在
先前的文章《新手篇:利用ps圖形製作效果創意海報(技巧分享)》中,跟大家介紹如何利用ps圖形製作效果創意海報。以下這篇文章為大家介紹使用ps製作分割字體效果,我們一起看看怎麼做。

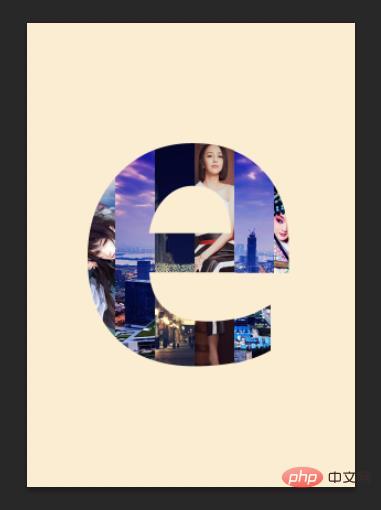
分割字體效果如下圖

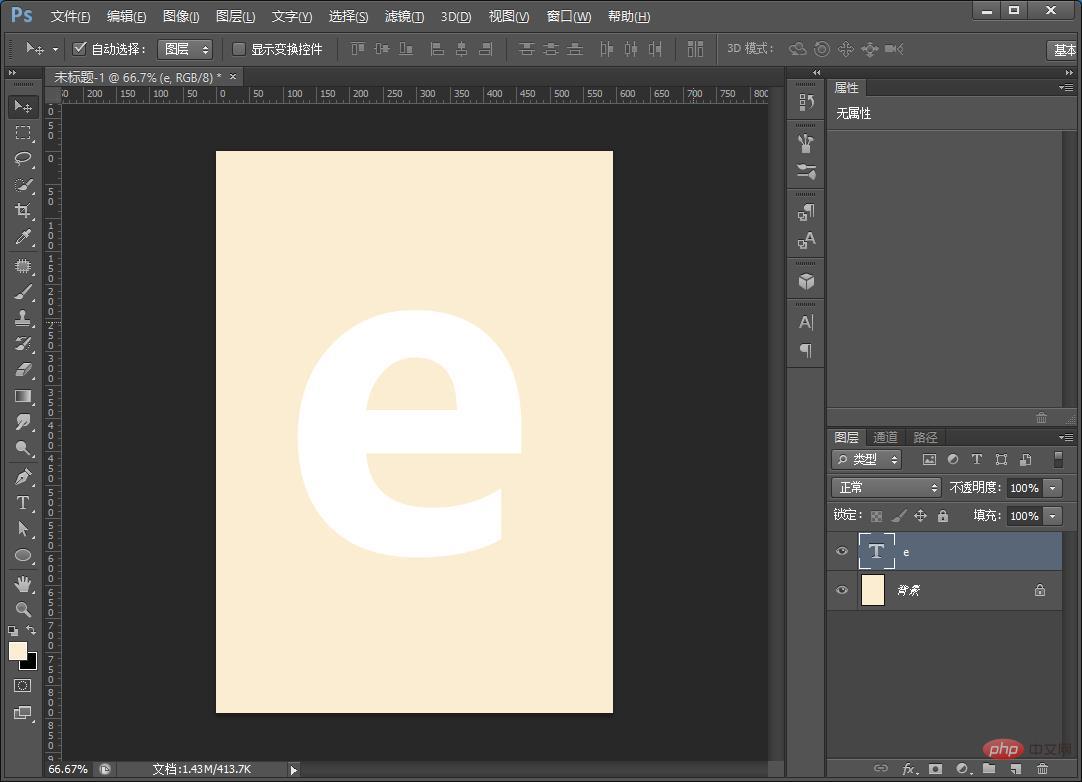
