使用javascript改變顏色的方法:1、使用「元素物件.style.color = "顏色值";」語句來改變文字顏色;2、使用「元素物件.style.backgroundColor = "顏色值";」語句來改變背景顏色。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
使用javascript改變顏色
1、使用Style物件color 屬性改變文字顏色


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变文本颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.color = "red";
}
</script>
</body>
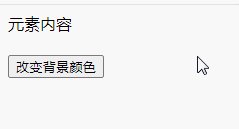
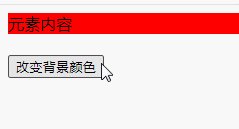
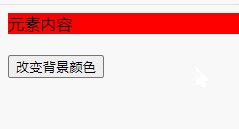
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变背景颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.backgroundColor = "red";
}
</script>
</body>
</html>以上是怎麼使用javascript改變顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

