小程式中怎麼引入高德地圖?這篇文章為大家介紹在微信小程式中使用高德地圖的方法,希望對大家有幫助!

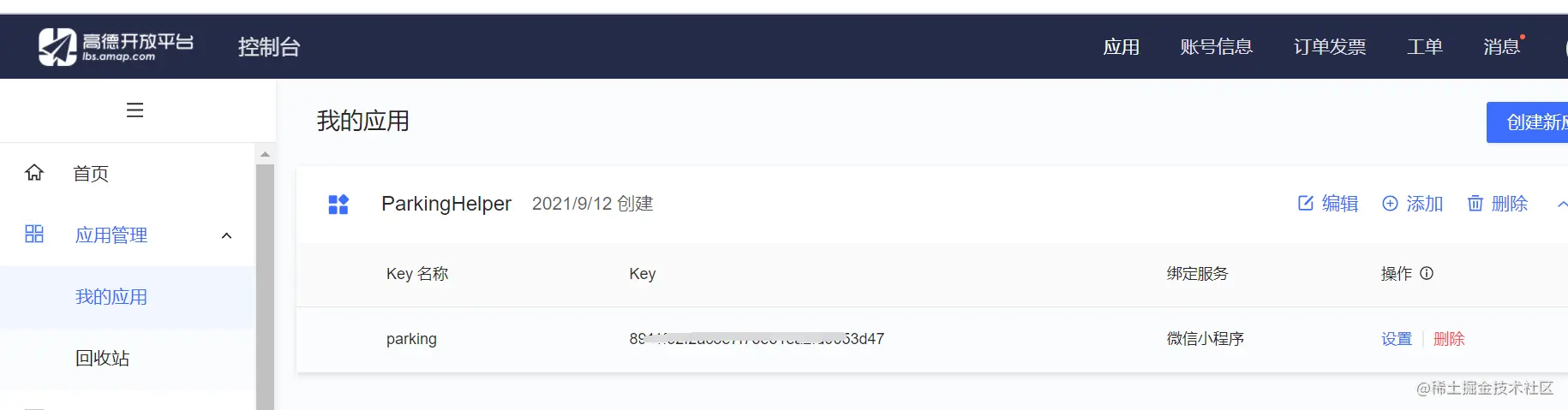
沒有申請key需要先申請,進入高德開發平台lbs.amap.com/, 在開髮指南-> 取得key 中有詳細操作步驟,在控制台-> 應用程式管理-> 我的應用程式中可以查看我們建立的key。 【相關學習推薦:小程式開發教學】

#我們可以把key封裝在起來,這樣就不用每次都找了,在lib資料夾下新建一個config.js 檔案
var config = { key: "你的key" } module.exports.config = config;
在js裡導入高德的js和key就可以呼叫高德地圖api了
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
建立高德地圖實例並命名為myAmapFun
var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key });
呼叫getRegeo 方法
myAmapFun.getRegeo({ success: (data) => { //保存位置的描述信息( longitude经度 latitude纬度 和位置信息 ) let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc //将获取的信息保存 this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, // 给该经度纬度加上icon做标记,并调节大小 markers: [{ latitude: data[0].latitude, longitude: data[0].longitude, height: 30, width: 35, iconPath: '../../imgs/locationIcon/site淺析小程式中怎麼引入高德地圖' }] }) }, fail: function(info){ console.log("get Location fail"); } });
我們可以看下輸出成功的data,裡面的資訊我們根據自己的需求取
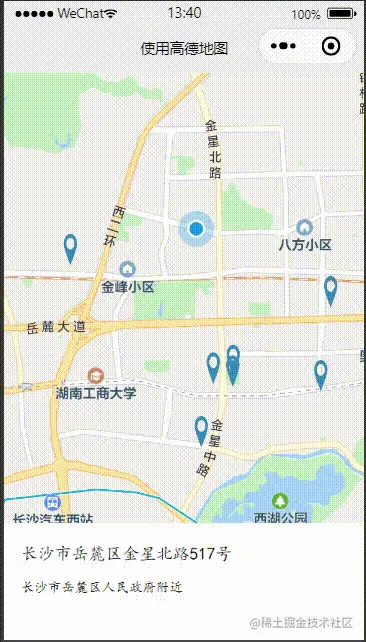
在wxml檔案中將地圖顯示出來,這邊設定的是寬度100%,高度400px,scale是地圖的縮放比例
{{textData.name}} {{textData.desc}}
紅色的標記點就是markers的資料;藍色的標記點是show-location="true"展示的,但是真機預覽就沒有了


