之前的文章《手把手教你使用Vue2程式碼改成Vue3(圖文詳解)》中,跟大家介紹了怎麼使用Vue2程式碼改成Vue3。以下這篇文章給大家了解css3實作橢圓軌跡旋轉,小夥伴們收藏好哦~

css3實作橢圓軌跡旋轉
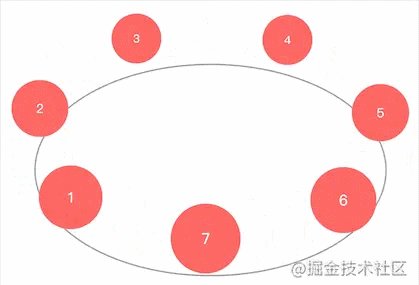
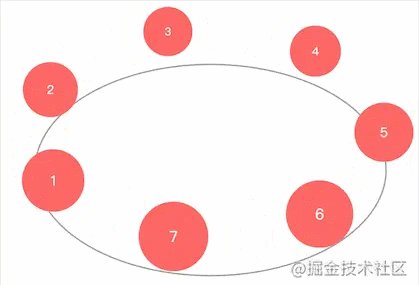
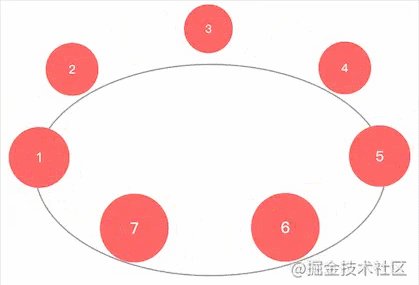
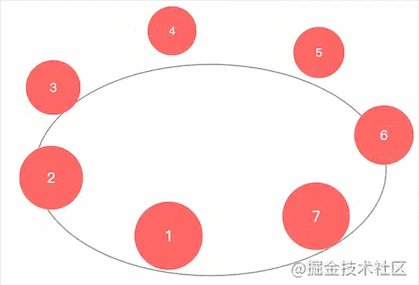
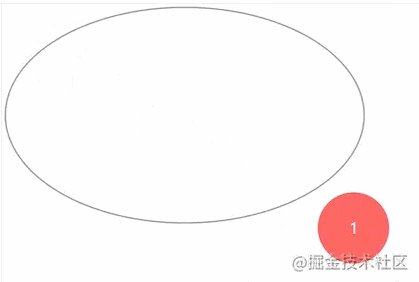
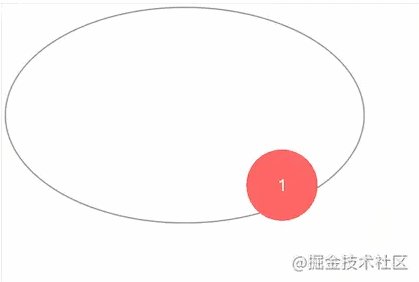
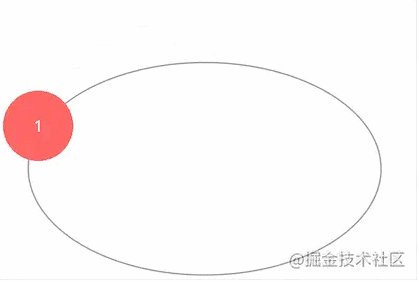
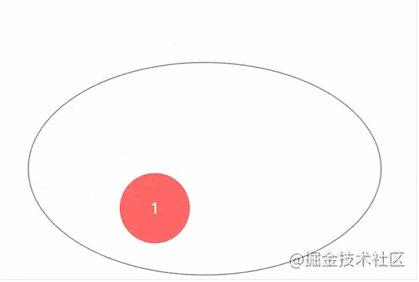
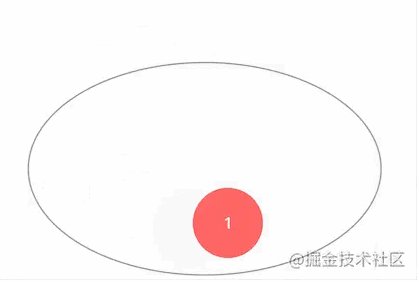
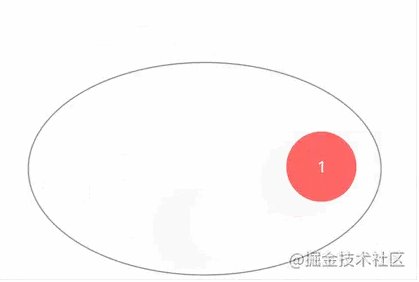
##最近需要實作如下效果
css3D旋轉寫,只能實作如下效果
 ##沒辦法把所有的圓轉向正面,不知道是我的操作不對,還是
##沒辦法把所有的圓轉向正面,不知道是我的操作不對,還是
旋轉無法實現,有知道的大佬還請賜教啊沒法用
實作只能轉向2d了,只要實現按橢圓旋轉就ok了
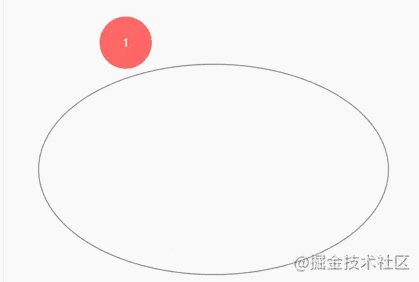
1、X軸Y軸在一個矩形內移動
路徑為斜線
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
} 2、設定動畫延遲
