這篇文章帶大家了解一下微信小程式中的同步非同步存儲,介紹一下同步操作本地存儲和非同步操作本地存儲的方法,希望對大家有所幫助!

除非必要時候,盡量使用同步方法,特別是新手,建議使用同步方法,除非同步方法解決不了問題考慮使用非同步方法。 【相關學習推薦:小程式開發教學】
wx.setStorageSync('key', 'value')
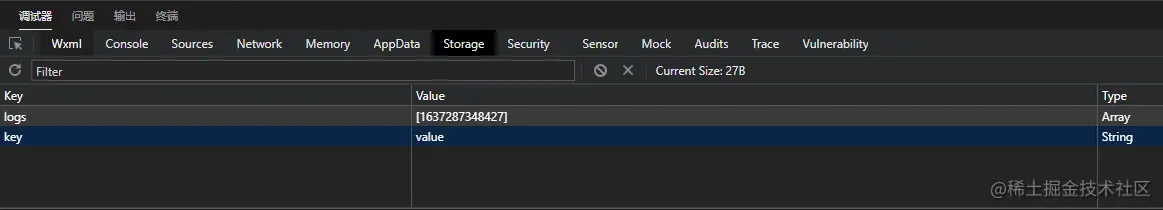
效果可以在微信小程式偵錯器中看如下

wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync('key')
移除之後叫做key的storage就會消失不見

wx.clearStorageSync()
如下使用clearStorageSync連同先前的logs都會清除掉

#將資料儲存在本機快取中指定的key 中。會覆蓋掉原來該 key 對應的內容。除非使用者主動刪除或因儲存空間原因而被系統清理,否則資料都一直可用。單一 key 允許儲存的最大資料長度為 1MB,所有資料儲存上限為 10MB。
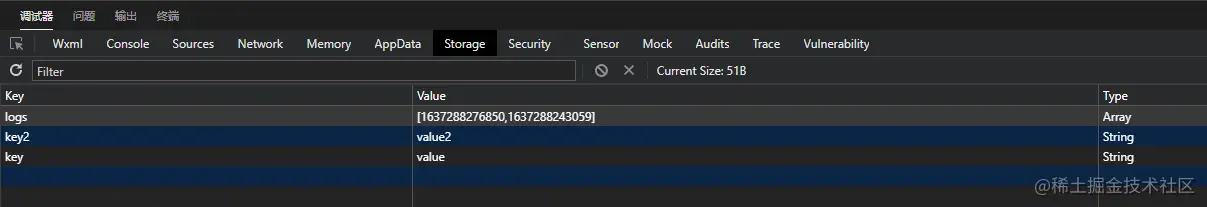
wx.setStorage({ key:"key2", data:"value2" })
當我們儲存了值之後就可以在微信小程式的調試欄器中看到效果了,同步跟異步除了訪問執行的操作不一樣之外,結果是一樣的,都是存,拿值,結果是一樣的,只是同步是順序執行,而異步則是不會讓界面停滯,但是這種幾乎可以忽略不記,所以建議大家沒有必要的話就使用同步了。

從本機快取移除指定 key。
wx.removeStorage({ key: 'key', success (res) { console.log(res) } })
從本機快取中非同步取得指定 key 的內容。
wx.getStorage({ key: 'key', success (res) { console.log(res.data) } })
wx.getStorageInfo({ success (res) { console.log(res.keys)//["logs", "key"] //当前 storage 中所有的 key console.log(res.currentSize)//1 //当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //限制的空间大小,单位 KB }})
wx.clearStorage()
更多程式相關知識,請訪問:程式設計入門! !
以上是聊聊小程式中怎麼同步或非同步操作本地存儲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

