在html中,name的意思是“名稱”,用於定義控制項的名稱,多個控制項可以取同一個名稱;而value的意思為“值”,用於定義控制項的內容值。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
Html中value和name屬性的作用及其使用介紹
#name是控制項的名稱(多個控制項可以取同一個名稱),value是控制項的值,以下為大家介紹下按鈕、複選框、單選框、下拉式選單、隱藏域中的value所代表的意義及範例,有此需求的朋友可以參考下
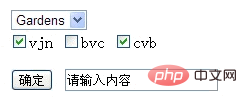
1、按鈕中用的value 指的是按鈕上要顯示的文字例如「確定」「刪除」等
2、複選框用的value 指的是這個複選框的值
3 、單選框用的value 和複選框一樣
4、下拉選單用的value 是列表中每個子項的值
5、隱藏域用的value 是框裡面顯示的內容
在後台如果你想得到複選框的內容就是value 來取
#當你在接收表單資料的頁面中取得資料時,得到的就是value的值
1、name是控制項的名稱(多個控制項可以取同一個名稱),value是控制項的值;
2、並不是所有控制項的value都會顯示出來,像是checkbox, radio, hidden;
3、定義控制項的name和value 就可以在伺服器上取得這個控制項和它的值;
4、沒看到submit 的name,不表示瀏覽器忽略了它的name,在提交之前它也被瀏覽器定義了name,在伺服器上一樣可以得到它的name 和value;
5、控制項不定義name/value也可以顯示,只是為了方便在伺服器接收和區別,才定義它的name/value,當然按鈕的value 不光是存放它的值,也用來顯示。

相關推薦:《html影片教學》
以上是html的name和value是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