data: { # 当前位置经度 longitude: "", # 当前位置纬度 latitude: "", # 获取位置的标记信息 markers: [], # 获取位置的位置信息 poisdatas : [], # 简单展示信息使用的 textData: {} }
呼叫高德地圖的getPoiAround介面根據關鍵字取得附近資訊
get_current_PoiAround(){ var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key }); // getRegeo 获得当前位置信息(上面有用到过这个方法) myAmapFun.getRegeo({ success: (data) => { let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, }) }, fail: function(info){ console.log("get Location fail"); } }); // 通过关键词获取附近的点 myAmapFun.getPoiAround({ // 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标 iconPath: '../../icon/keshan/blue.svg', iconPathSelected: '../../icon/keshan/blue.svg', // 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看 querykeywords: '购物', querytypes: '060100', success: (data) => { const markers = data.markers; const poisdatas = data.poisData; let markers_new = [] markers.forEach((item, index) => { // 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的 if( index >= 10 ){ return; } // 将我们需要的markers数据重新整理一下存入markers_new中 markers_new.push({ id: item.id, width: item.width, height: item.height, iconPath: item.iconPath, latitude: item.latitude, longitude: item.longitude, // 自定义标记点上方的气泡窗口 // display | 'BYCLICK':点击显示; 'ALWAYS':常显 | callout: { padding: 2, fontSize: 15, bgColor: "#f78063", color: '#ffffff', borderRadius: 5, display: 'BYCLICK', content: poisdatas[index].name } }) }) // 将数据保存 this.setData({ markers: markers_new, poisdatas: poisdatas }) }, fail: function(info){ wx.showModal({title:info.errMsg}) } }) },
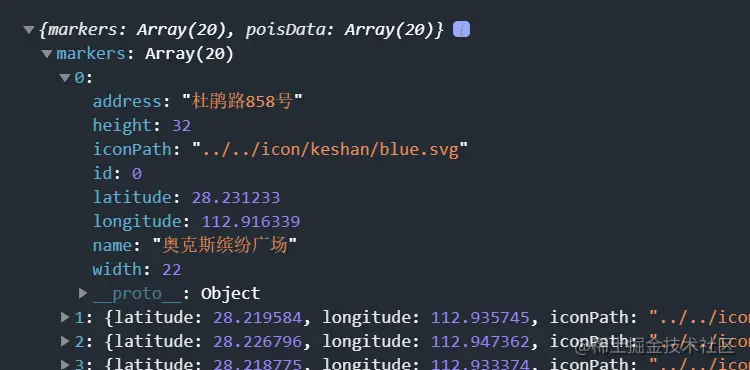
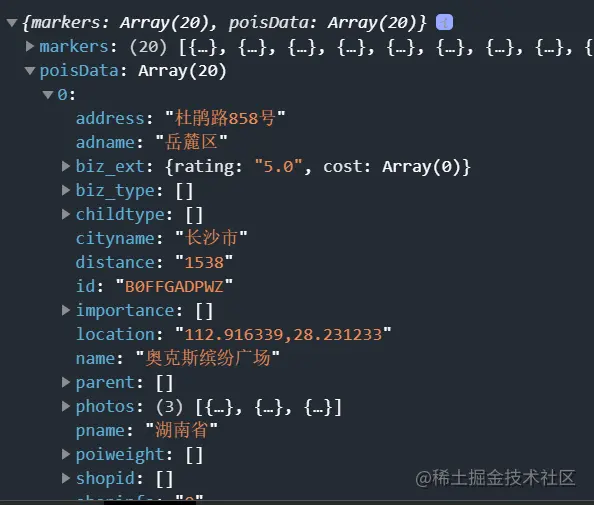
呼叫getPoiAround介面返回成功的結果


bindmarkertap 啟動makertap圖示點擊事件,改變map_text裡面內容
{{textData.name}} {{textData.distance}}m {{textData.desc}}
makertap 啟動showMarkerInfo展示標記點訊息,changeMarkerColor改變標記點顏色
makertap(e) { var id = e.detail.markerId; this.showMarkerInfo(id); this.changeMarkerColor(id); },
之前不是說poisdatas存放該點的位置資訊嘛,我們拿到id 就可以取出來存到textData裡面顯示了
// 展示标记点信息 showMarkerInfo(i) { const {poisdatas} = this.data; this.setData({ textData: { name: poisdatas[i].name, desc: poisdatas[i].address, distance: poisdatas[i].distance } }) },
如果是點擊的那個位置就把iconPath替換成orange.svg,其餘都是blue.svg,並設定被點擊的氣泡display為顯示('ALWAYS'),將修改後的資料重新儲存就可以啦
// 改变标记点颜色 changeMarkerColor(index) { let {markers} = this.data; for (var i = 0; i < markers.length; i++) { if (i == index) { markers[i].iconPath = "../../icon/keshan/orange.svg"; markers[i].callout.display = 'ALWAYS' } else { markers[i].iconPath = "../../icon/keshan/blue.svg"; markers[i].callout.display = 'BYCLICK' } } this.setData({ markers: markers }) },

更多程式相關知識,請造訪:程式設計入門! !
以上是淺析小程式中怎麼引入高德地圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
