之前的文章《新手和你談,用PS設計配置什麼樣的要求? 》中,跟大家介紹了,ps入門級對電腦配置為條件要求。以下這篇文章來跟大家介紹如何利用ps為圖片添加立體空間感,有需要的朋友可以參考一下。

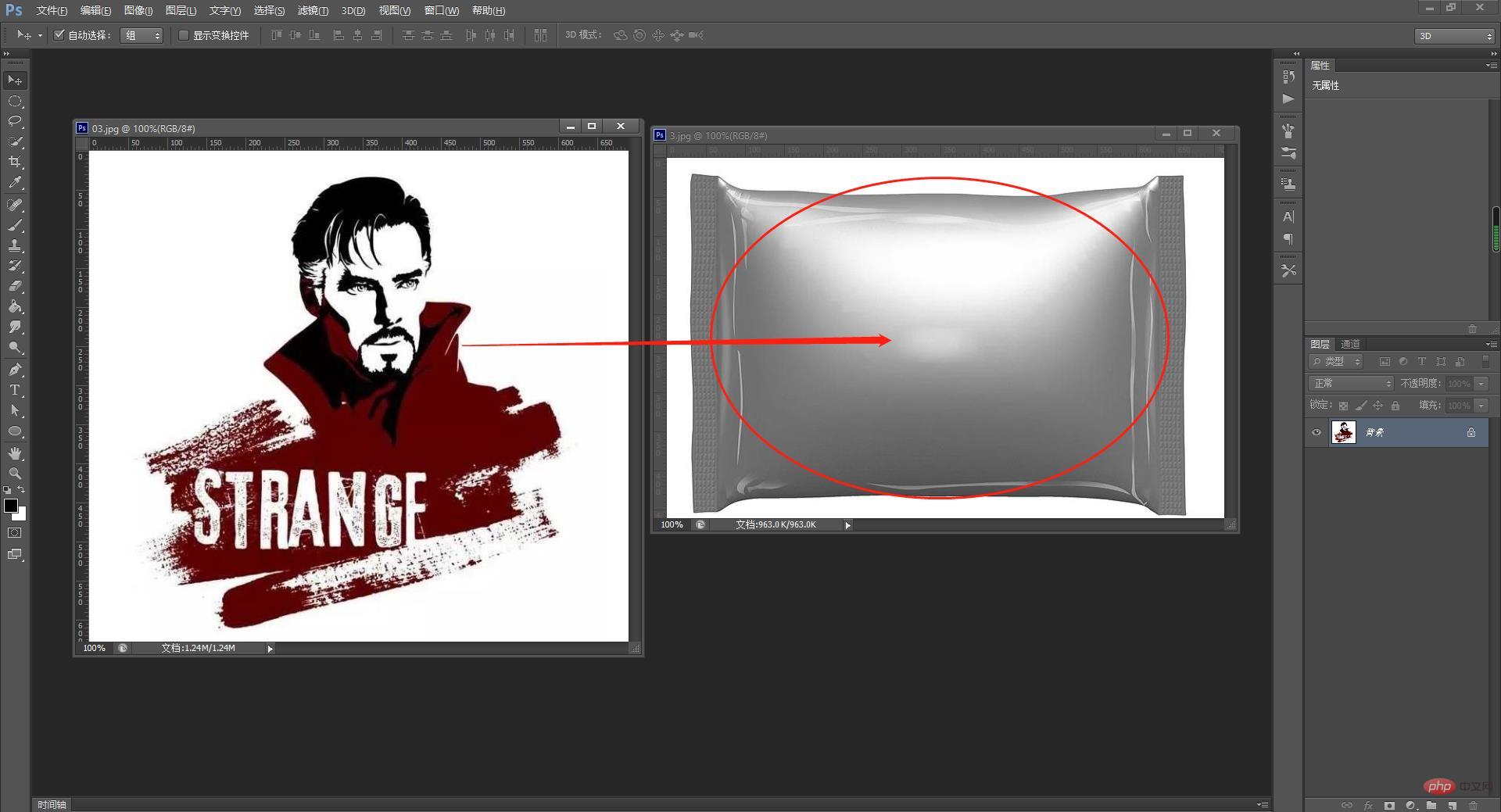
ps消失點適合做三維貼圖,在PS中開啟二張圖片,第一張是漫威超級英雄、第二張是空白的包裝。
