文字的預設顏色 | backgroundColor | ||
|---|---|---|---|
| # tabBar的背景色 |
頁面設定檔的作用
小程式中,每個頁面都有自己的.json配置文件,用來對當前頁面的視窗外觀、頁面效果等進行配置
頁面配置和全域配置的關係
小程式中,app.json中的window節點,可以全域配置小程式每個頁面的視窗表現
對小程式中某個頁面想要擁有特殊的視窗表現,此時需要對頁面層級的.json檔案進行修改
注意:
當頁面設定與全域設定衝突時,根據就近原則,最終的效果以頁面配置為準
頁面配置中常用的配置項目
| #屬性 | 類型 | #預設值 | 說明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 目前導航欄背景顏色 |
| navigationBarTextStyle | String | white | 導覽列標題顏色,僅支援 black / white |
| navigationBarTitleText | String | #目前導覽列標題文字內容 | |
| backgroundColor | HexColor | #ffffff | 目前視窗的背景色 |
| backgroundTextStyle | String | dark | 目前頁下拉loading的樣式,只支援dark/light |
| enablePullDownRefresh | Boolean | #false | 是否為目前頁面開啟下拉刷新 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位為px |
更多程式相關知識,請造訪:程式設計影片! !
以上是深入淺析小程式中的全域配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



