VSCode中怎麼建置和配置PyQt5環境?以下這篇文章為大家介紹PyQt5工具包安裝,以及VSCode中配置PyQt5環境的方法,希望對需要的朋友有幫助!

記錄學習QT時,環境建構得過程。 QT介面程式設計我所了解有python版本的,也有C 版本的,這裡我選擇的時python版本的PyQt5
#1、PyQt5工具包安裝
這裡預設已經安裝好了自己的python環境
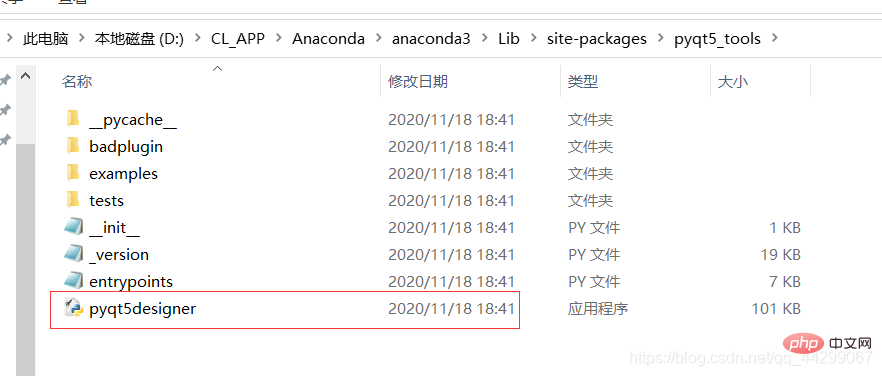
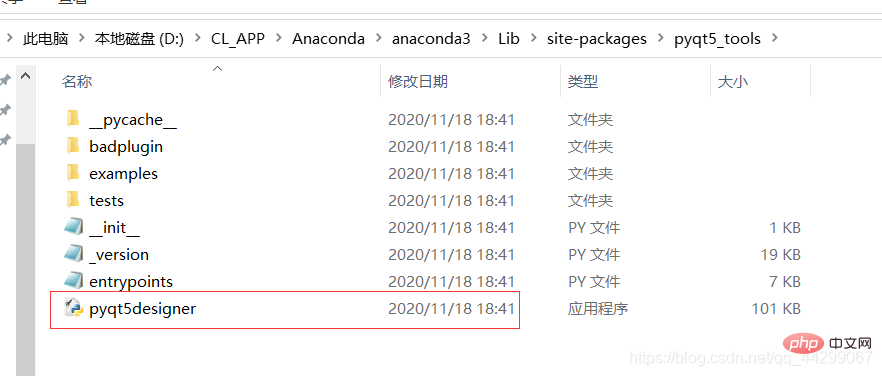
