之前的文章《ps技巧:如何用ps簡單製作一張創意封面(技巧分享)》中,跟大家介紹一種小技巧,如何用ps製作創意封面的方法。以下這篇文章跟大家介紹怎麼使用ps為圖片加入切割效果,我們一起看看怎麼做。

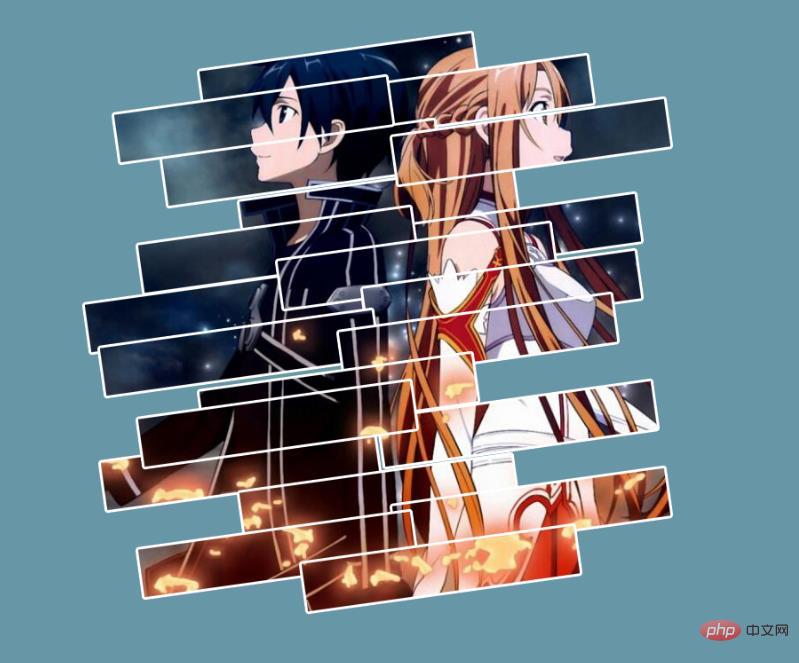
圖片切割效果,如下圖

圖片切割效果,一招就能讓圖片更出彩,可以嘗試換種形狀。
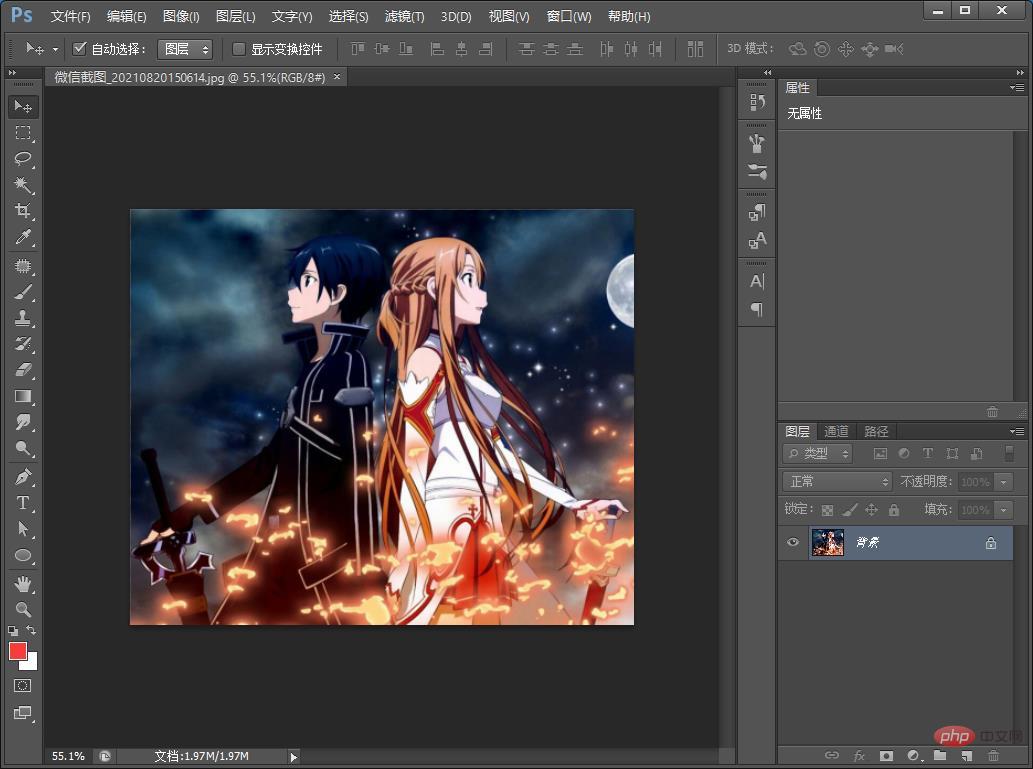
1、ps打開,將素材拖曳進入。

