在
之前的文章《一招教你使用ps為人物添加環繞線條效果(技巧分享)》中,給大家介紹了怎麼使用ps給人物添加環繞線條效果。以下這篇文章跟大家介紹如何用ps製作高階黑洞文字背景,效果非常不錯,我們一起看看怎麼做。

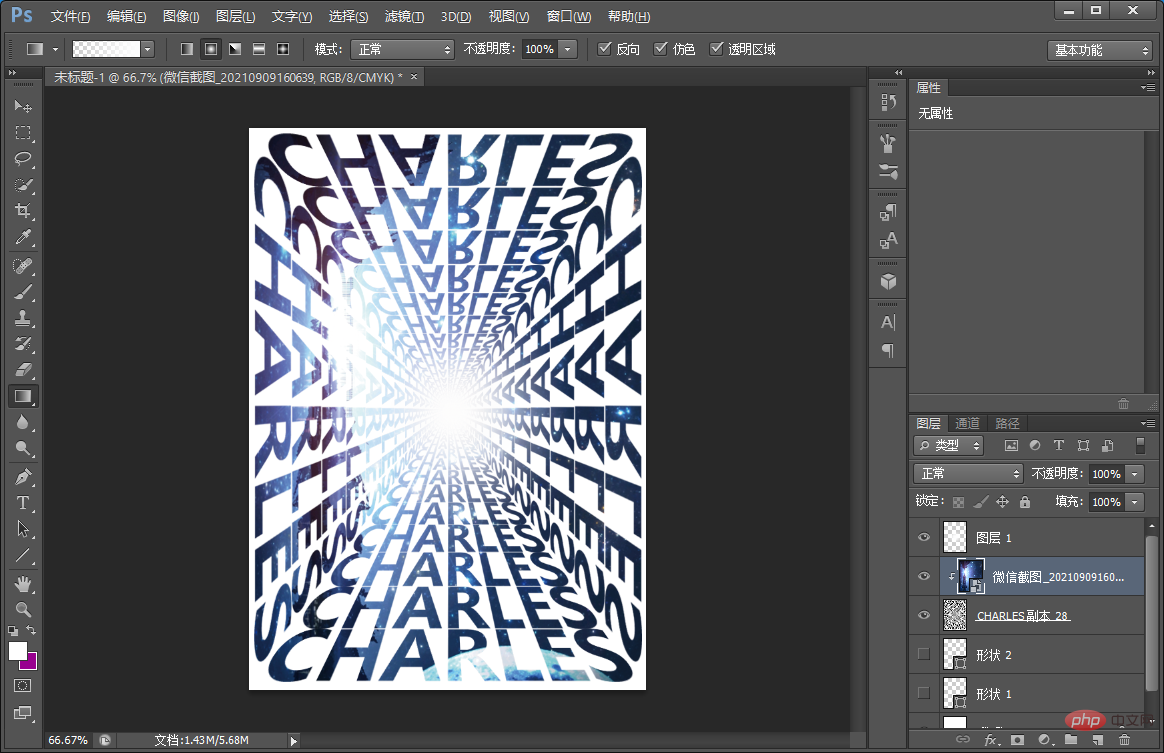
進階黑洞文字背景效果圖如下

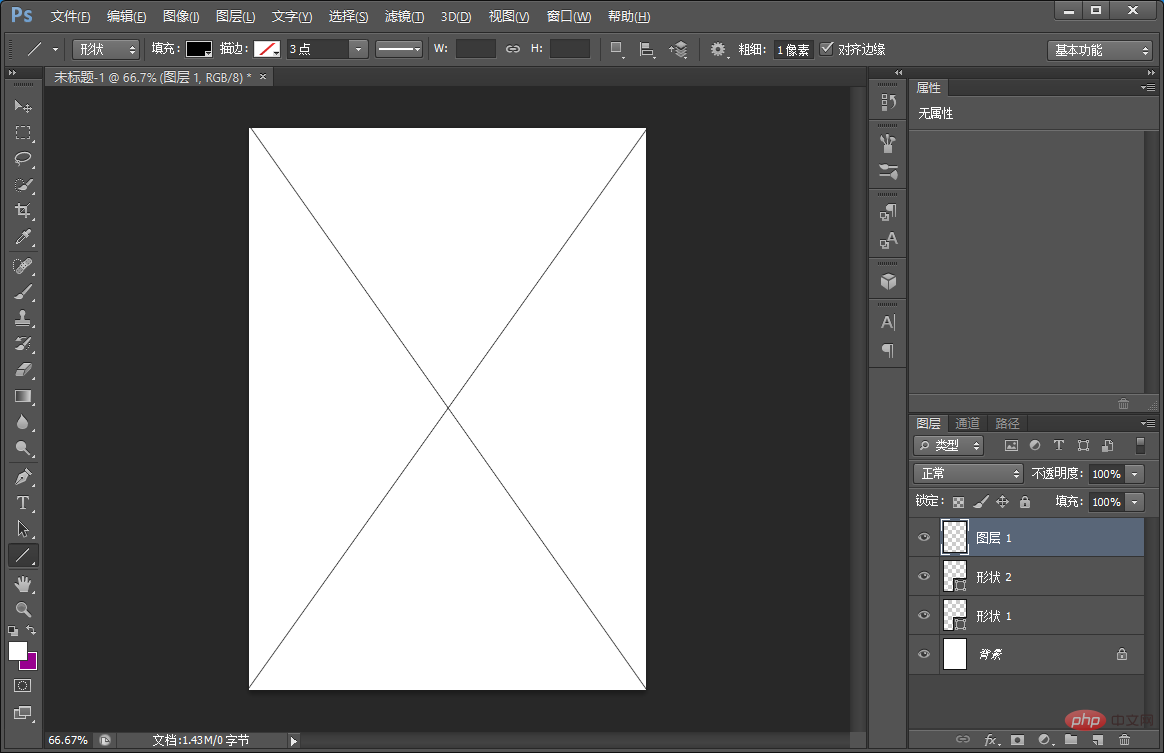
