這篇文章透過動圖向大家展示一下在VSCode中怎麼有效率地寫程式碼,希望對需要的朋友有幫助!

【推薦學習:《vscode入門教學》】
有些程式碼是重複寫的,還需要繼續重複寫嗎?
答案是不,因為只要cv 就行了,那有什麼方法比cv 更優雅、更有效率、更快(mō)捷( yú)的技巧嗎?
答案是有的,那就是本人自創的快捷十三鞭
下面示範我搞架構之前是怎麼寫高(mō)頻(yú) 業務代碼的:
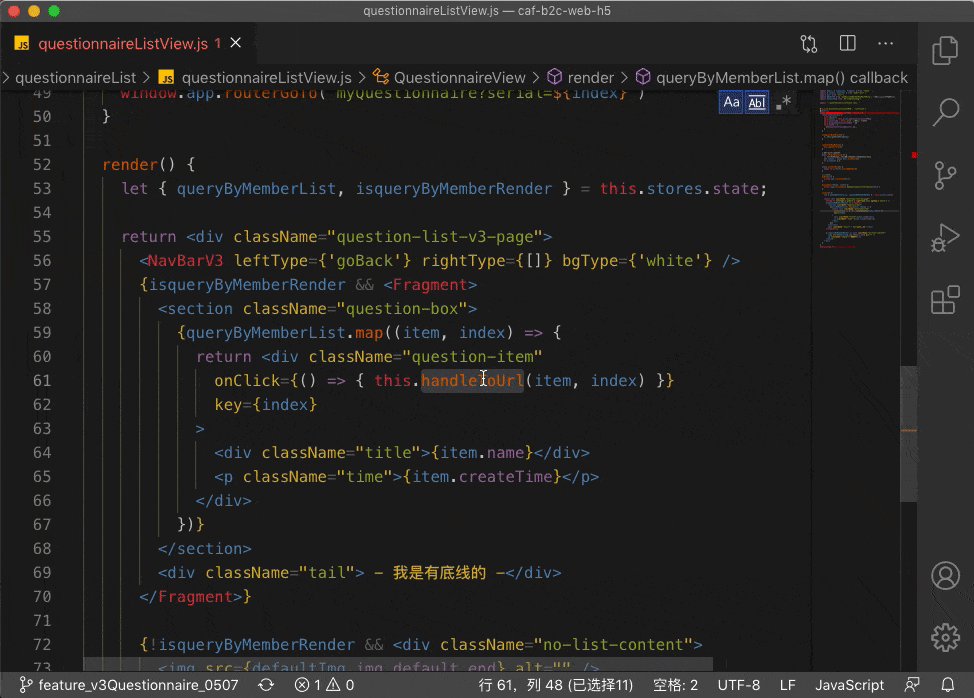