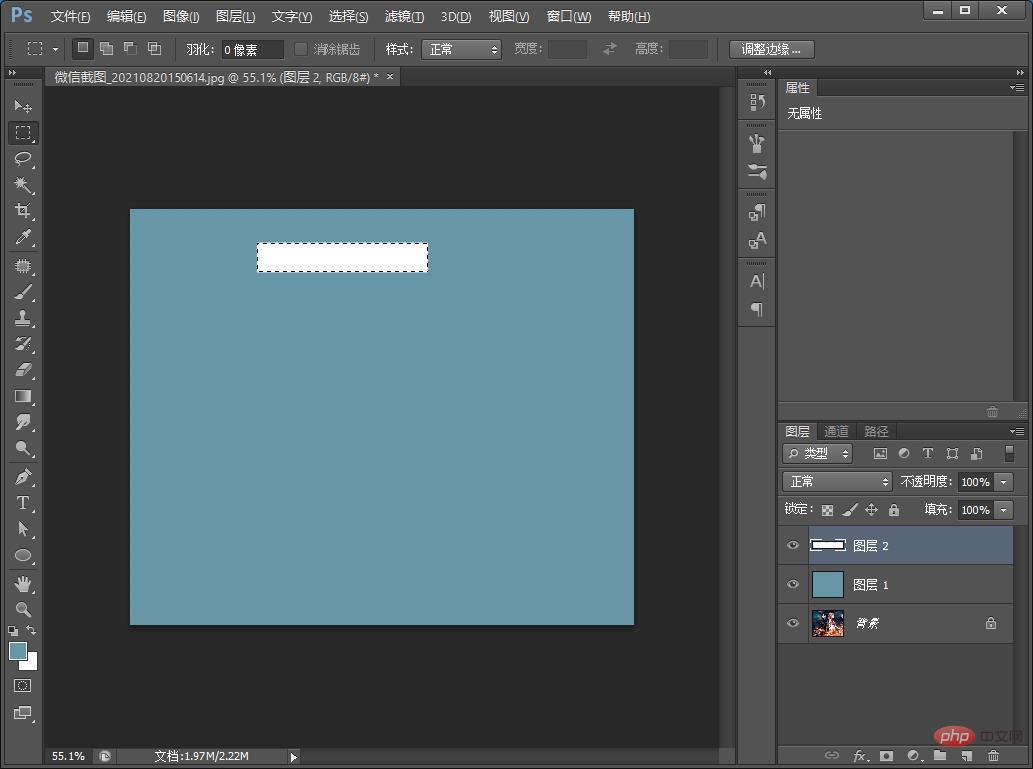
2、我們在最上方新建一個圖層,填滿自己喜歡的顏色。

3、使用矩形選框工具,在圖層上方新建一個空白圖層並填滿白色,長寬依照你的喜好。