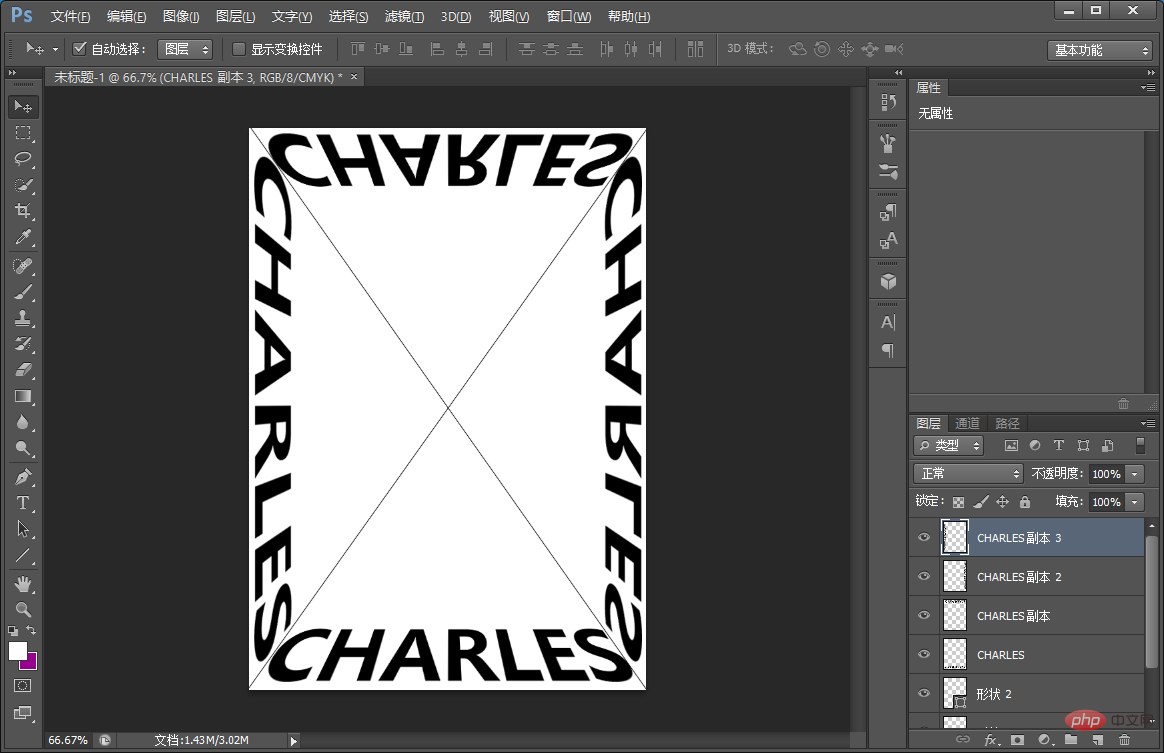
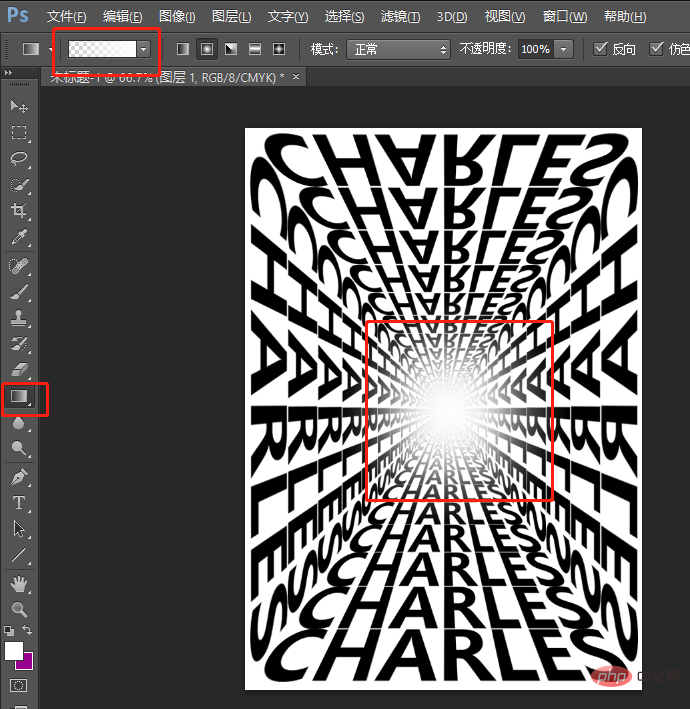
1、ps打開,建立一個畫布選擇白色,用鋼筆工具繪製參考線之後,建立一個空白的圖層。

