VSCode中怎麼搭建和配置opencv環境?以下這篇文章為大家介紹VSCode中搭建和配置opencv環境的方法,希望對需要的朋友有幫助!

前段時間我想學習opencv,由於我一直都習慣用vscode來寫程式碼,所以還是決定用vscode來建立opencv環境。我查閱過許多文章搭建環境,而後選擇了一篇文章的方法,該文章確實詳細,但我覺得還是有一些細節沒能說清楚,我後來藉助了其它一篇文章的一個步驟才成功把環境搭建完成。因此決定結合這篇文章及自身體驗來說一下opencv的環境搭建步驟。
【推薦學習:《vscode入門教學》】
MinGW-w64離線包下載位址: https://sourceforge. net/projects/mingw-w64/files/.
線上套件下載會很慢,所以可以直接下載離線套件。

CMake下載網址:https://cmake.org/download/
CMake要選擇二進位文件,即Binary distributions欄位。選擇對應自己電腦的檔案下載

opencv庫: https://sourceforge.net/projects/opencvlibrary/.
MinGW-w64與CMake都不用安裝,只需要解壓縮到存放的自選路徑(類似於安裝路徑)即可
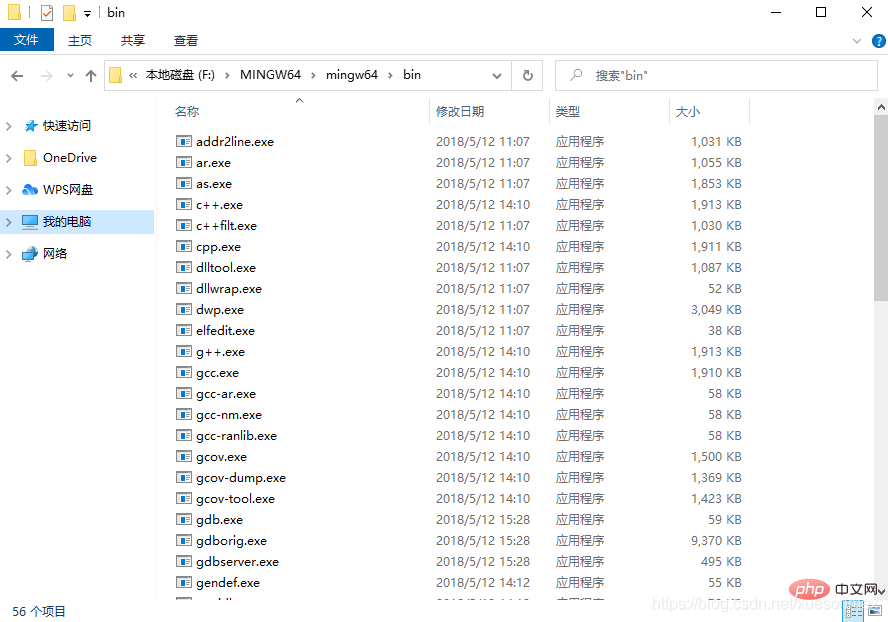
找到下圖的MinGW-w64資料夾位置:

新增該路徑到環境變量,如我配置:F:\MINGW64\mingw64\bin。
新增環境變數方法:右鍵我的電腦–>進階系統設定–>環境變數–>選擇在使用者變數和系統變數都可以,雙擊path新增路徑–>確定即可

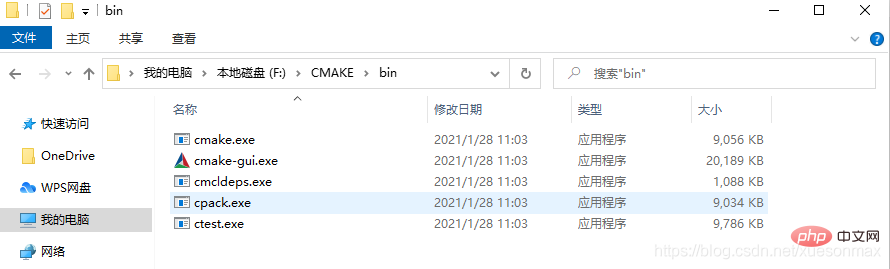
找到下圖的CMake資料夾位置:

新增該路徑到環境變量,如我的配置:F:\ CMAKE\bin。
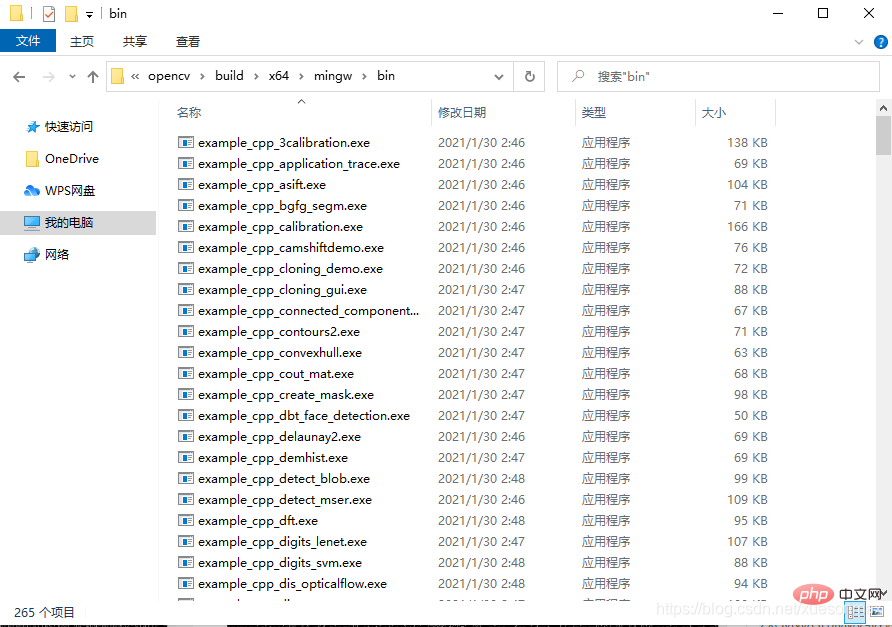
找到下圖的opencv資料夾位置:

加入該路徑到環境變量,如:F:\opencv4.5.1\opencv\build\ x64\mingw\bin。
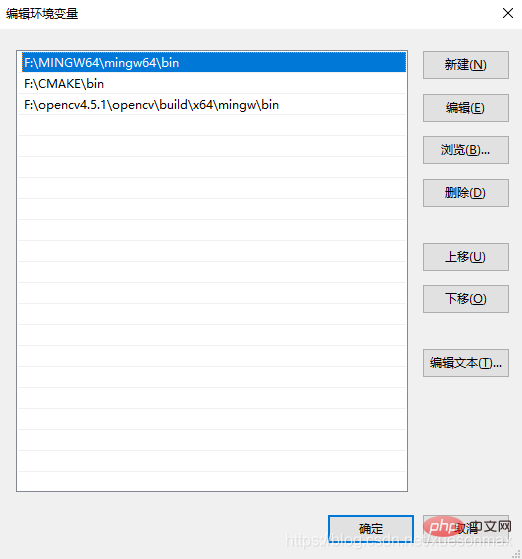
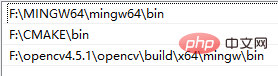
目前應具備的環境變數path

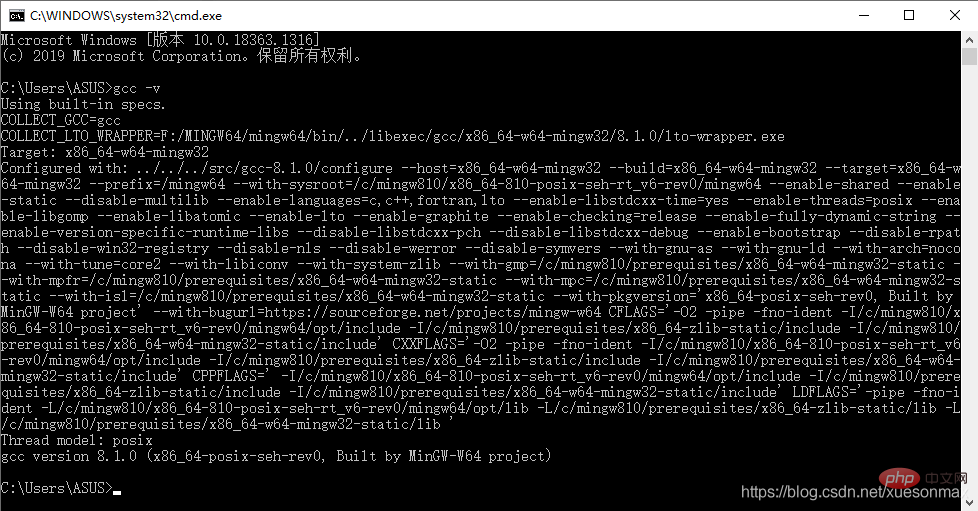
檢查環境變數是否新增成功:
win R鍵輸入cmd到終端:


在終端機的指令有點不同,我的是gcc -v和cmake --version,是-v還是–version我也不清楚
在操作cmake-gui前,如果沒有翻過牆的話,要先在C:\Windows\System32\drivers\etc\hosts檔案最後追加:
151.101.72.133 raw.githubusercontent.com
因為cmake-gui會下載一些文件,這些文件都在raw.githubusercontent.com上,如果不修改一下hosts,許多文件很可能會下載失敗。
修改方法:將hosts檔案以記事本的方式開啟進行編輯,或直接拖曳到vsocde開啟修改即可。若修改了但保存不了這種問題可以先複製一份,將原來的那份文件刪除,將修改好的文件複製回原位置即可。
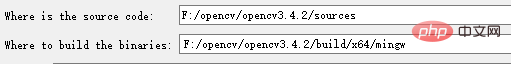
開啟cmake-gui後選擇來源檔案路徑和MakeFiles儲存路徑(自選路徑),如圖:

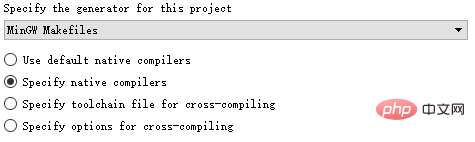
點選Configure,彈出視窗配置如下:

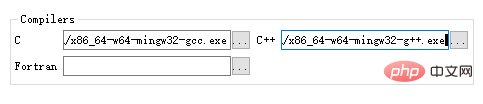
要注意下拉方塊選擇的是MinGW,不要看岔了。之後點選Next,選擇MinGW檔案中編譯工具如下,最後點選Finish。

执行过程中消息框会出现一堆红色信息,最后显示Configure done,是正常的。如果执行时中断,则存在其他问题。在执行完后,勾选BUILD_opencv_world,WITH_OPENGL和BUILD_EXAMPLES,不勾选WITH_IPP、WITH_MSMF和ENABLE_PRECOMPILED_HEADERS(如果有的话),CPU_DISPATCH选空。如果要编译opencv_contrib,则需要在OPENCV_EXTRA_MODULES_PATH 把路径选择为解压的opencv_contrib文件中的“modules”文件夹。
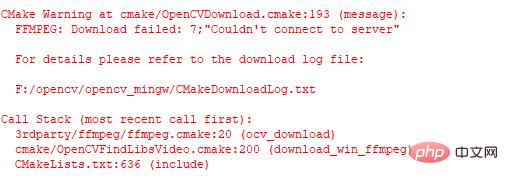
再次点击Configure,这次执行完后仍有错误如下:

也就是说前面虽然修改了hosts,但是有些文件仍然没有成功下载,解决的方法就是手动下载它们。可以用浏览器访问下载链接,或者使用迅雷等下载器进行下载。CMakeDownloadLog.txt文件中列出了所有丢失文件的下载链接,比如:
https://raw.githubusercontent.com/opencv/opencv_3rdparty/759a23e24ab787a0979f8a93103dcc3105ec10c1/ffmpeg/opencv_ffmpeg.dll
一个个访问这些链接,下载后放到OpenCV源文件里.cache的相应子文件夹中替代原缓存文件(下载的文件重命名为相应地缓存文件名并删除原缓存文件)。这样从头到尾下载CMakeDownloadLog.txt中列出的所有丢失文件,之后,再次Configure,理论上不会出现红色的错误消息了。然后点击Generate,正常的话会显示非红色的消息Generate Done。一般翻墙成功的话都可以直接下载成功
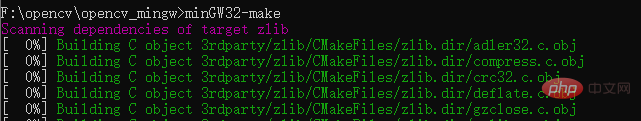
CMD到MakeFiles所在文件夹,执行minGW32-make命令,或者使用多线程minGW32-make -j 4命令:

如果报错可查阅下面的网址帮助:
https://blog.huihut.com/2018/07/31/CompiledOpenCVWithMinGW64/
一般问题都是可以通过勾选和去勾选解决的,因为之前就Configure过,因此回头再Configure一下花不了太多时间。
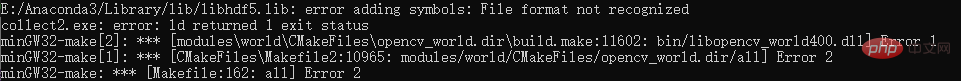
如果同时编译opencv_contrib,可能会报如下错误:

编译完成之后,输入minGW32-make install 来完成装载。
minGW32-make install
在VScode中安装C/C++扩展,添加以下三个json文件:
launch.json 需要配置miDebuggerPath项。
{
"version": "0.2.0",
"configurations": [
{
"name": "opencv4.5.1 debuge",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:/MINGW64/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "opencv4.5.1 compile task"
}
]
}c_cpp_properties.json 需要配置compilerPath项和includePath项。
{
"configurations": [
{
"name": "win",
"includePath": [
"${workspaceFolder}/**",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2/myself_all"
],
"defines": [],
"compilerPath": "F:/MINGW64/mingw64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}tasks.json 需要配置command项、args项和options项。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "opencv4.5.1 compile task",
"command": "F:/MINGW64/mingw64/bin/g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${workspaceFolder}\\${fileBasenameNoExtension}.exe",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/x64/mingw/bin/libopencv_world451.dll",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2",
],
"options": {
"cwd": "F:/MINGW64/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}注意:如果是复制我的文件配置的话记得把opencv4.5.1改为你的对应版本
验证程序:Ctrl+Shift+B编译即可生成对应exe文件,然后F5运行。
#include<opencv2\opencv.hpp>
#include <iostream>
using namespace cv;
int main(int argc, char** argv) {
Mat src = imread("image/girl.jpg"); //图片路径为同一文件夹
namedWindow("window_1",0);
imshow("window_1", src);
waitKey(0);
return 0;
}更多关于VSCode的相关知识,请访问:vscode教程!!
以上是淺談VSCode中怎麼搭建與配置opencv環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