1、ps打開,新一個文件背景並填滿顏色,建立新圖層新增文字

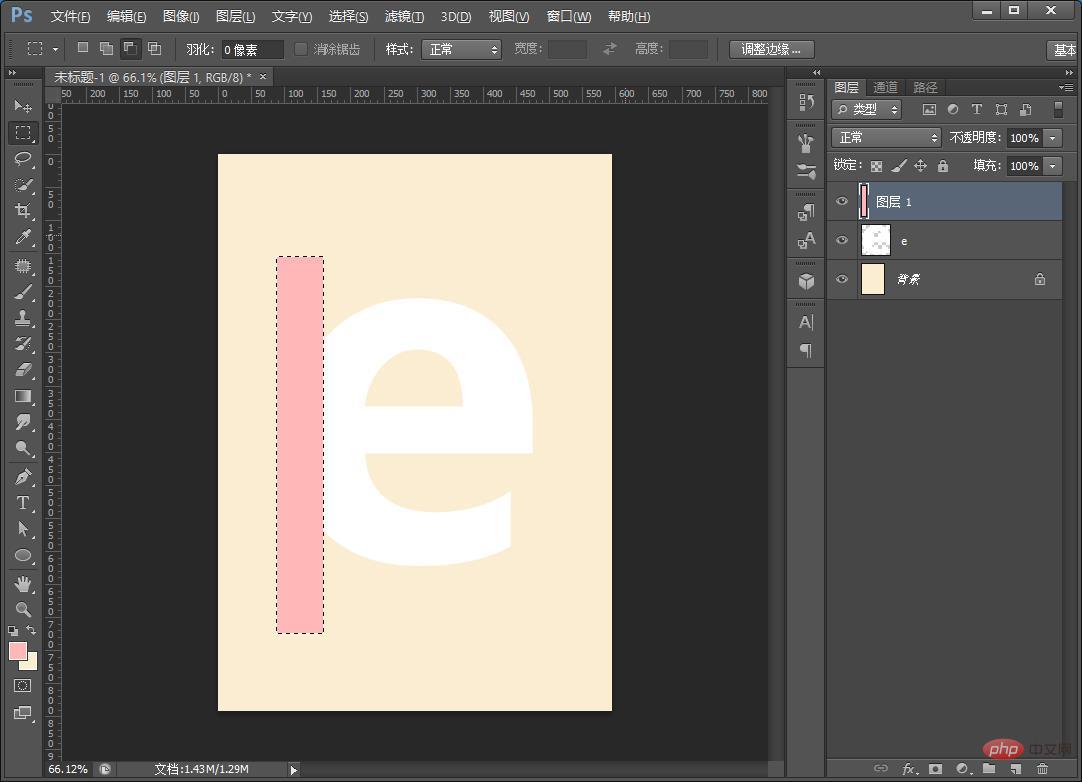
#2、使用矩形選框工具製繪長方形。

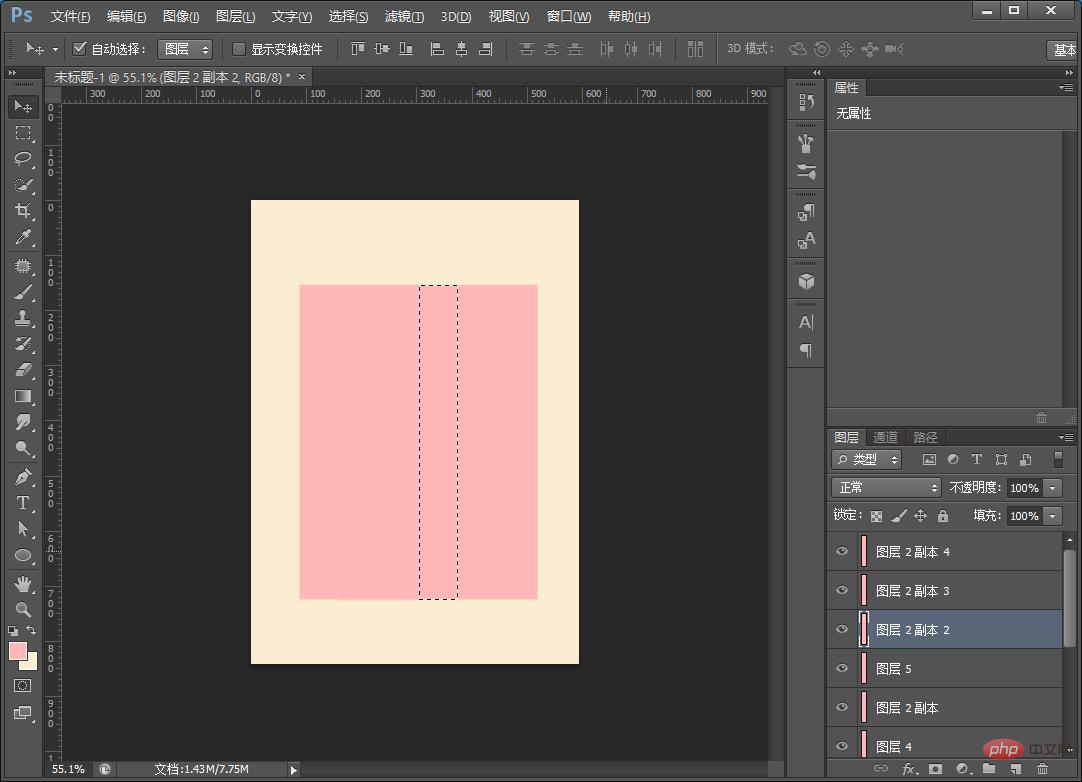
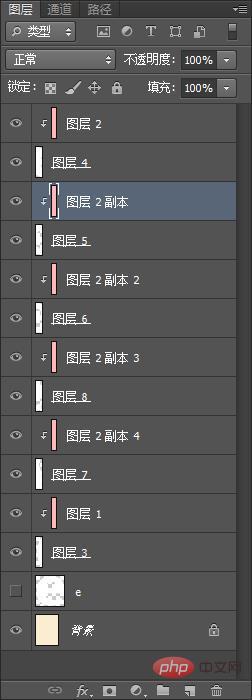
3、複製幾條讓文字填滿就行。