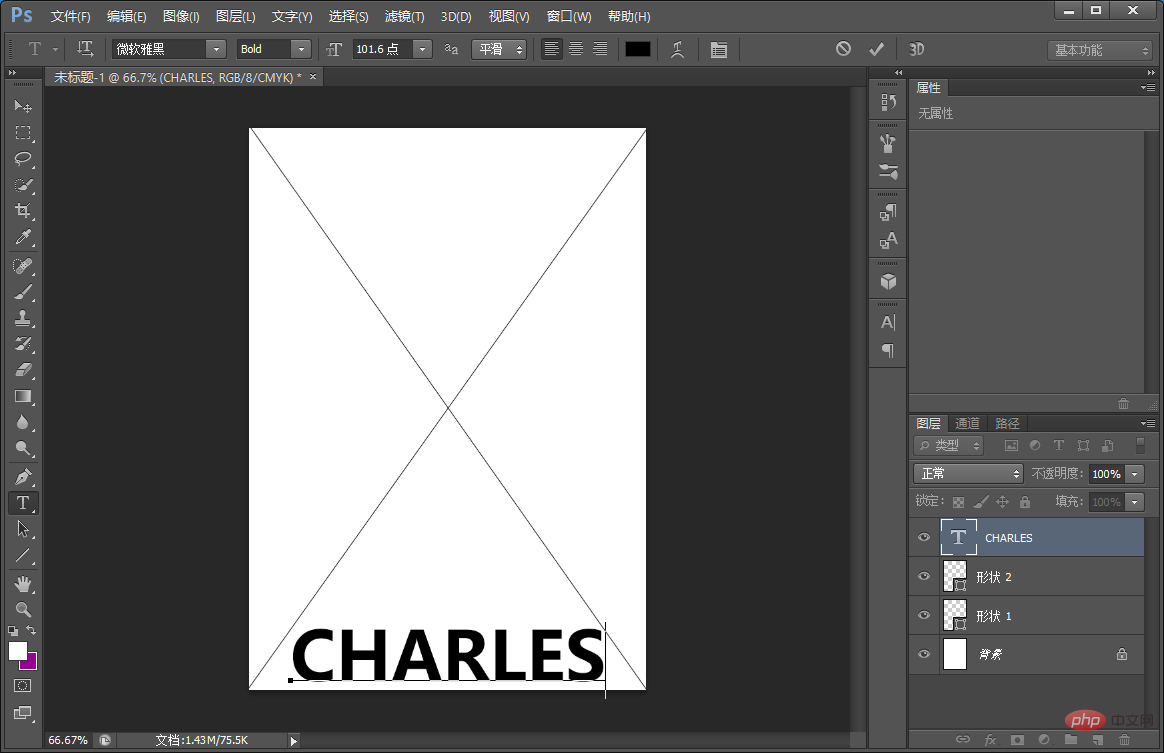
2、輸入文字,擺放位置。

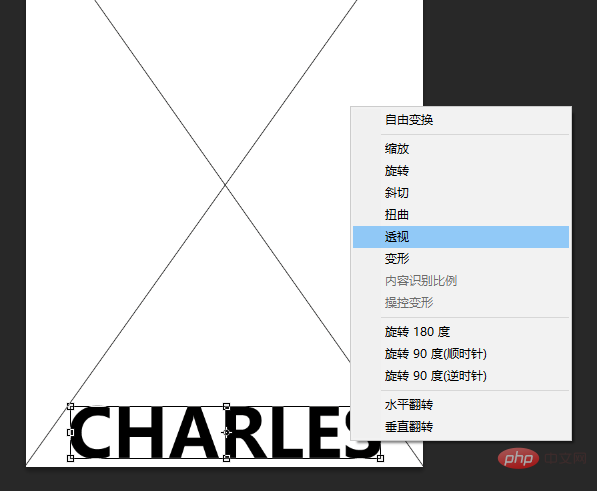