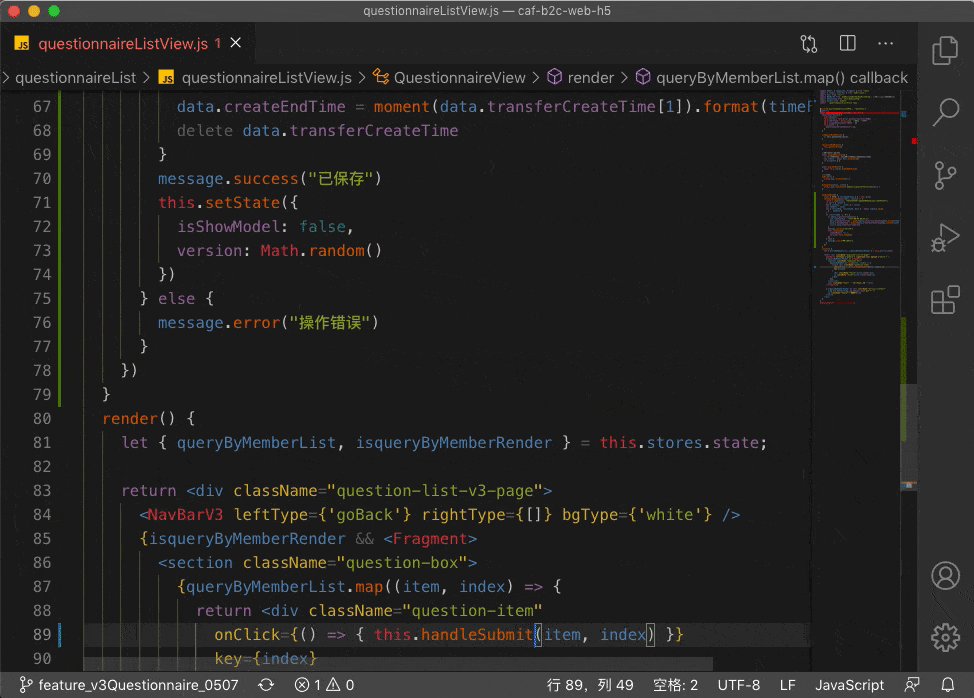
我要觸發點擊事件,創建個提交的函數,而在業務中,這個提交的函數是很高頻 出現的
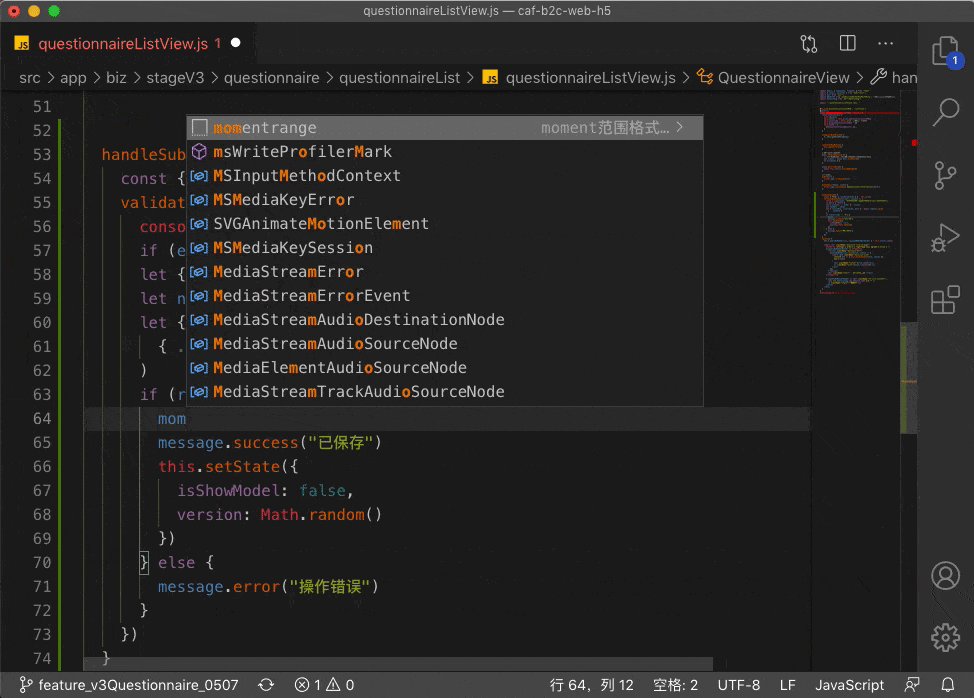
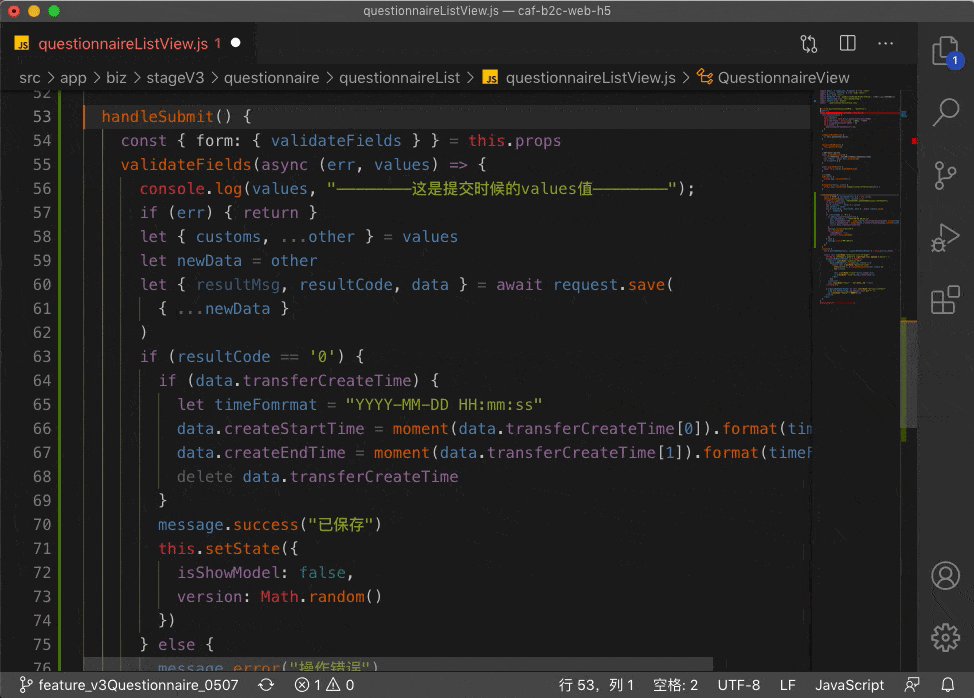
在這個函數中實用一些通用的函數庫,再回到頭部寫上頭檔(導入函數的套件),然後再回來這個函數中繼續寫未完成的邏輯