安裝的路徑是你的python安裝路徑下的\Lib\site-packages
該路徑下找到pyqt5designer.exe檔

這就是Qt Designer圖形介面開發工具,你可以選擇將其產生捷徑到桌面,之後直接雙擊就可使用。
2、Visual Studio Code設定
Visual Studio Code這裡只需要兩個步驟。 【推薦學習:《
vscode入門教學》】
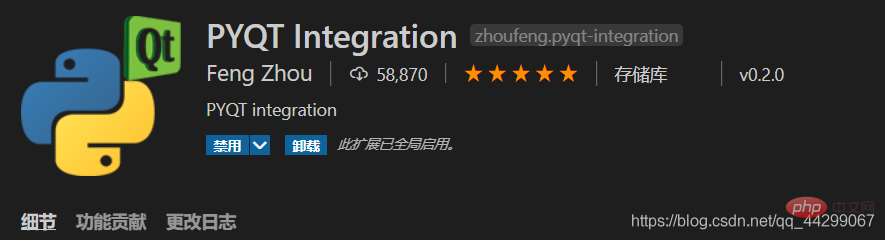
- #下載安裝外掛程式PYQT integration

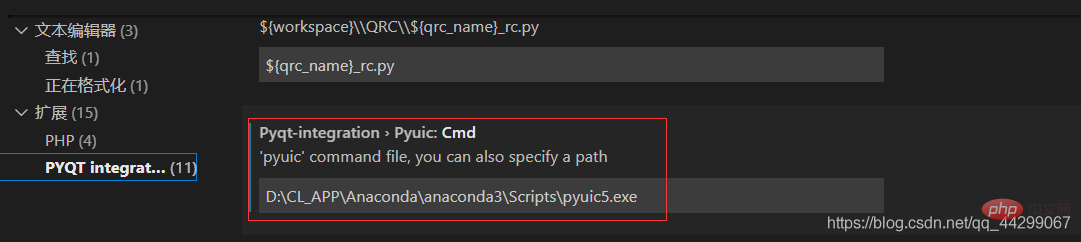
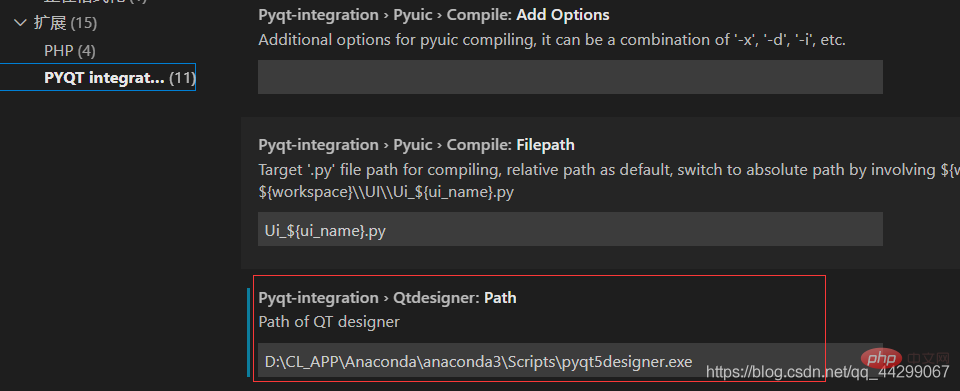
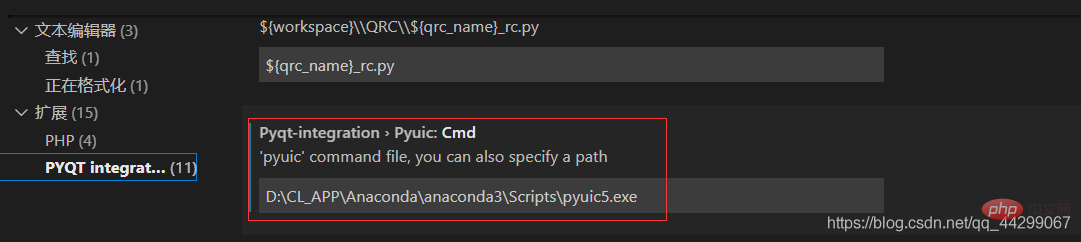
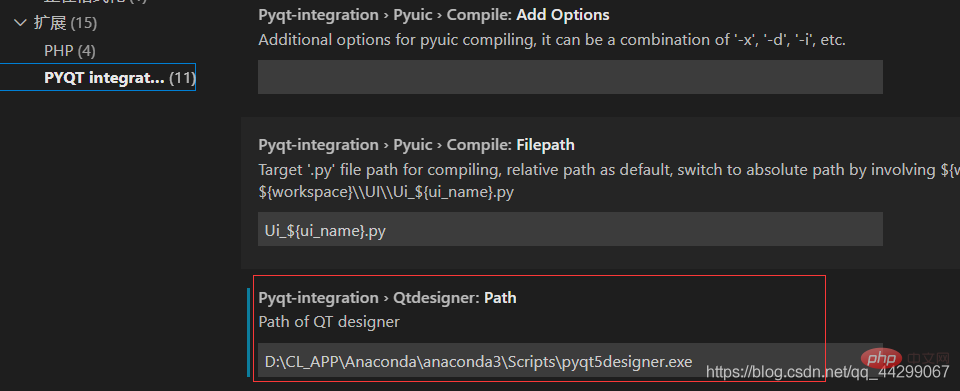
- 將pyqt5designer.exe的路徑設為預設開啟位置點擊左下角的齒輪開啟設置,直接搜尋pyqt,開啟擴充功能裡的PYQT integration configuration,找到Pyqt integration Pyuic: Cmd以及Pyqt