在
之前的文章《深入解析微信小程式頁面中實現的保存圖片(附程式碼)》中,給大家了解一下微信小程式頁面中實現的保存圖片。以下這篇文章跟大家介紹怎麼使用CSS3製作一個簡單頁面的佈局,有興趣的朋友可以參考一下。

2009 年,W3C提出了一個新的方案---- Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。

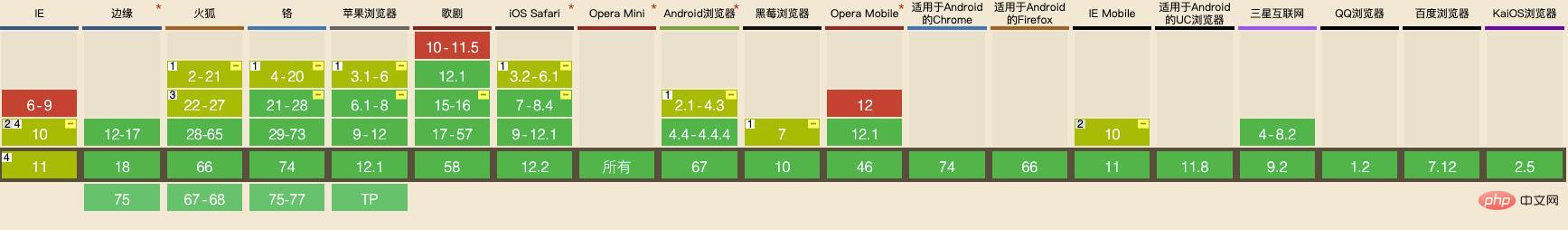
標1僅支援舊的flexbox規範,不支援包裝。
標記2僅支援2012語法
#標記3不支援flex-wrap,flex-flow或align-content屬性
標記4部分支援是因為存在大量錯誤(請參閱已知問題)
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。
注意,設為採用Flex
佈局以後,子元素的float、clear和vertical-align屬性將會失效。
Flex版面的元素,稱為Flex「容器(flex container),簡稱「容器」。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。
main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
main size,佔據的交叉軸空間叫做cross size。
flex-direction水平或垂直排列
#flex-wrap換不換行
flex-flow以上2 個屬性的縮寫
#justify-content水平對齊方式
align-items垂直對準方式
align-content多行均衡分佈
flex-direction<strong></strong>#屬性<strong></strong>
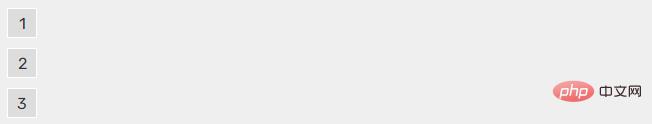
屬性決定主軸的方向(即項目的排列方向)。 flex-direction:row | row-reverse | column | column-reverse;
(預設值):主軸為水平方向,起點在左端。

:主軸為水平方向,起點在右端。

:主軸為垂直方向,起點在上沿。

:主軸為垂直方向,起點在下方下方。

#預設情況下,項目都排在一條線(又稱"軸線")上。
屬性定義,如果一條軸線排不下,如何換行。
: nowrap | wrap | wrap-reverse;
(預設):不換行。

:換行,第一行上方。
wrap-reverse:換行,第一行在下方。

flex-flow
#flex-flow屬性是 flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
<strong>justify-content</strong> 屬性(水平方向對準)
justify-content: flex -start | flex-end | center | space-between | space-around;
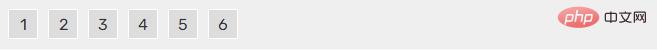
#flex-start(預設值):左對齊

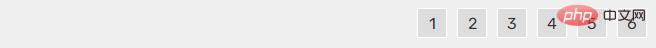
#flex-end:右對準

center:居中

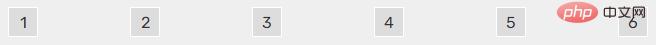
space-between:兩端對齊,項目之間的間隔都相等。

space-around:每個項目兩邊的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。

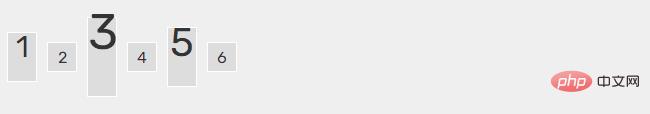
<strong>align-items</strong>屬性(垂直方向對準)
align-items屬性定義項目在交叉軸上如何對齊。 align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉軸的起點對齊。

flex-end:交叉軸的終點對齊。

center:交叉軸的中點對齊。

#baseline : 專案的第一行文字的基線對齊。

stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。

<strong>align-content</strong>屬性
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。 align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:與交叉軸的起點對齊。