第一鞭尤其重要,因為他是整個快捷鍵的最基礎的知識,是最重要的軸心骨,如果看一遍不懂,那就再看一遍
掌握快捷鍵自定義,它能夠豐富你的操作習慣,避免快捷鍵衝突,保持各個快速的操作習慣。
因為visual studio code的快捷鍵是快速可移植 的,你不用換電腦、換系統後擔心一次又一次設定了設定快捷鍵
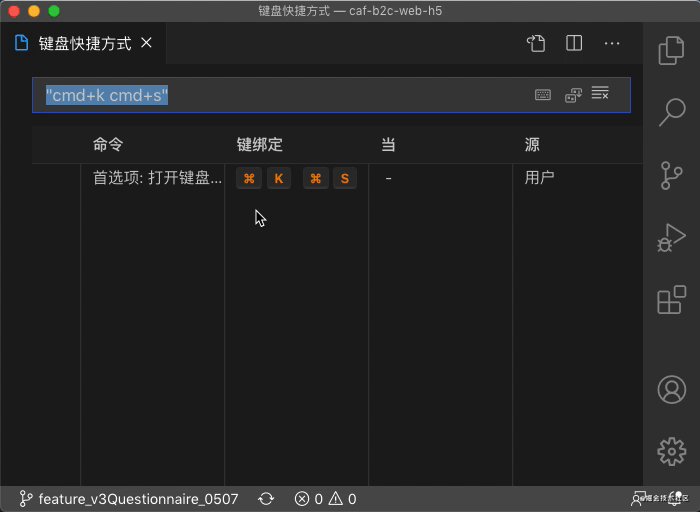