integration Qtdesigner Path這兩個選項,將之前的pyqt5designer.exe的絕對路徑添加進去即可(我這裡是將其移動到了其他位置)


#3、Visual Studio Code裡使用PyQt5
你可以直接使用pyqt5designer進行佈局,或是自己碼程式設計。
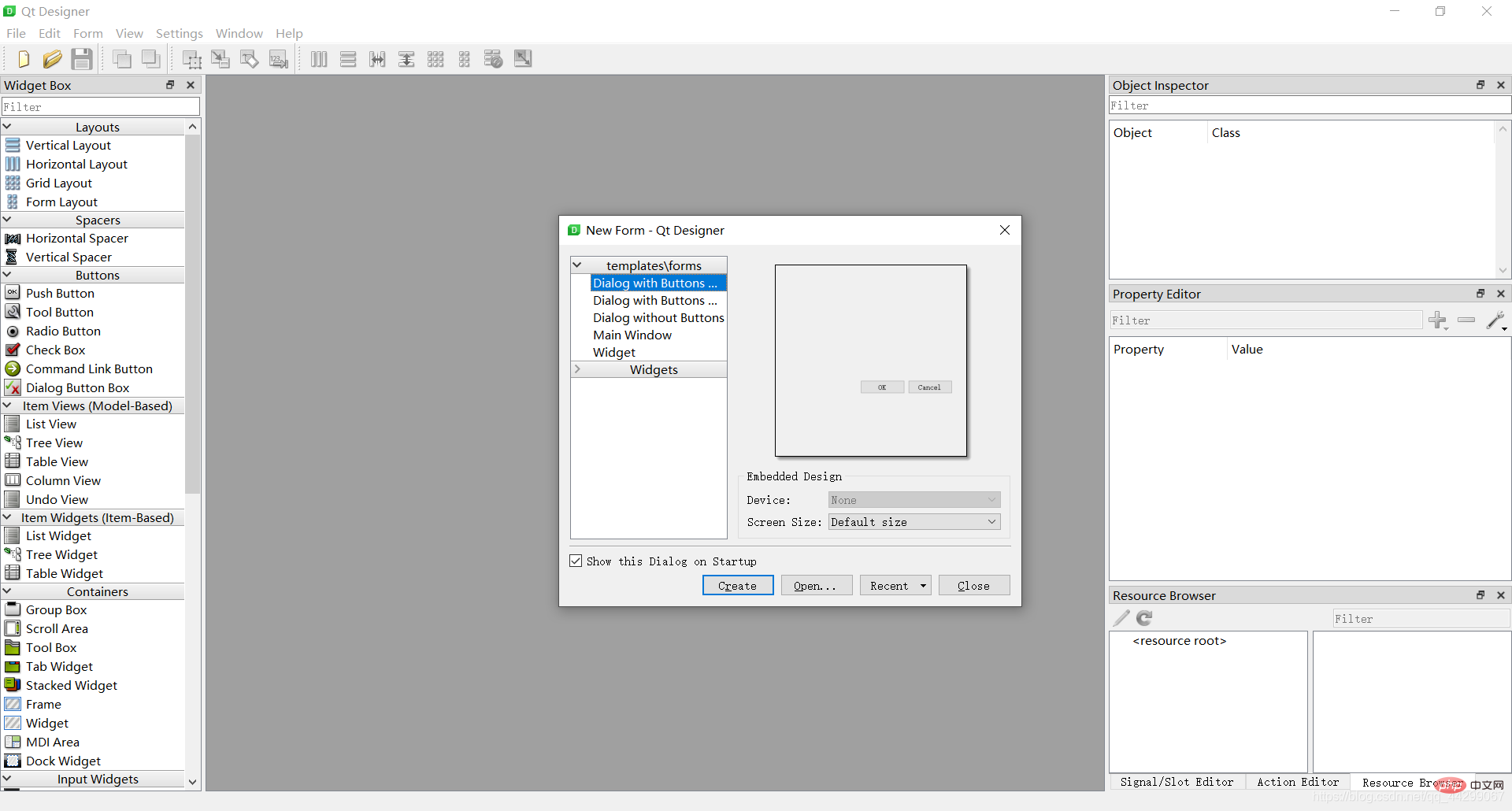
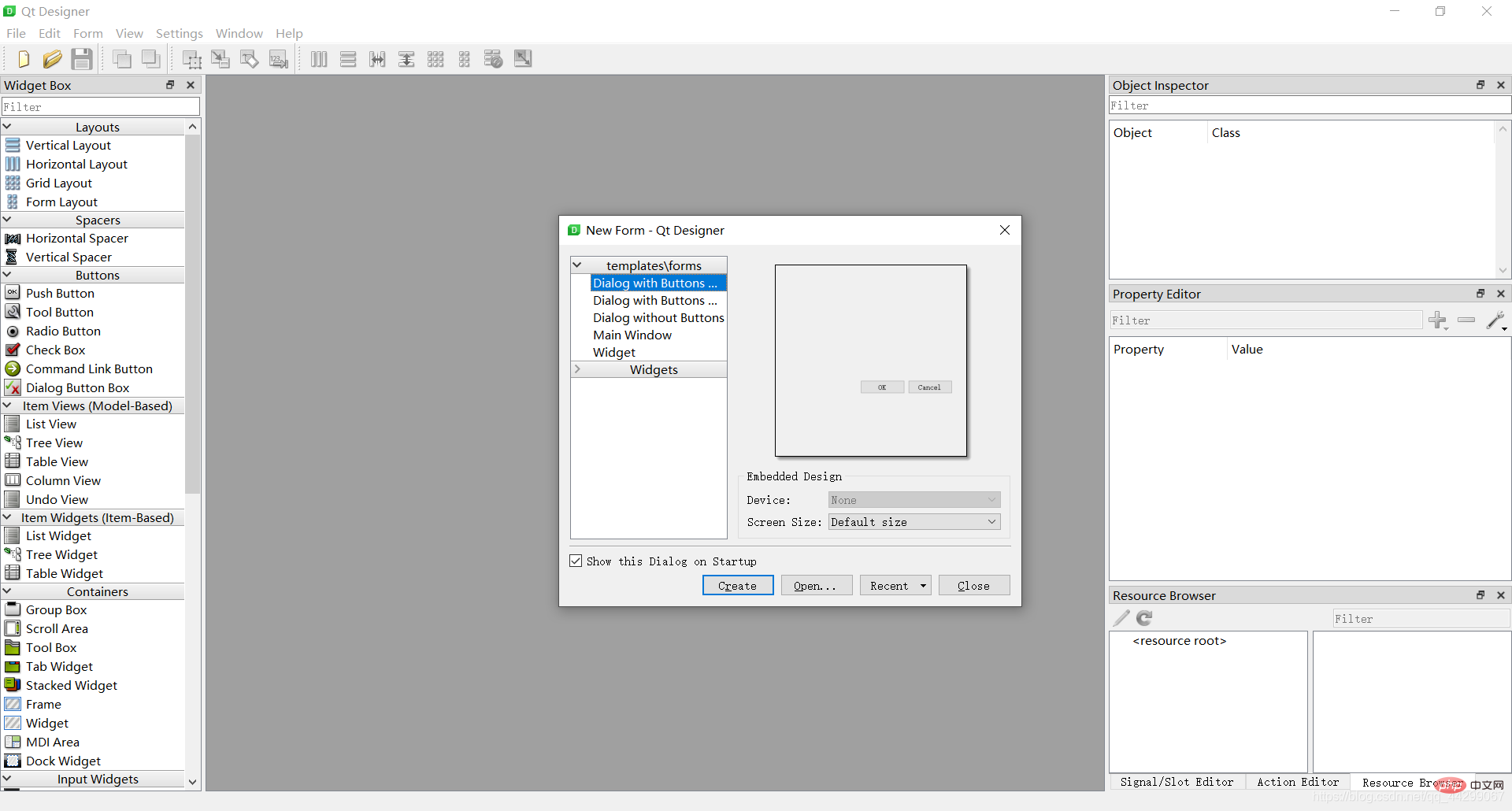