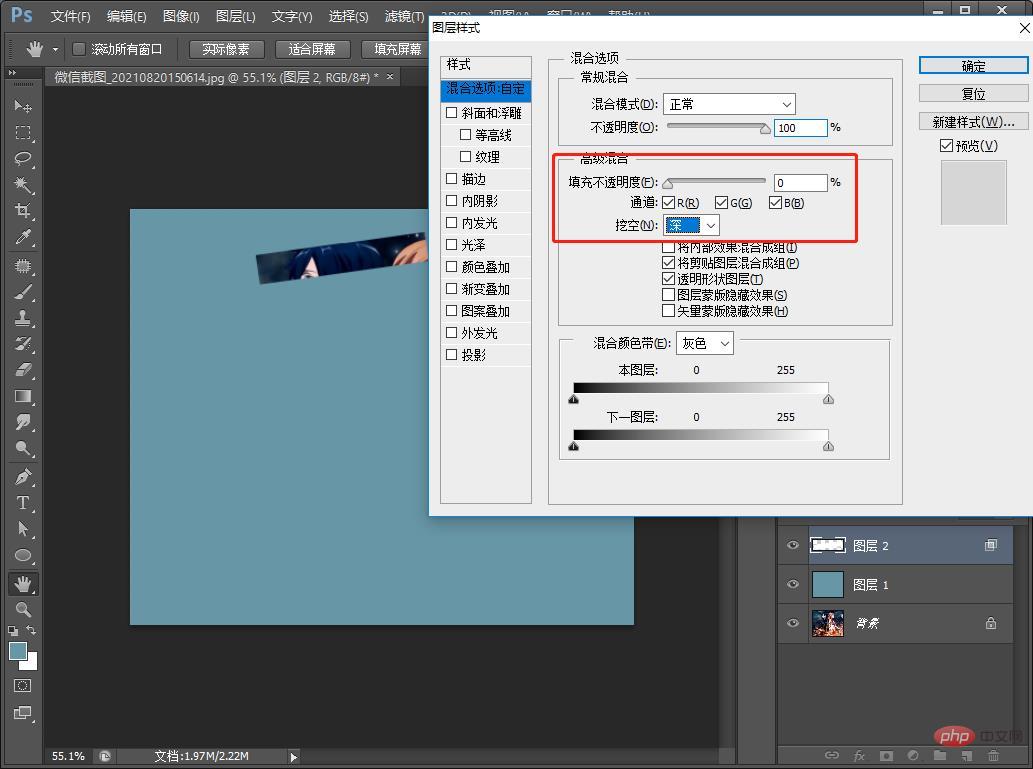
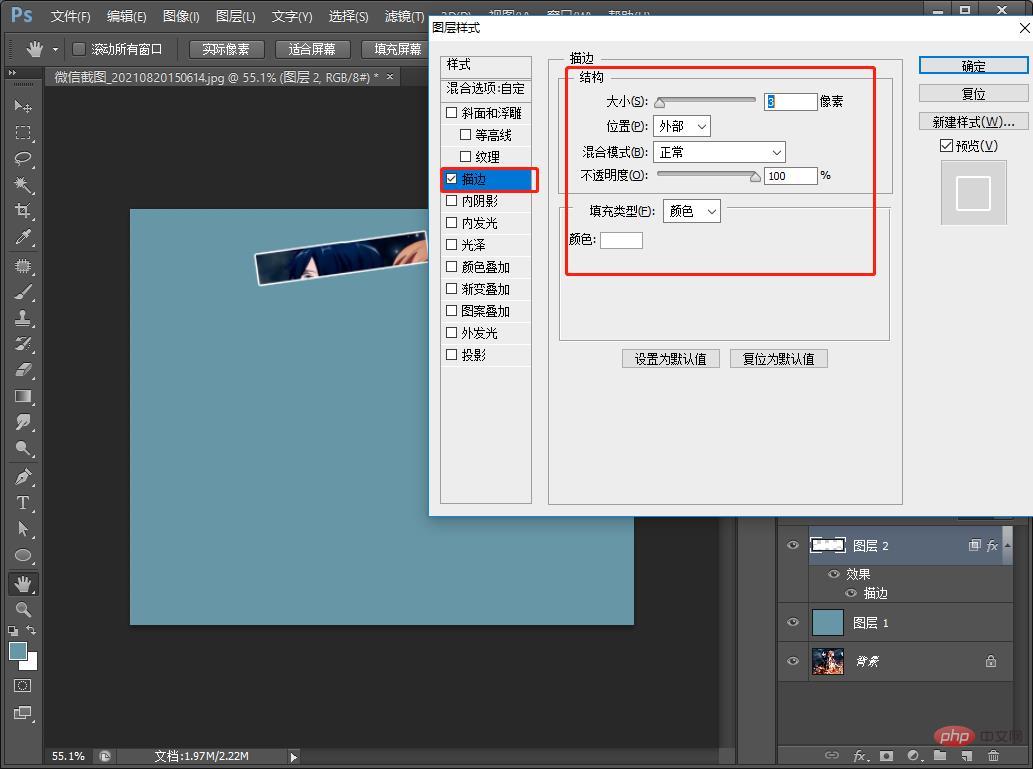
4、按鍵Ctrl T自由變形自己調整,右鍵選擇這個矩形加入混合模式,如下圖所示。