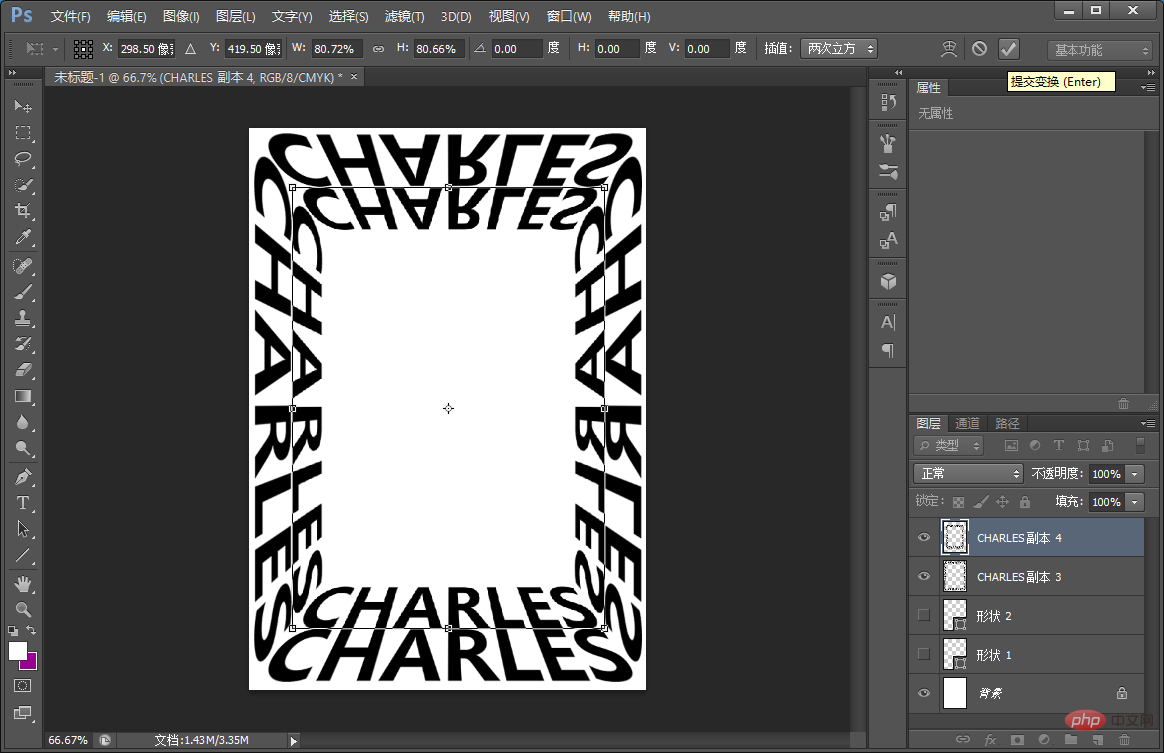
3、將文字圖層轉為棚格化圖層,按鍵【Ctrl T】然後滑鼠 左鍵選擇【透視】調整透視。