- pyqt5designer的使用:可以直接雙擊pyqt5designer.exe開啟開發工具(如果之前你有生成快捷方式的話)為了桌面整潔,我沒有生成,而是使用剛才安裝的插件,直接在左側檔案列右鍵PYQT: new form就可以快速開啟開發介面了

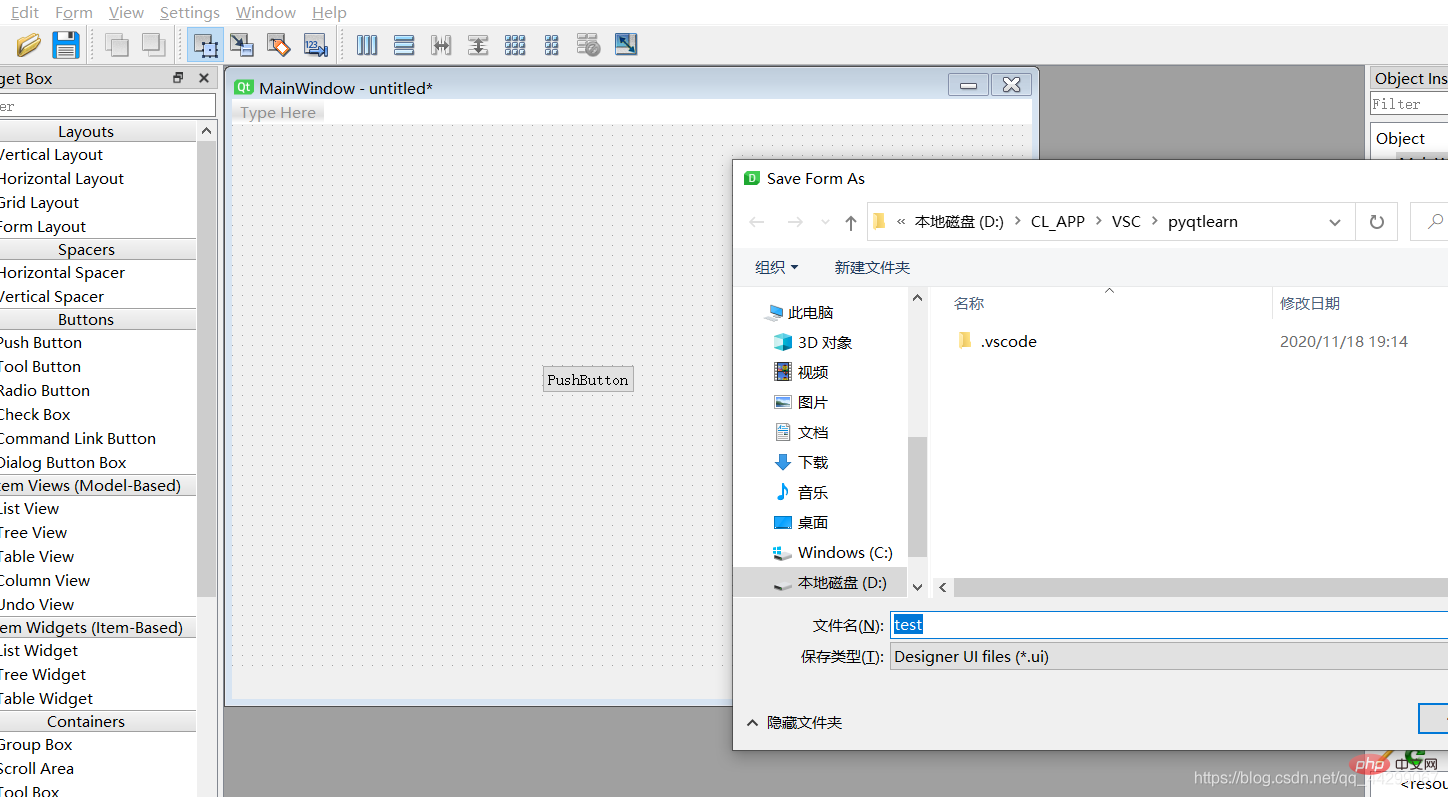
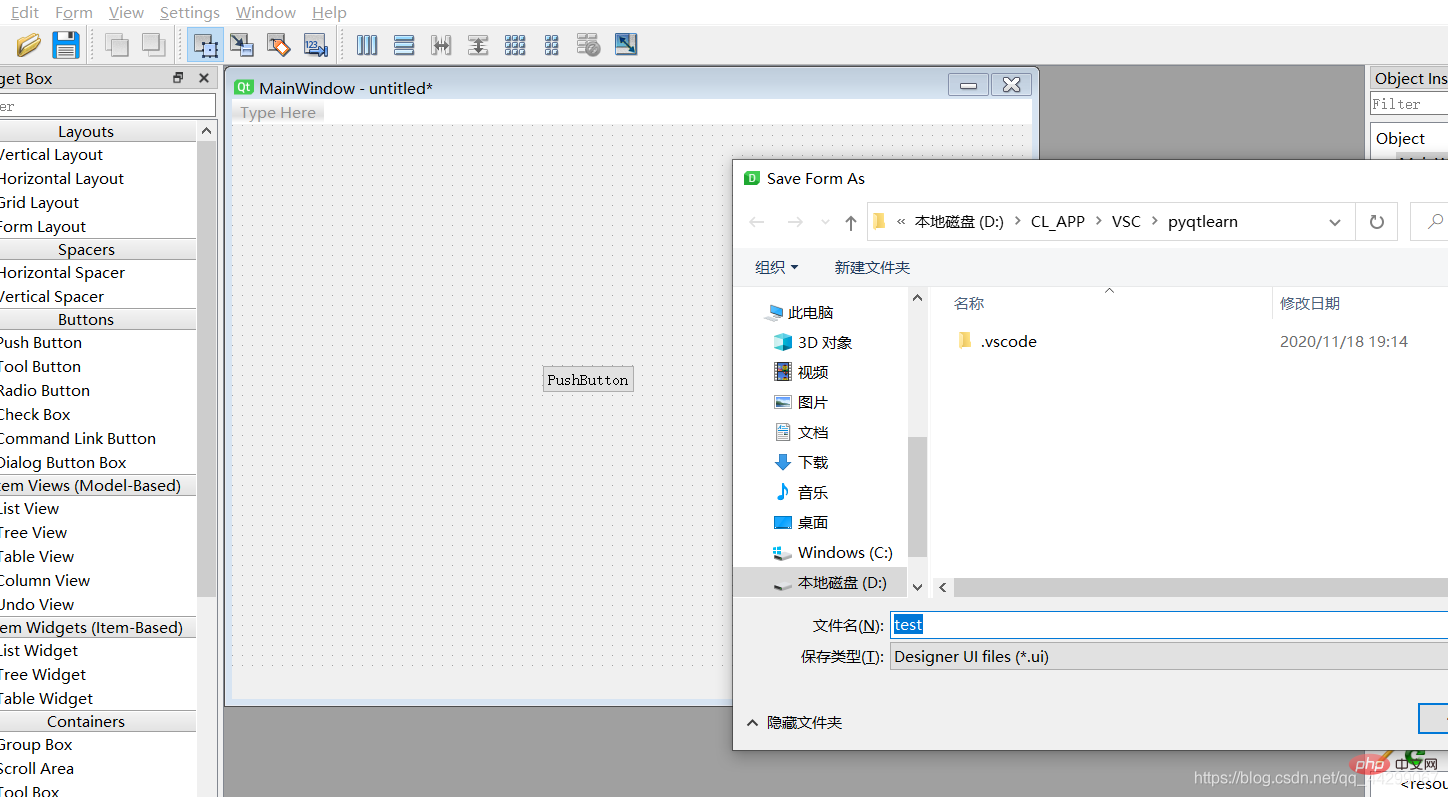
 ##之後隨便新增一個控件,儲存一個.ui文件
##之後隨便新增一個控件,儲存一個.ui文件
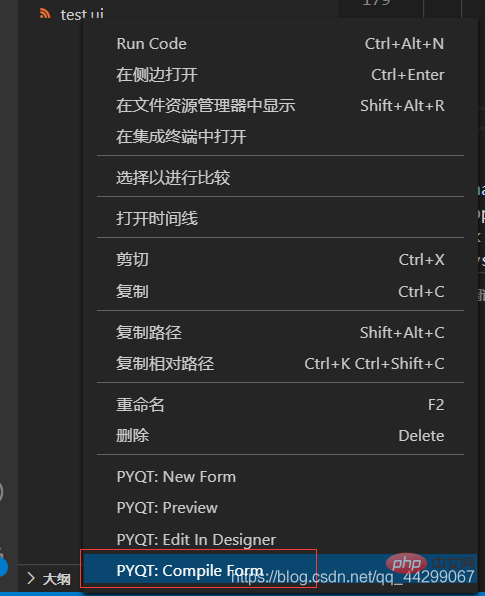