#5、再來加入描邊,如下圖所示。

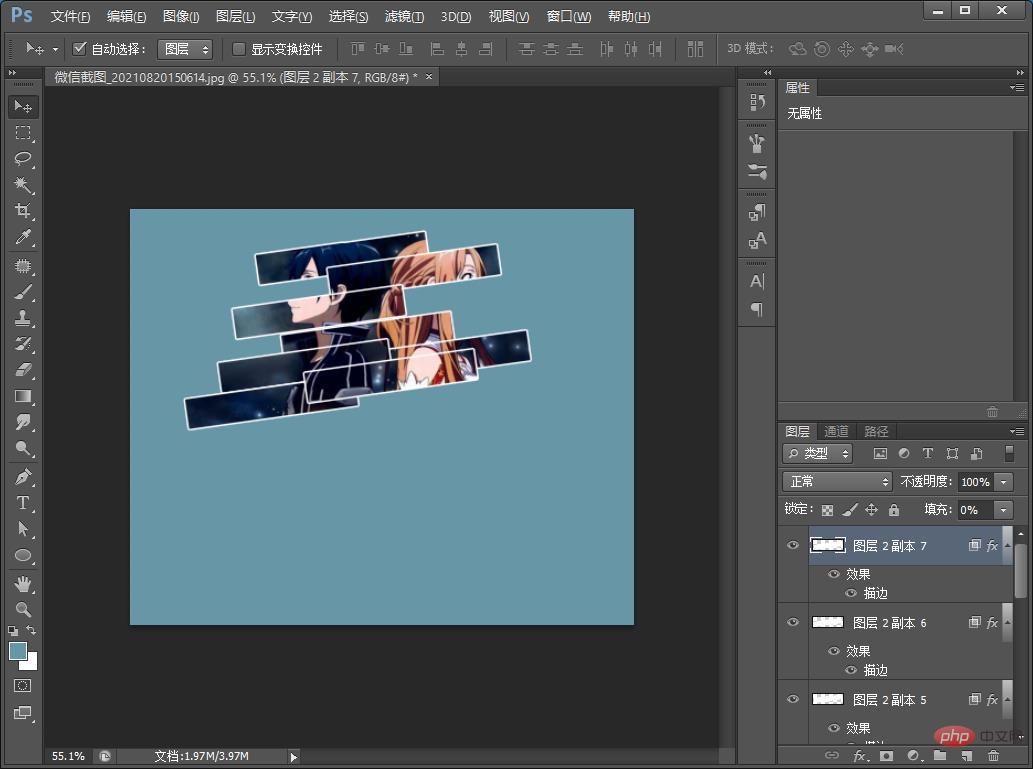
6、按住ALT鍵對矩形進行複製,一邊複製一邊擺設,如下圖所示。

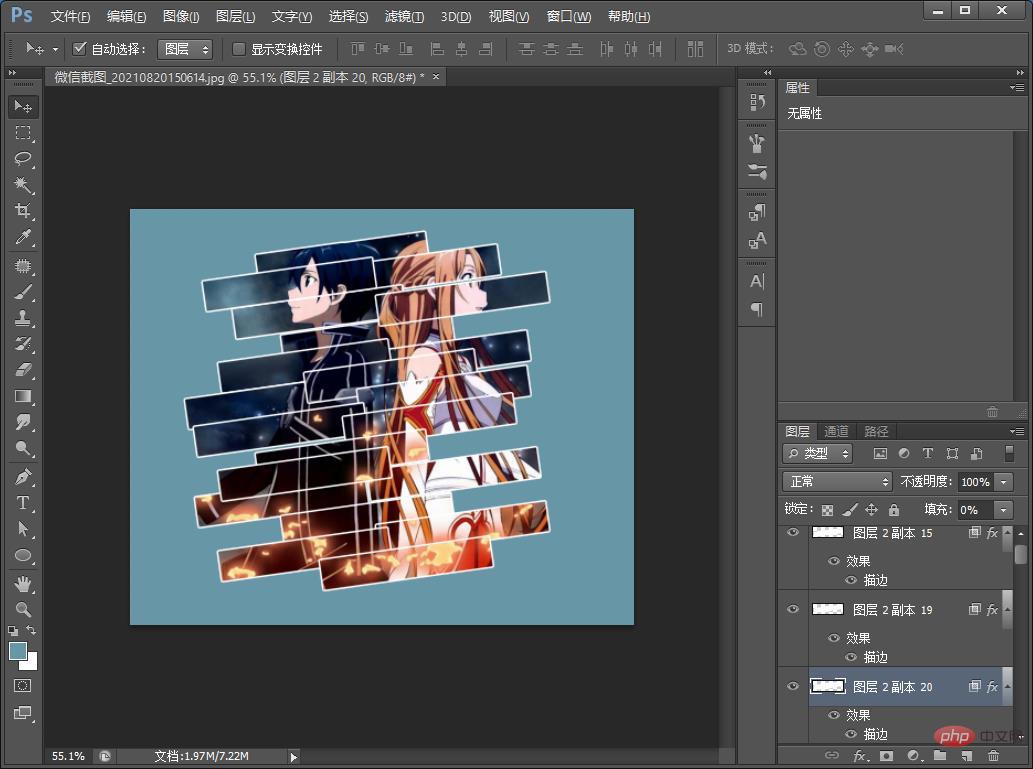
#7、效果完成。

推薦學習:PS影片教學
#以上是手把手教你怎麼使用ps來為圖片加上切割效果(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