flex-end:與交叉軸的終點對齊。

center:與交叉軸的中點對齊。

space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。

space-around:每個軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線- 與邊框的間隔大一倍。

stretch(預設值):軸線佔滿整個交叉軸。

也就是flex container,它的所有子元素的屬性
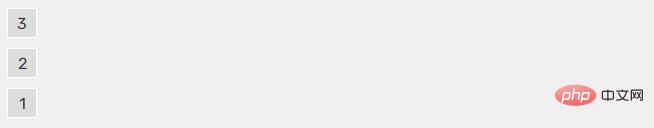
order,排序
#flex-grow,伸展
#flex-shrink,擠壓
flex-basis, 固定尺寸
<strong></strong>#flex,grow shrink basis
#align-self ,重寫了父級的
,重寫了父級的
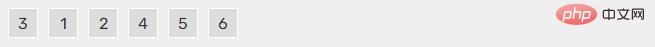
對齊方式<strong></strong><strong></strong>order
屬性
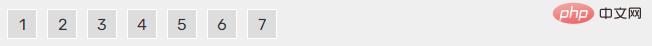
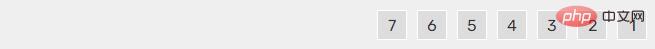
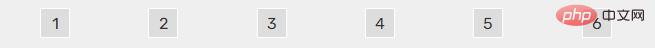
 order
order
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- order为-1 排在最前 -->
<div style="order:-1">3</div></pre><div class="contentsignin">登入後複製</div></div>
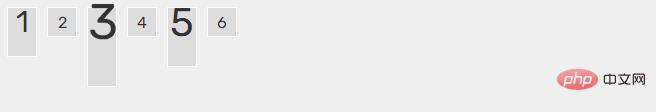
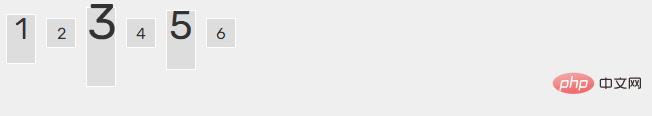
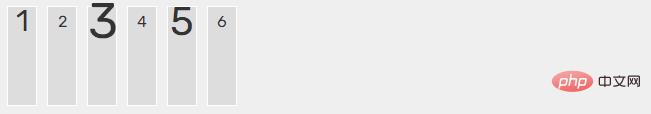
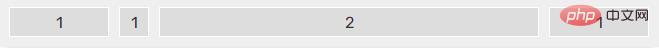
flex-grow<strong></strong>#屬性<strong></strong>##flex-grow
<div style="flex-grow:1">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
如果所有項目的 flex-grow
flex-grow
flex-grow屬性為 2,其他項目都是 1,則前者佔據的剩餘空間將比其他項多一倍。 <strong></strong>flex-shrink
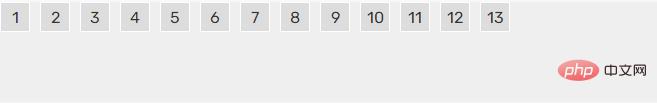
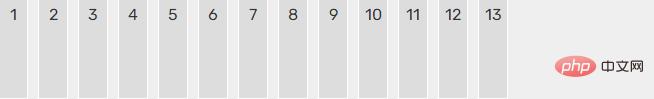
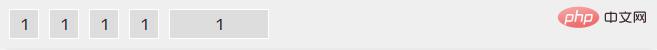
屬性#flex-shrink屬性定義了項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。排不下去的時候,他會擠壓變形,死也要排下去。負值對此屬性無效

<div style="max-width:90%">0</div>
#flex-basis<strong></strong>屬性<strong></strong>
<strong></strong><strong></strong>
flex-basis屬性定義了在分配多餘空間之前,項目佔據的主軸空間(main size
auto,即項目的本來大小。

<div style="max-width:90%">100px</div>
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
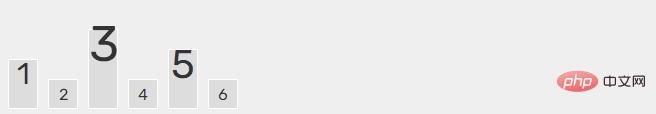
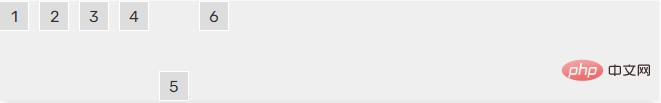
`<div style="align-self:flex-end;">5</div>
以上是手把手教你使用CSS3製作一個簡單頁面的佈局(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