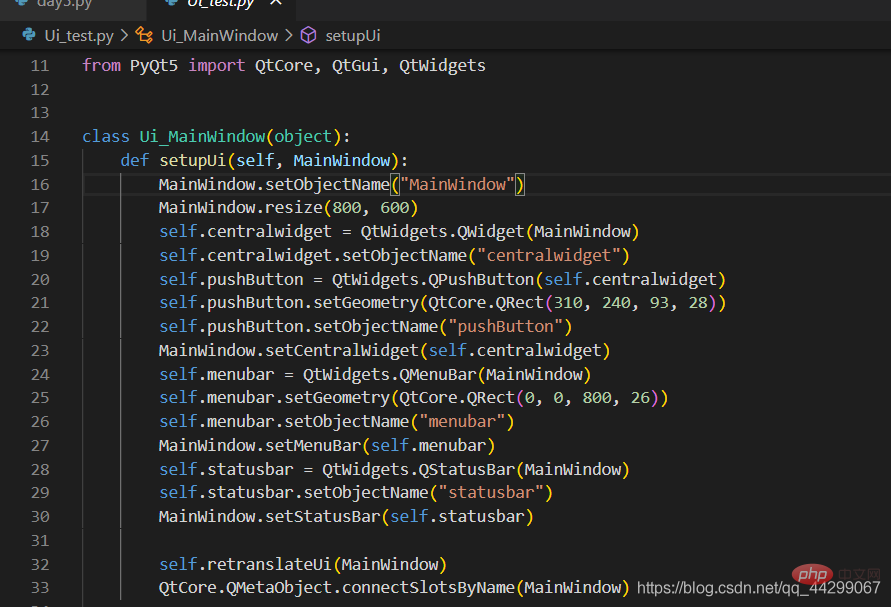
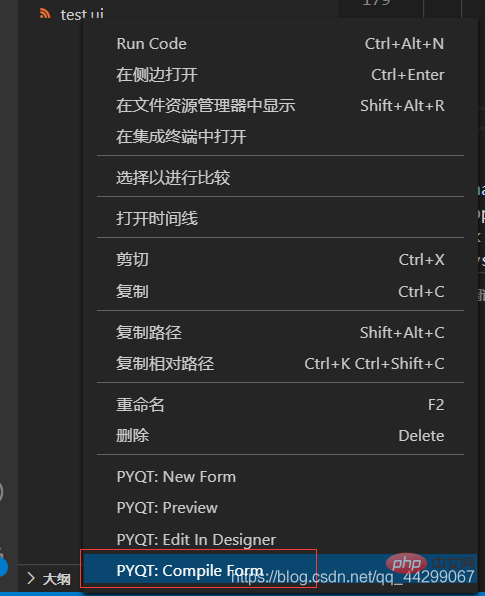
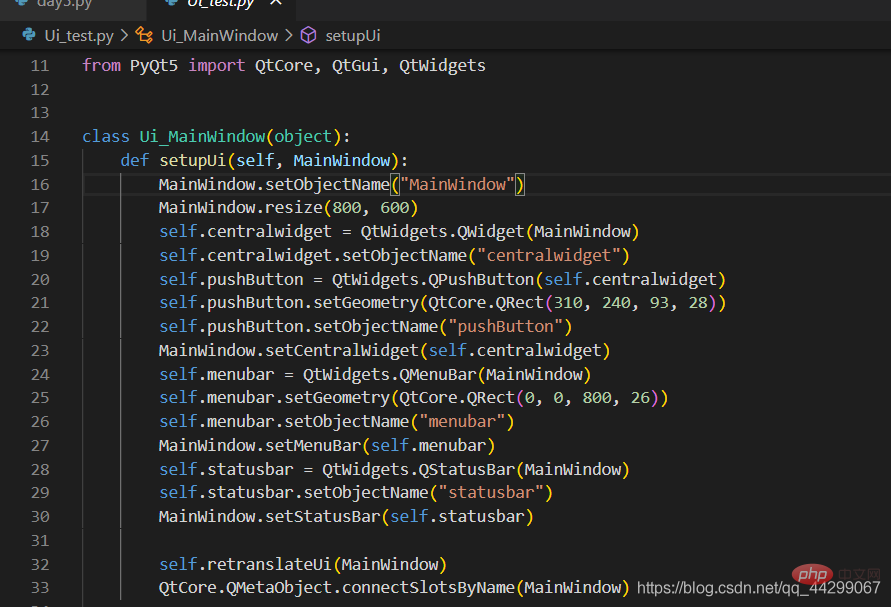
 #返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。
#返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。


學無止境,菜雞都是從大佬的部落格裡開始學會解決問題的,望大家一起加油! ! !
更多關於VSCode的相關知識,請造訪:
vscode教學
! !
以上是淺談VSCode中怎麼搭建與配置PyQt5環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!






 ##之後隨便新增一個控件,儲存一個.ui文件
##之後隨便新增一個控件,儲存一個.ui文件 #返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。
#返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。