在css3中,過渡的效果名稱是“transition”,該屬性是一個簡寫屬性,用於規定過渡效果css屬性名稱、過渡效果的時間、過渡效果的速度曲線和定義過渡效果何時開始,語法為「transition:css屬性名稱時間速度曲線過渡開始;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
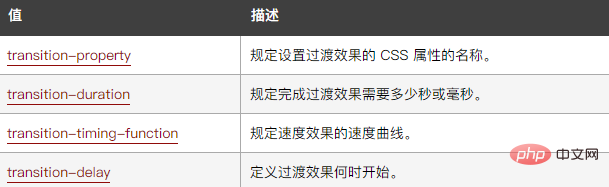
transition 屬性是一個簡寫屬性,用來設定四個過渡屬性:
transition-property
transition-duration
transition-timing-function
transition-delay


<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>以上是css3的過渡效果名稱是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