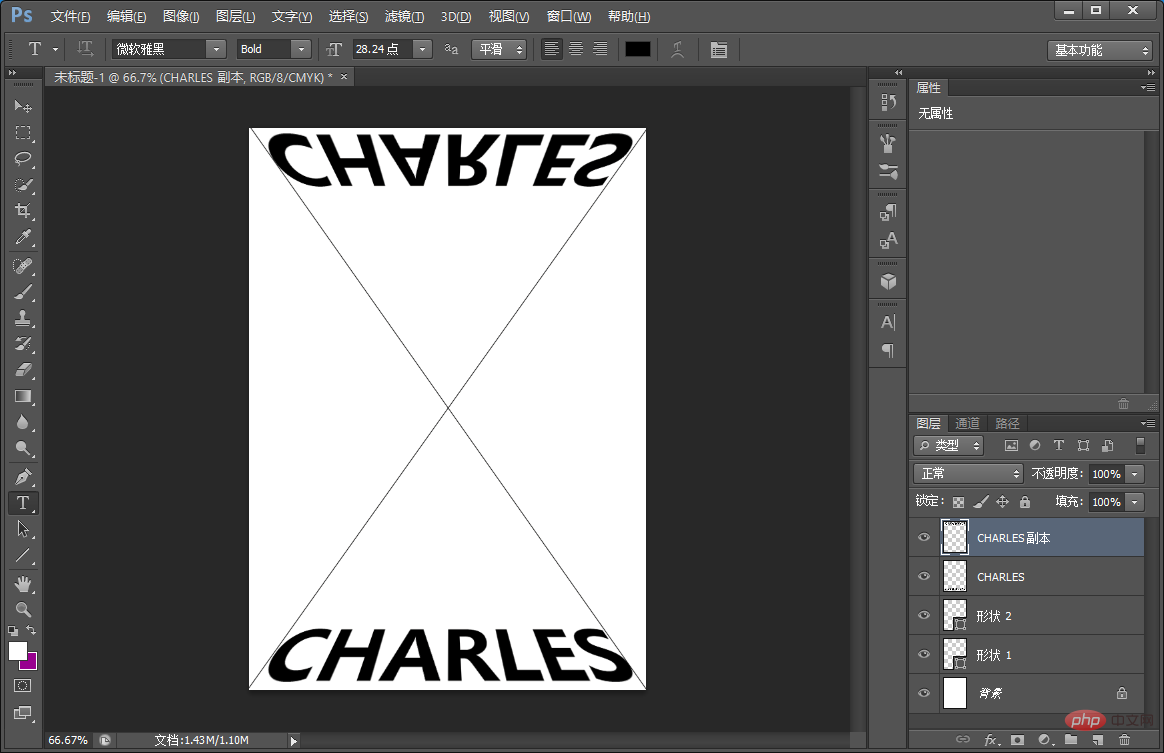
4、調整透視之後,複製排列。


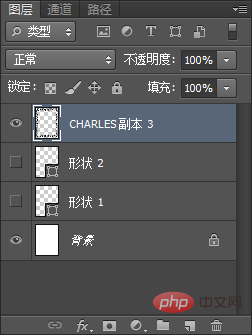
5、【形狀1和2】圖層點小眼睛可隱身,按住【Ctrl E】合併圖片。

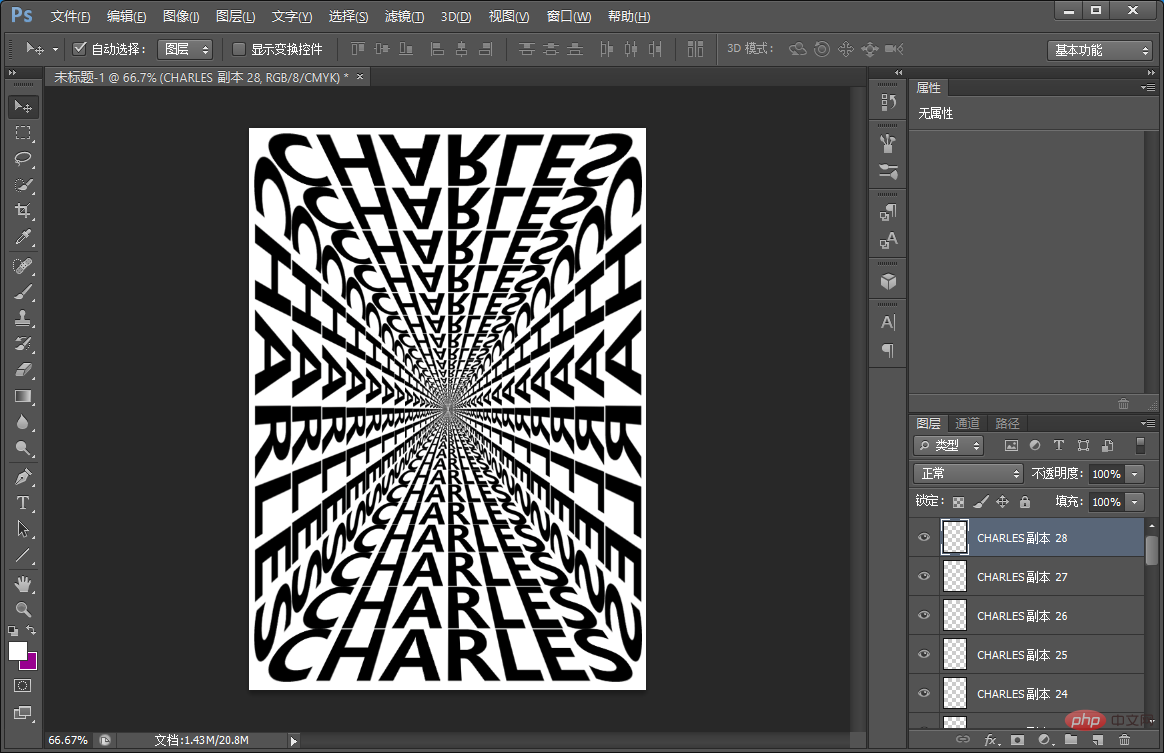
6、依照【Ctlr T】縮小點,按鍵【Ctrl alt shift T】重複再製。


7、加入漸層就可以。

8、匯入星空的素材然後建立剪貼蒙版。

10、效果完成。

推薦學習:PS影片教學
#以上是新手篇:如何用ps製作高階黑洞文字背景(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


