在
之前的文章《技巧篇:如何用ps製作酷炫的科技感背景(收藏)》中,給大家介紹了一種技巧,如何用ps製作酷炫的科技感背景。以下這篇文章為大家介紹如何用ps為文字加入立體效果,我們一起看看怎麼做。

文字加入立體效果

1.ps打開,創造新一個黑色的背景。

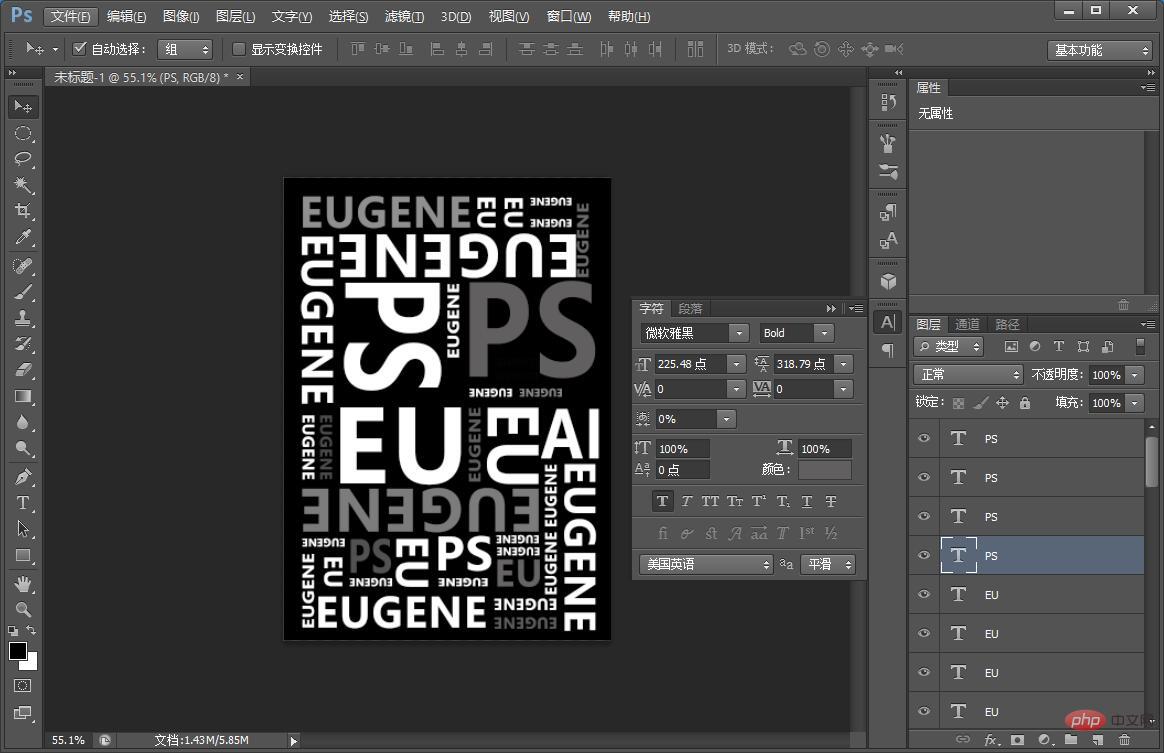
2、輸入文字,隨意大小都可以。

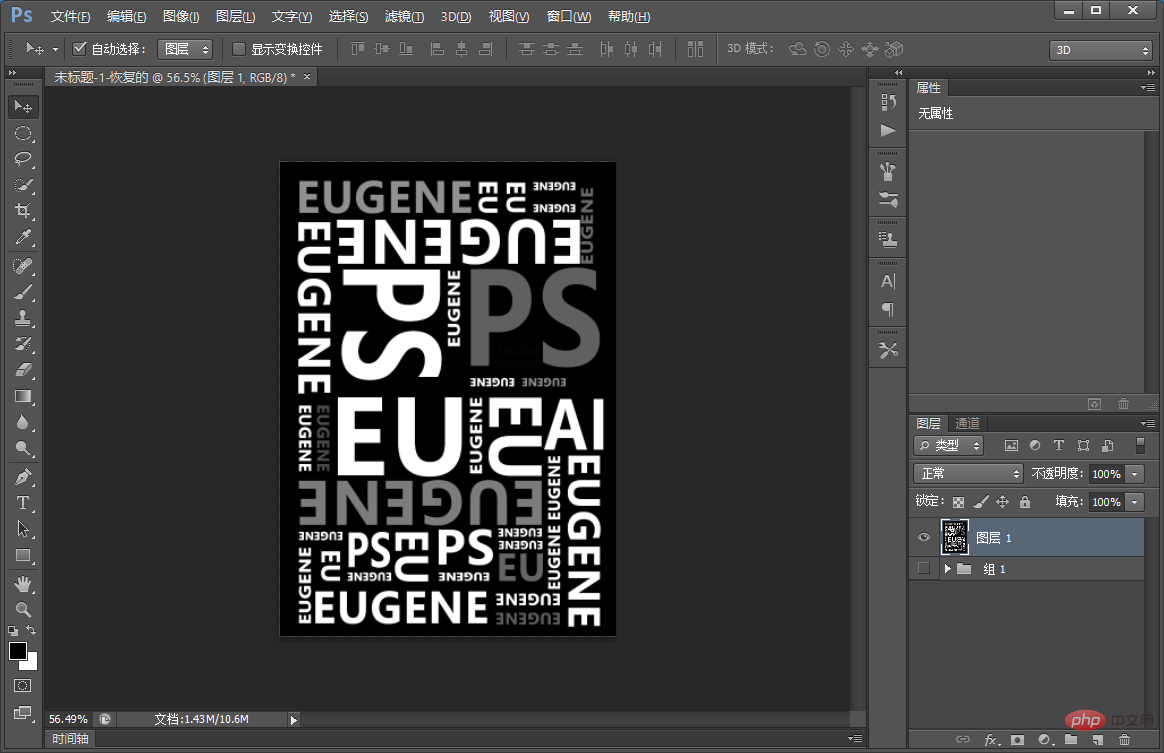
3、所有文字選取建立一個群組,按鍵Ctrl Alt Shift E蓋印。

