怎麼在小程式中實作一個可截斷的瀑布流元件?以下這篇文章為大家介紹微信小程式實作可截斷瀑布流組件的方法,希望對大家有幫助!

瀑布流是一種常見的佈局方式,實現的方式有許多,例如直接分兩列,然後控制在左右兩列加入元素;還有一種方式就是透過絕對定位的方式來放置兩邊。 【相關學習推薦:小程式開發教學】
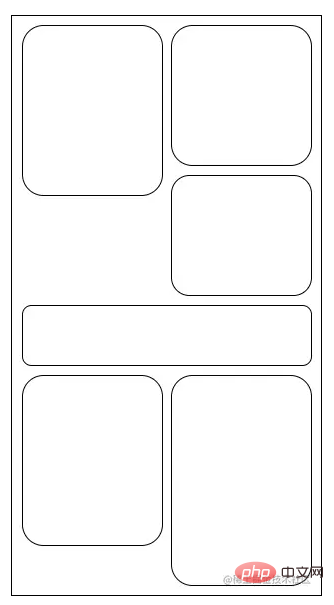
本文所要介紹的瀑布流不同於常規的,因為瀑布流中間可能會被截斷:

對於上面的佈局,如果強制分成兩列去做佈局就不太適合了,因此我採用了絕對定位的方式來進行佈局,由於瀑布流中的元素高度都不是固定的,因此我得想辦法取得每個元素的高度,然後判定元素到底是放一整行,還是左側,亦或者右側。
首先我們來看下模板部分的實作:
<view class="container" style="height:{{height}}px;">
<view wx:for="{{list}}" wx:key="index" style="{{item.style}}" class="wrapper">
<abstract item="{{item}}"/>
</view>
</view>
<view wx:if="{{tmp}}" class="computed-zone">
<view class="wrapper">
<abstract item="{{tmp}}"/>
</view>
</view>模板比較簡單,一個container 容器,然後循環數組,平階渲染出一堆 wrapper 容器。
wrapper 容器是一個絕對定位的包裹元素,wrapper 容器裡面需要放置需要實際渲染的元件,為了彈性更高一點,我把這個渲染元件設定成了虛擬節點,在使用元件的時候可以指定實際渲染的自訂元件。
因為 wrapper 元素是絕對定位的,因此我們需要手動去維護整個 container 容器的高度。
這裡有個問題是,我們要怎麼取得裡面元素的高度呢?模板中的computed-zone 就是來解決這個問題的,在將元素放置到陣列之前,我們先把元素在computed-zone 中進行渲染,然後透過WXML api 來取得其中元素的實際渲染尺寸,這樣我們就可以知道這個元素實際渲染的寬高度了。
有了每個元素的渲染尺寸資訊之後,我們需要確認元素到底是佔滿整行,還是佔半邊:
如果元素的渲染寬度跟容器一樣,那麼就可以判斷這個元素沾滿一整行,需要將包裹容器wrapper 設定為一整行的寬度;
wrapper 放在左側或右側。
wrapper 計算偏移量,處理到底放左邊還是放右邊,也或者佔滿整行,核心的程式碼實作如下:
{
// 将 setData Promise 化,方便使用
$setData(data) {
return new Promise(resolve => {
this.setData(data, () => {
resolve();
});
});
},
// 获取元素的渲染尺寸
getRect(item) {
return this.$setData({
tmp: item,
}).then(() => {
return new Promise((resolve, reject) => {
const query = this.createSelectorQuery(); // 注意要使用 this,不要再使用 wx 前缀了
query.select('.computed-zone .wrapper').boundingClientRect();
query.exec(ret => {
if (ret[0]) {
resolve(ret[0]);
} else {
reject('not found dom!');
}
});
});
});
},
// 添加元素,内部使用
addItem(item) {
let tick = this.tick;
return this.getRect(item).then(rect => {
if (tick !== this.tick) {
return Promise.reject('tick');
}
const { margin } = this.data;
let { height, width } = rect;
const windowWidth = this.sysInfo.windowWidth;
let [ leftTotal, rightTotal ] = this.height; // leftTotal 左侧栏高度,rightTotal 右侧栏高度,
let marginPx = this.sysInfo.getPx(margin);
let style = '';
if (Math.abs(width - windowWidth) < 3) {
// 占满屏幕宽度
style = `left:0;top:${ Math.max(leftTotal, rightTotal) }px;width:100%;`;
leftTotal = rightTotal = Math.max(leftTotal + height, rightTotal + height);
} else if (rightTotal < leftTotal) {
// 放入右边
style = `right:${ marginPx }px;top:${ rightTotal }px;`;
rightTotal += height;
} else {
// 放入左边
style = `left:${ marginPx }px;top:${ leftTotal }px;`;
leftTotal += height;
}
const { list = [] } = this.data;
const targetKey = `list[${list.length}]`; // 利用直接操作数组下标的方式来触发数组修改,性能有很大提升
this.height = [leftTotal, rightTotal]; // 记录最新的左右侧高度
return this.$setData({
[targetKey]: {
data: item,
style,
},
height: Math.max(leftTotal, rightTotal),
});
});
},
// 实际添加元素使用,自建Promise队列,保证顺序一致
add(item) {
let pending = this.pending || Promise.resolve();
return this.pending = pending.then(() => {
return this.addItem(item);
}).catch(err => {
console.error(err);
this.pending = null;
throw err;
});
},
clear() {
this.tick = tick++;
this.height = [0, 0];
this.pending = null;
this.setData({
list: [],
height: 0,
});
},
}add(item) 的方式,因為我實作了佇列,因此可以直接循環add 就行。如果關心狀態就判斷最後一個元素的 add 操作是否完成即可。
Github 和 微信程式碼片段,有需要的同學可以試試看。
基於上面的模型,其實也可以優化成只渲染可視區範圍內的元素,可以大大提升瀑布流的性能,希望有時間的同學可以完善完善,我來fork點讚~o ( ̄▽ ̄)d更多程式相關知識,請造訪:程式設計影片! !
以上是聊聊怎麼在小程式中實作一個可截斷的瀑布流元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