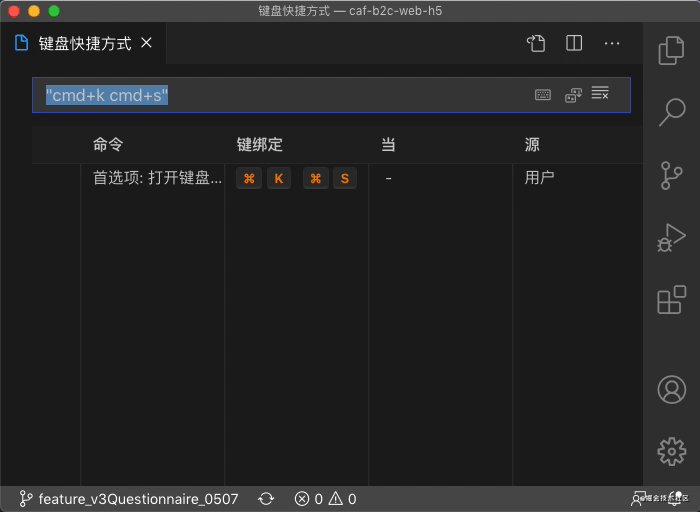
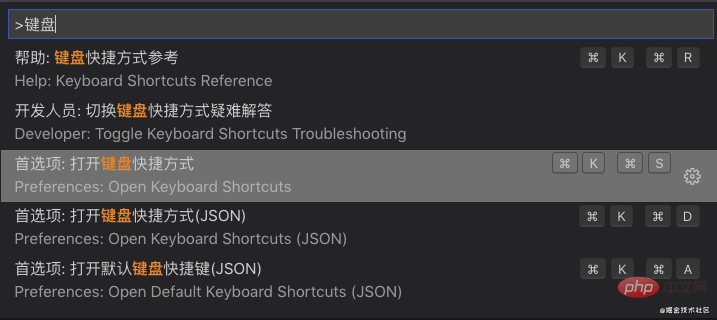
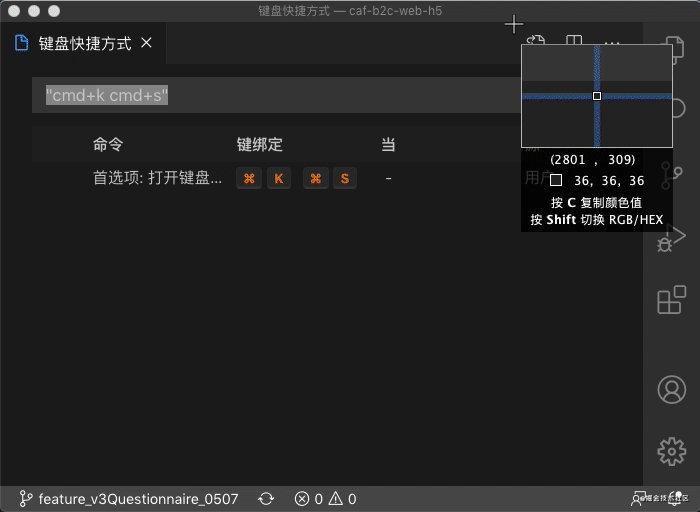
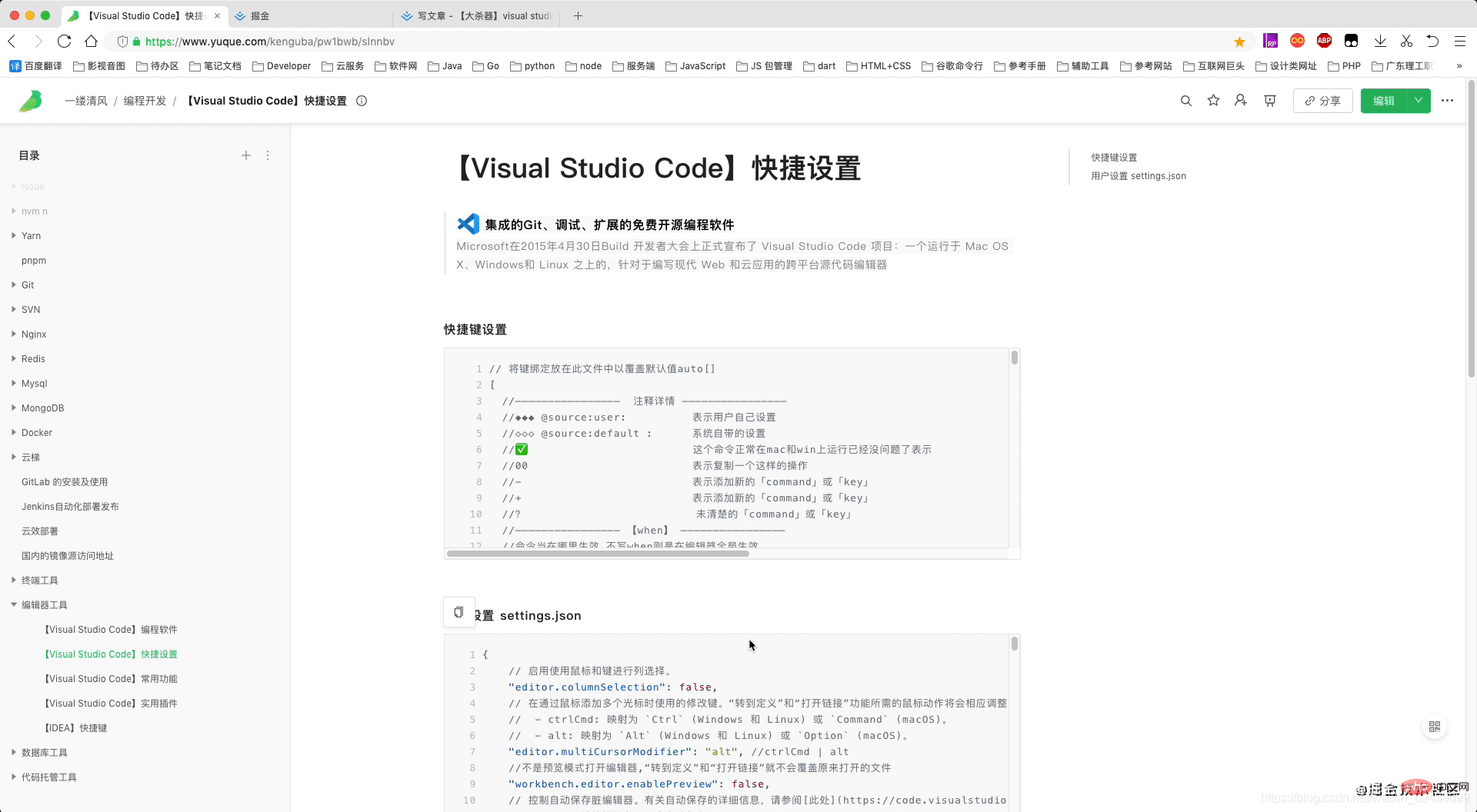
cmd k cmd s 可以快速開啟快速面板 或呼出控制面板(
或呼出控制面板(
ctrl shift p)輸入鍵盤| keyboard找到