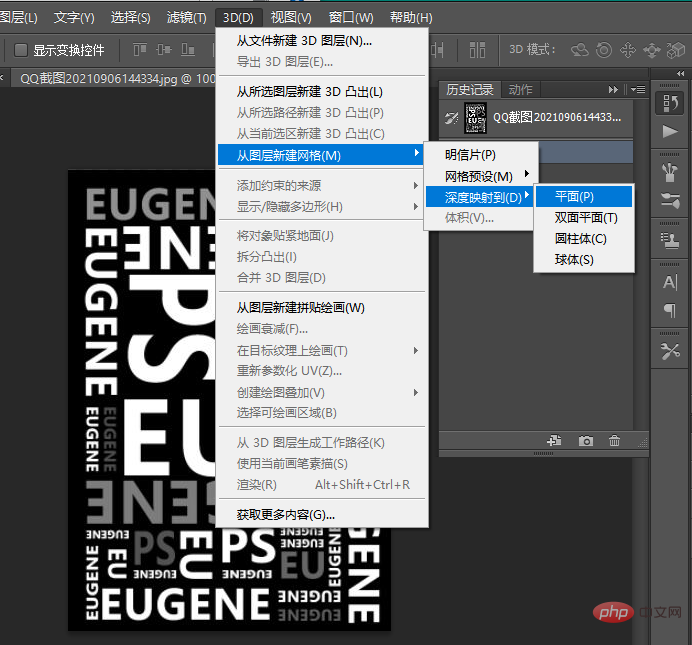
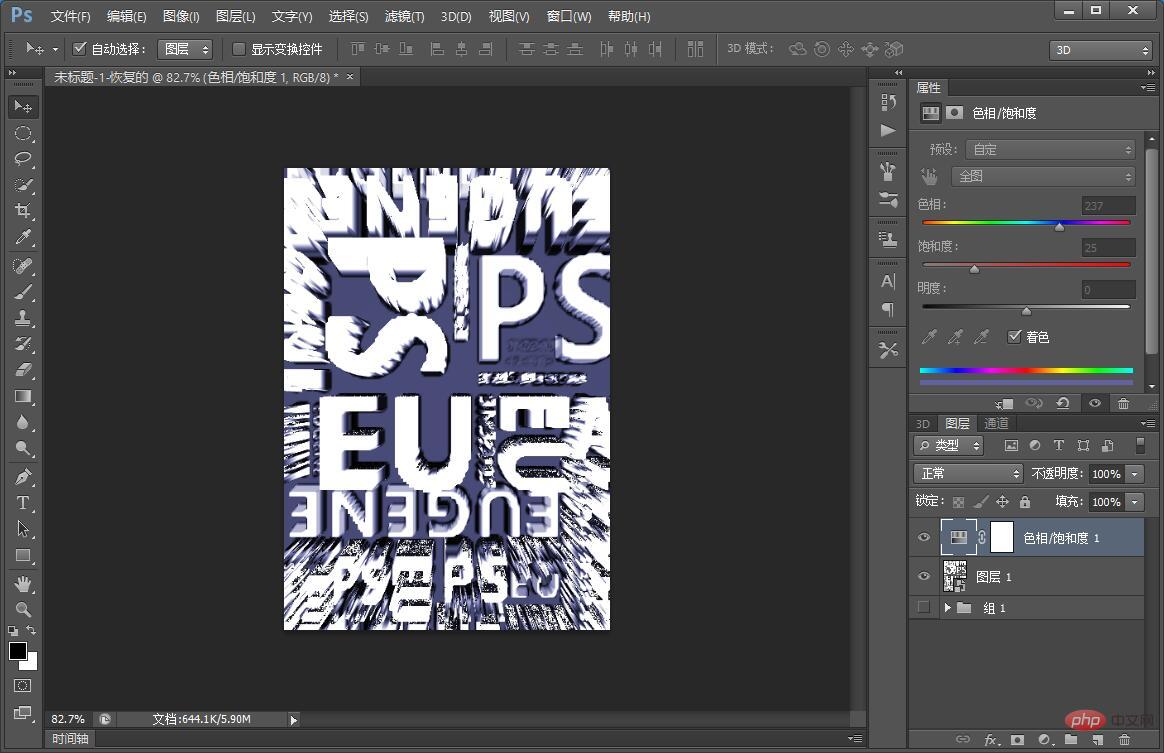
4、點選【3D】-【從圖層新網路】-【深度對應到】-【平面】。

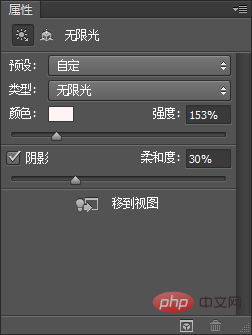
5、無限光【陰影】數值設為30%。

6、可以變色使用【色相/飽和度】點勾選【著色】

推薦學習: PS影片教學
以上是教學篇:如何用ps為文字加入立體效果(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