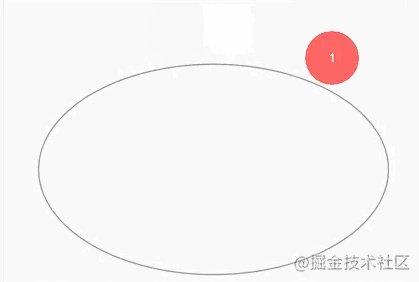
2、設定動畫延遲
設定Y軸動畫延遲為動畫時長的一半(延遲設為負數動畫一開始不會有延遲空白,有興趣的同學可以試試正數延遲),可以看到運動軌跡變成菱形了,有點感覺了
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
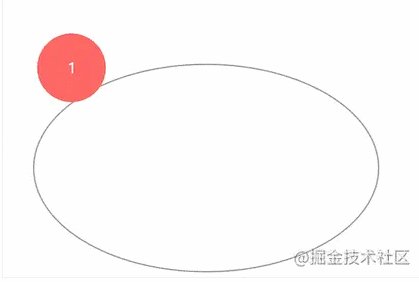
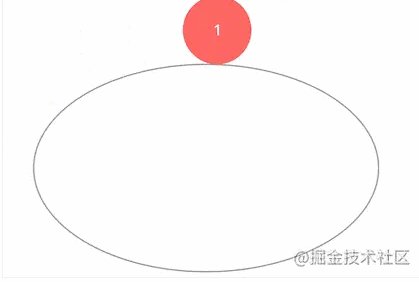
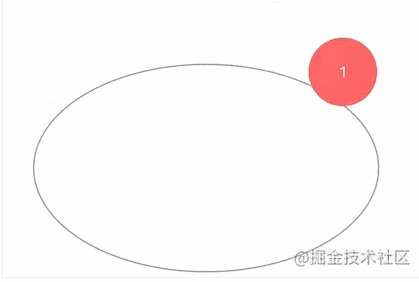
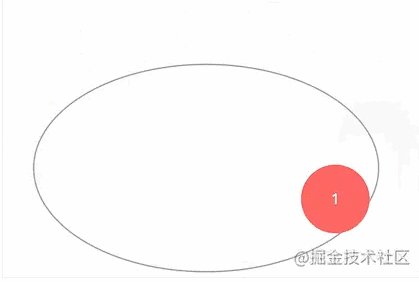
} 3、設定三次貝塞爾曲線
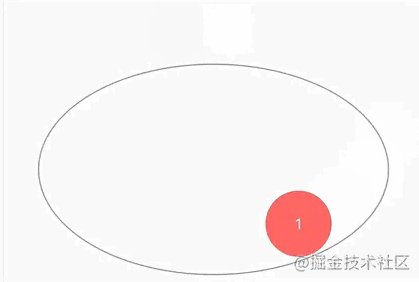
3、設定三次貝塞爾曲線
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
} #4、縮小放大
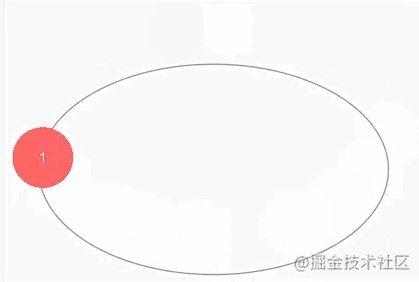
#4、縮小放大
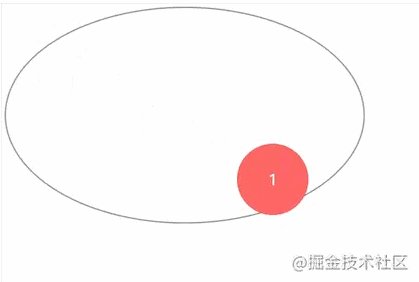
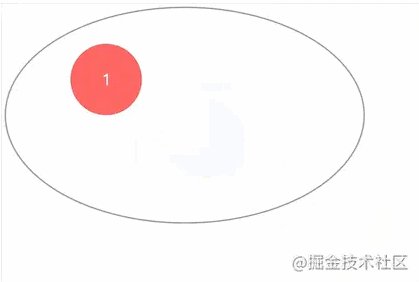
為了看起來有立體感添加scale屬性,scale動畫應該是X軸和Y軸的時間總和
.ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
} 大功告成!
大功告成!
推薦學習:CSS3影片教學
以上是一文講解css3實現橢圓軌跡旋轉(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




