html為背景圖片設定透明度的方法:1、使用opacity屬性,為設定背景圖片的元素加上「opacity:透明度值;」樣式即可;2、使用filter屬性,給設定背景圖片的元素加入「filter: opacity(透明度值);」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
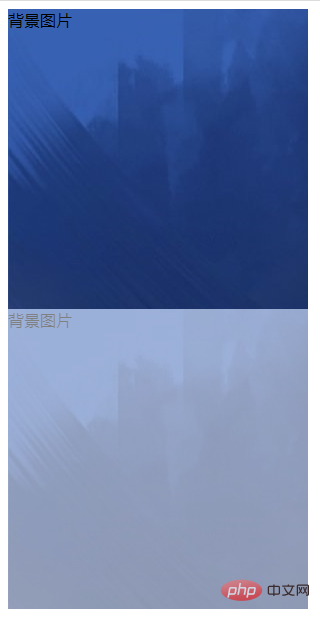
html為背景圖片設定透明度
1、使用opacity屬性

2、使用filter屬性
相關推薦:《html影片教學》
以上是html如何為背景圖片設定透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