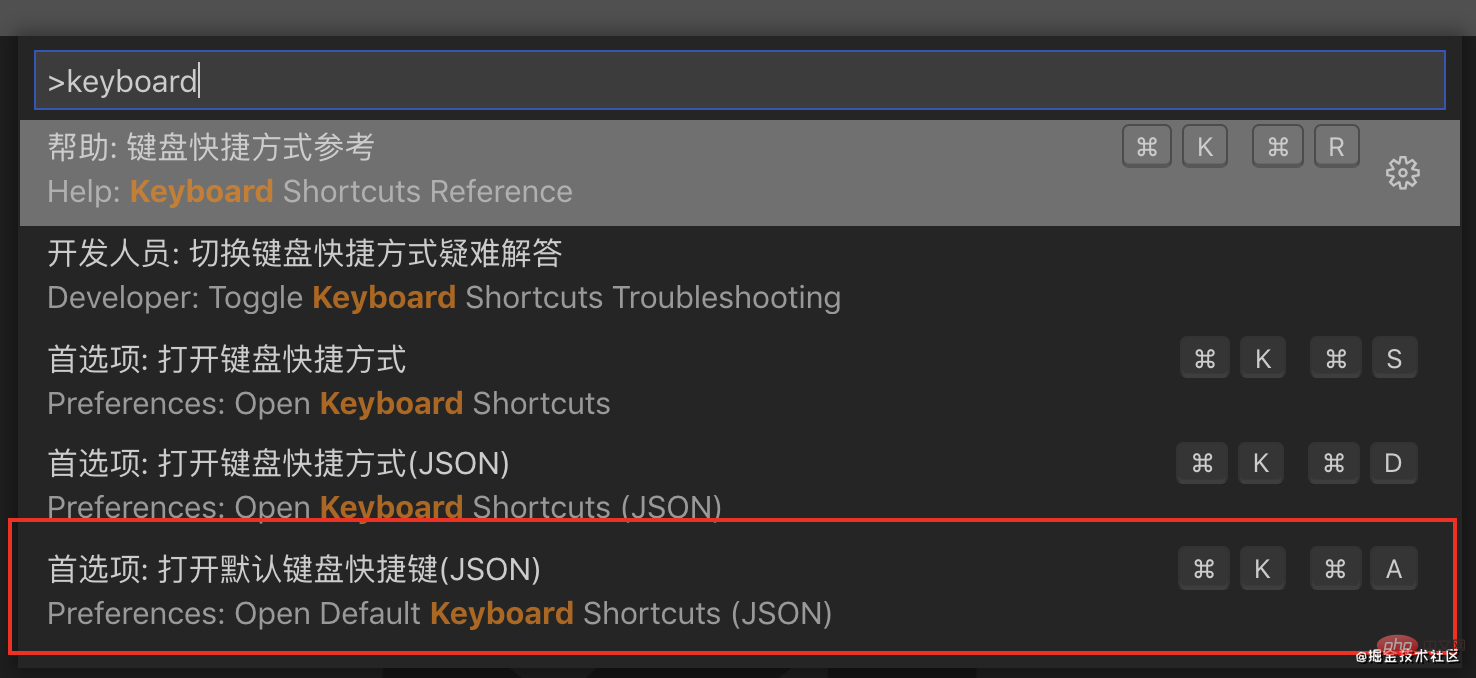
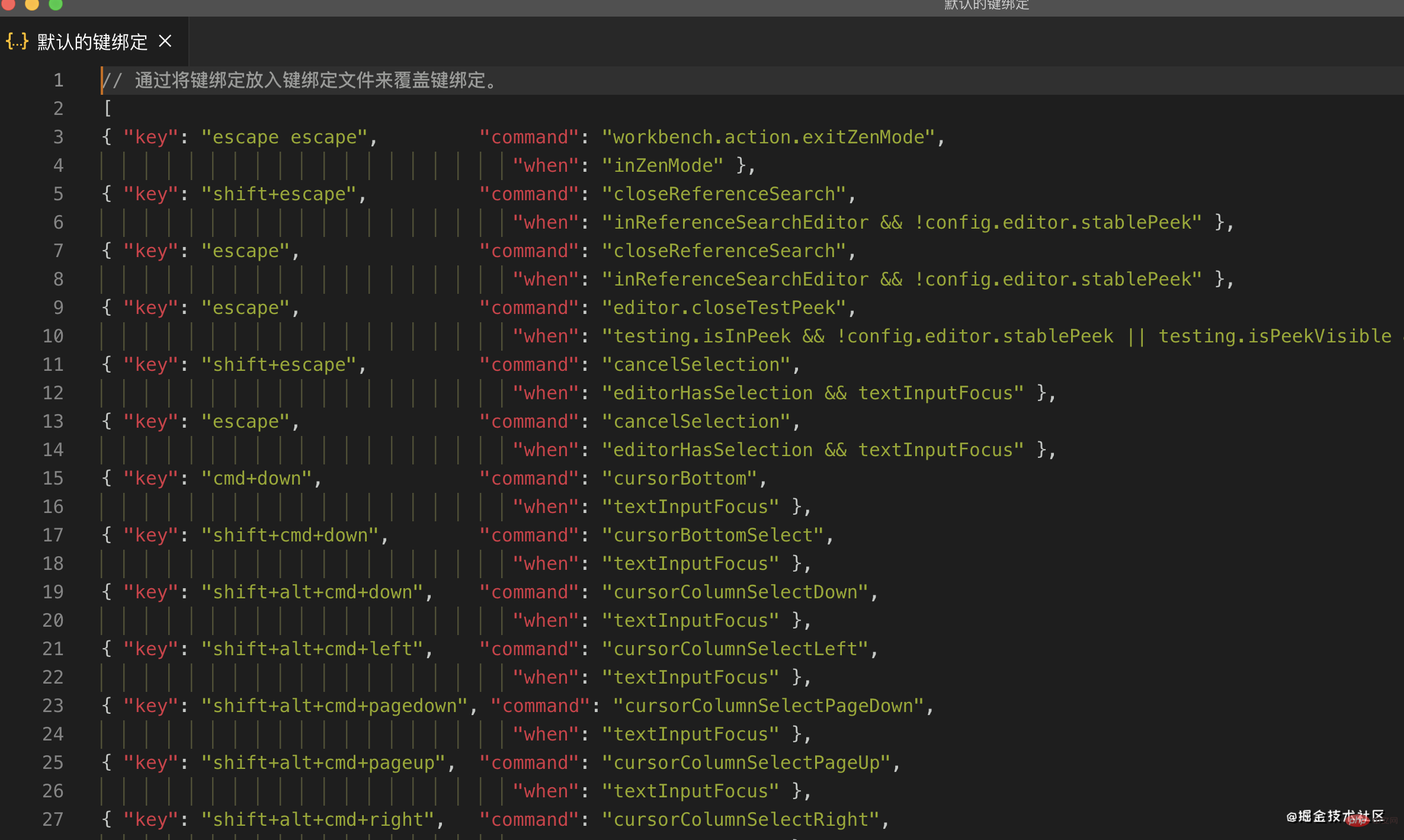
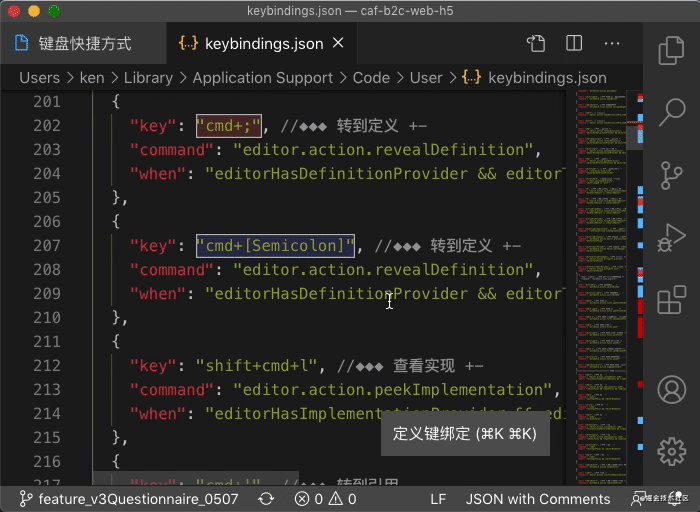
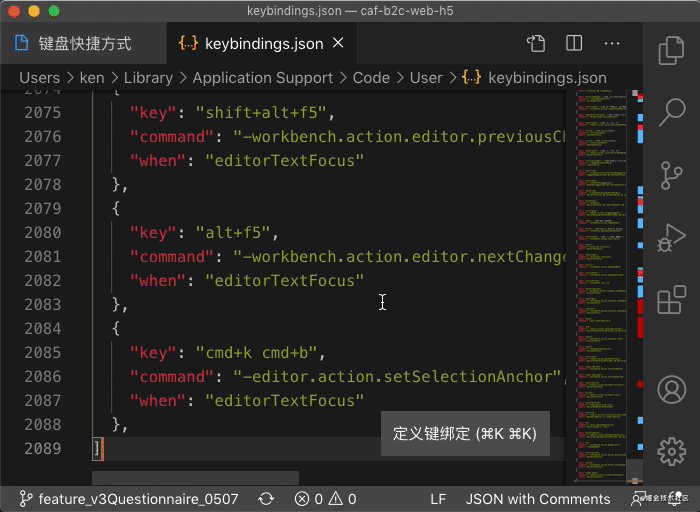
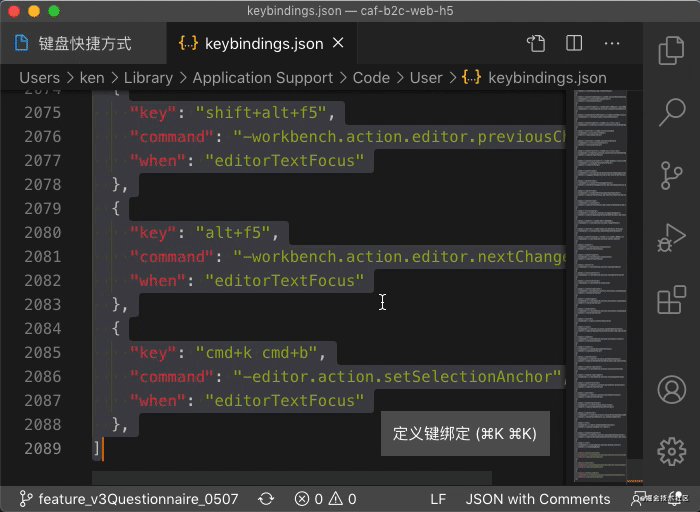
#它長這個樣子,是一個JSON檔案

# 依照動圖開啟儲存使用者捷徑json檔案 keybindings.json
keybindings.json
,只要修改過快捷鍵就會有以下的格式<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}</pre><div class="contentsignin">登入後複製</div></div>這個文件是使用者自訂的JSON文件,是映射格式


{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}定位是快速写代码的核心操作,因为这个是日常编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
以上是(動圖演示)VSCode中怎麼有效率地寫程式?技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