4、我們把這個長方形的圖層一起選中,然後右鍵選擇【建立剪貼蒙版】。

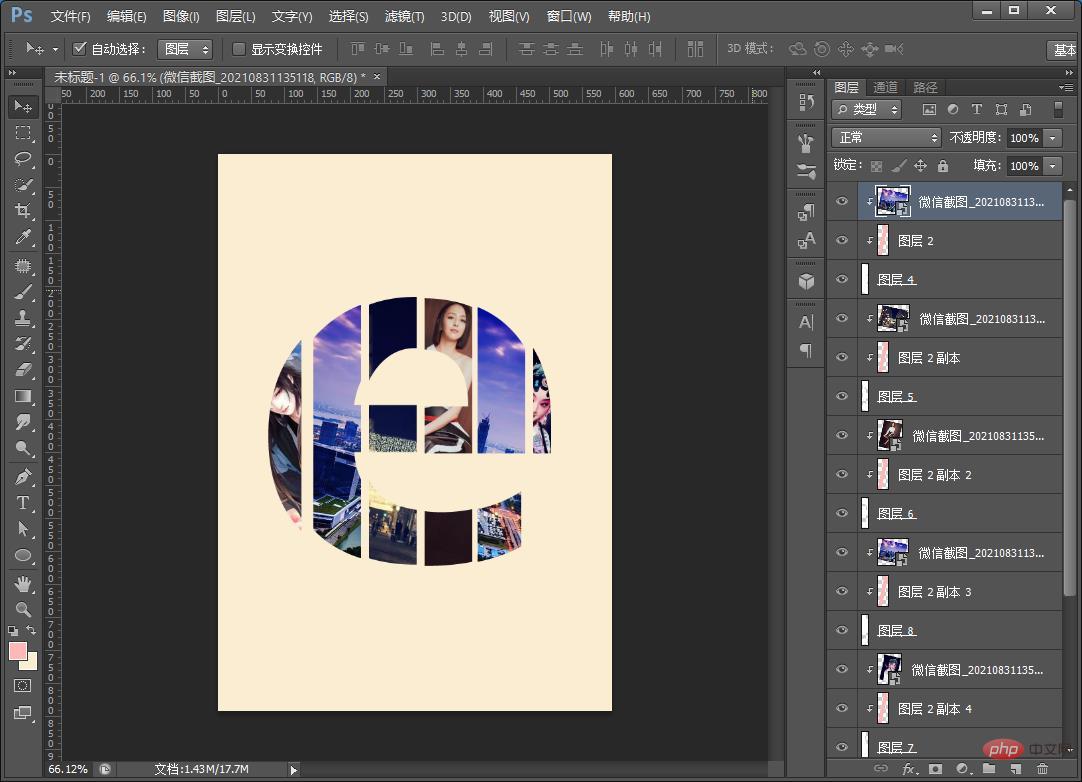
5、匯入幾張素材,接著圖層一起選中,然後右鍵選擇【建立剪貼蒙版】,效果出來了。

6、按Ctrl T自由變換調整位置就可以,效果完成。

推薦學習:PS影片教學
#以上是手把手教你使用ps製作分割字體效果(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


