在
之前的文章《ps版本:CC2019如何恢復預設首選項(總結)》中,給大家介紹了一種快速恢復預設首選項的方法,助你在工作上的便利。以下這篇文章為大家介紹如何把圖片轉換成網頁的形式,ps功能--Web格式儲存圖片,適用於日常的空間等網路用圖的上傳。
#1、ps開啟一張圖片,按住Ctrl J複製一個圖層。
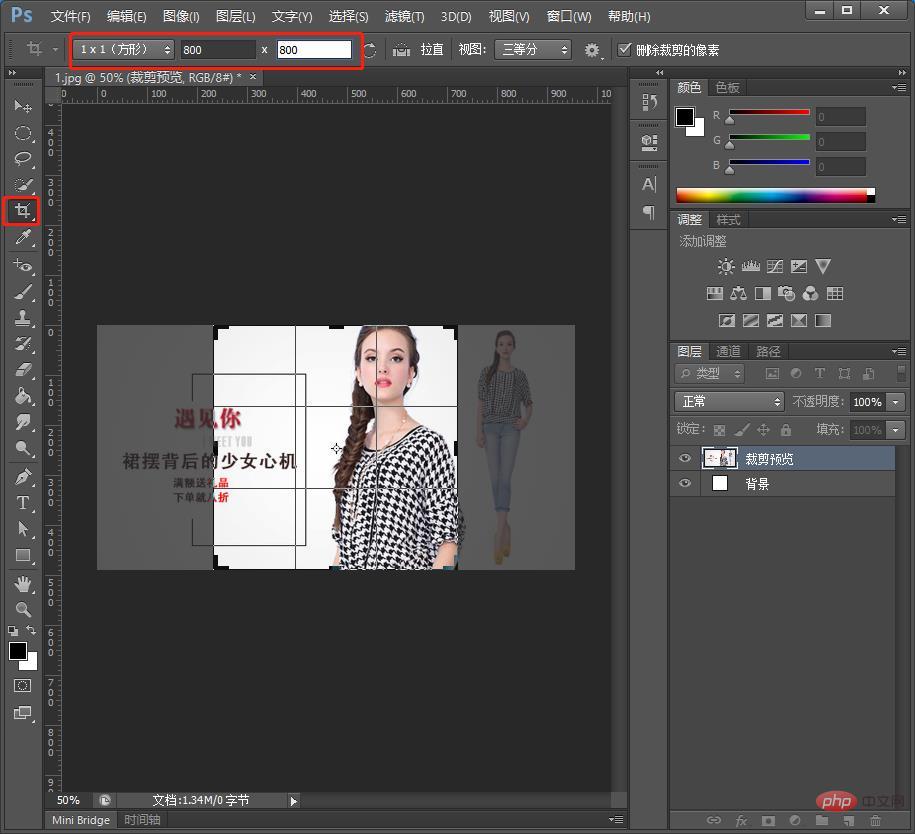
2、選擇裁切工具,數值設定成裁切大小適用。

3、用滑鼠托移四個角的方向,進行構圖調整好了。

4、選單列中點選【檔案】然後選擇【儲存為web和所用格式】。
5、選擇JPEG格式,為了保證上傳到網路顏色不進行壓縮,勾選如下同三個選項。
6、點擊窗口,主要我上圖圈圈的地方,優化檔案大小,輸入限定的數值。
7、依照自己的選擇去儲存。選擇僅限影像,另一個選擇僅限html儲存網頁模式,也就是可以選擇瀏覽器開啟。兩種都選的話,兩個都會保存。根據自己需求進行選擇。
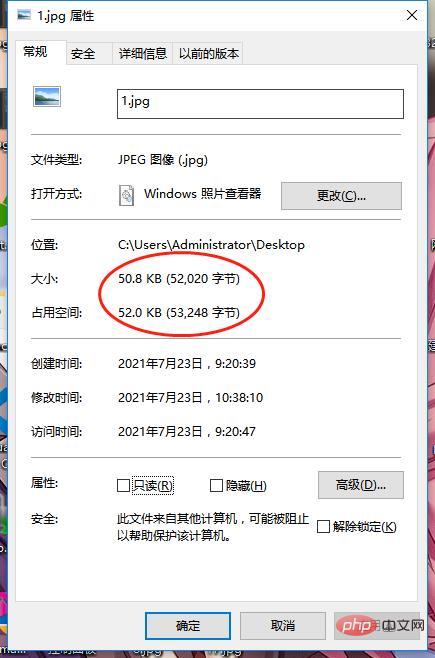
8、點選儲存之後在桌面中右鍵開啟屬性看看大小是不是50KB。

透過這個可以最佳化檔案大小
9、「儲存為web和所用格式」這個功能,挺實用的,還可用於匯出gif動圖片
選擇「GIF」格式,點選儲存即可。
gif動圖效果圖:

推薦學習:PS影片教學
以上是一招教你用ps將圖片轉成網頁格式 (圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



