方法:1、用「document.getElementById("id屬性值")」語句;2、用「document.getElementsByTagName("標籤名字")」語句;3、用「document.documentElement」語句。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
#案例:
<body>
<ul >
<li id="one">一个</li>
<li name="name1" >二个</li>
<li class="classname">三个</li>
<li>四个</li>
</ul>
</body>1.1 透過ID
語法:document.getElementById("id屬性值")
特點:根據ID值取得元素,傳回元素物件;(id唯一)
範例:
var one=document.getElementById("one");
console.log(one);
#1.2 透過標籤名稱
語法:document.getElementsByTagName("標籤名字")
var li=document.getElementsByTagName("li")
console.log(li);
語法:
document.getElementsByName("name屬性的值")特點:根據name屬性的值取得元素,傳回的是一個偽數組,裡面保存了多個的DOM物件
var name1=document.getElementsByName("name1")[0];
console.log(name1);
##語法:document.getElementsByClassName("類別樣式的名字")
特點:據類別樣式的名字來取得元素,返回來的是一個偽數組,裡面保存了多個的DOM物件 範例:
var classname=document.getElementsByClassName("classname")[0];
console.log(classname);// 1.5 透過選擇器
1.5 透過選擇器
語法:document.querySelector("選擇器的名字")
特點:根據選擇器取得元素,傳回的是一個元素物件; 範例:
var que1=document.querySelector("#one");
console.log(que1); //# #1.6 透過所有選擇器
語法: document.querySelectorAll("選擇器的名稱")
## 特點:據選擇器取得元素,返回來的是一個偽數組,裡面保存了多個的DOM物件; 範例:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var queall=document.querySelectorAll("li");
console.log(queall); //</pre><div class="contentsignin">登入後複製</div></div>



範例: var body=document.body ;
console.log(body);
語法:
document.documentElement
範例:var dc=document.documentElement ;
console.log(dc);
#2. 透過父級節點取得
(一般在已經取得父節點,透過父節點來取得子位元組)
<body>
<div id="digbox">
<!-- 第一个 -->
<div id="box1">
<ul class="ul">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
</ul>
</div>
<!-- 第二个 -->
<div id="box2">
<a href="#">这是第二个div</a>
</div>
<!-- 第三个 -->
<div id="box3">
<a href="#">这是第三个div</a>
</div>
</div>
</body> 2.1 取得第一個節點
2.1 取得第一個節點
語法:
document.getElementById("test").firstElementChild;
document.getElementById("test").firstChild;var box=document.getElementById("digbox").firstElementChild;
console.log(box);
var box1=document.getElementById("digbox").firstChild;
console.log(box1);  2.2 取得最後一個子節點
2.2 取得最後一個子節點
語法:document.getElementById("test").lastElementChild;;
document.getElementById("test").lastChild;
範例:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> var box2= document.getElementById("digbox").lastElementChild;
console.log(box2);
var box3= document.getElementById("digbox").lastChild;
console.log(box3);</pre><div class="contentsignin">登入後複製</div></div>
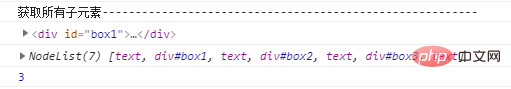
#2.3 取得所有子節點
 語法:
語法:
document.getElementById("test").children[0];
document.getElementById("test").childNodes;
document.getElementById("test").childElementCount;特點:取得所有子節點範例:
var box4= document.getElementById("digbox").children[0];
console.log(box4);
var box5= document.getElementById("digbox").childNodes;
console.log(box5);
var box6= document.getElementById("digbox").childElementCount;
console.log(box6);2.4 取得直接子節點
#語法:###document.getElementById("id")##########特點:取得直接子節點######範例:### var box7= document.getElementById("digbox");
console.log(box7); var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
</body>3.1 获取当前节点的前一个节点
语法:
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling特点: 返回指定节点的前一个节点,如果没有 previousSibling 节点,则返回值为 null。
示例:
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);
3.2 获取当前节点的后一个节点
语法:
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;特点: 返回指定节点之后紧跟的节点,如果没有 nextSibling 节点,则返回值为 null。
示例:
var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);
4.1 通过子节点获取父级节点
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>语法:document.getElementById("id").parentNode
特点: 返回指定节点的父节点,如果指定节点没有父节点,则返回 null。
示例:
var box=document.getElementById("box2").parentNode;
console.log(box);
【相关推荐:javascript学习教程】
以上是javascript怎麼取得html檔案的節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!