重點如下:
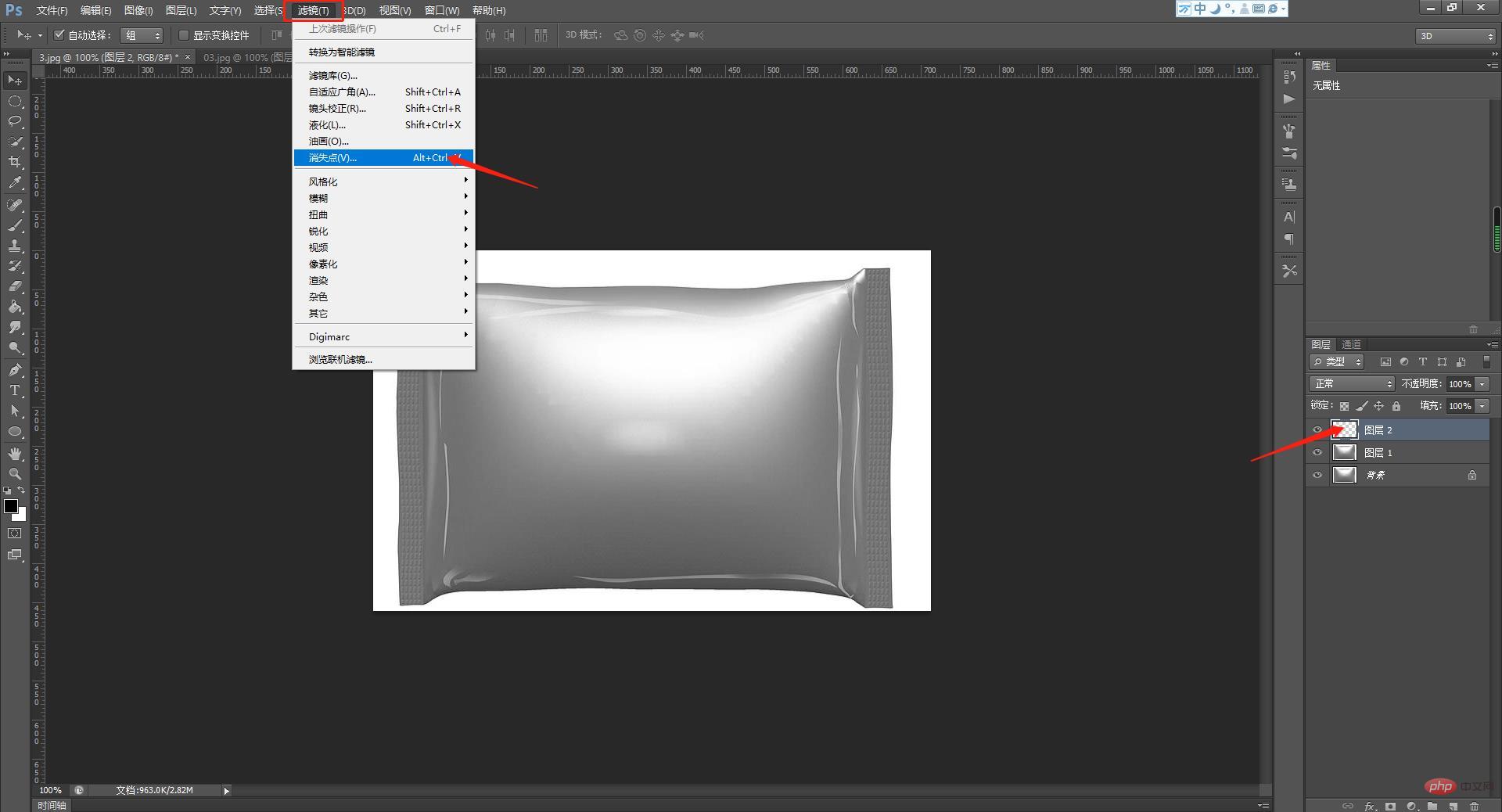
執行[濾鏡]--[消失點],即可開啟「消失點」對話方塊。
消失點快速鍵是:Alt Ctrl V。
複製到貼上快速鍵是:Ctrl C-Ctrl V


我們以下圖,為包裝印上漫威超級英雄為案例來介紹PS消失點怎麼用。
操作步驟如下:
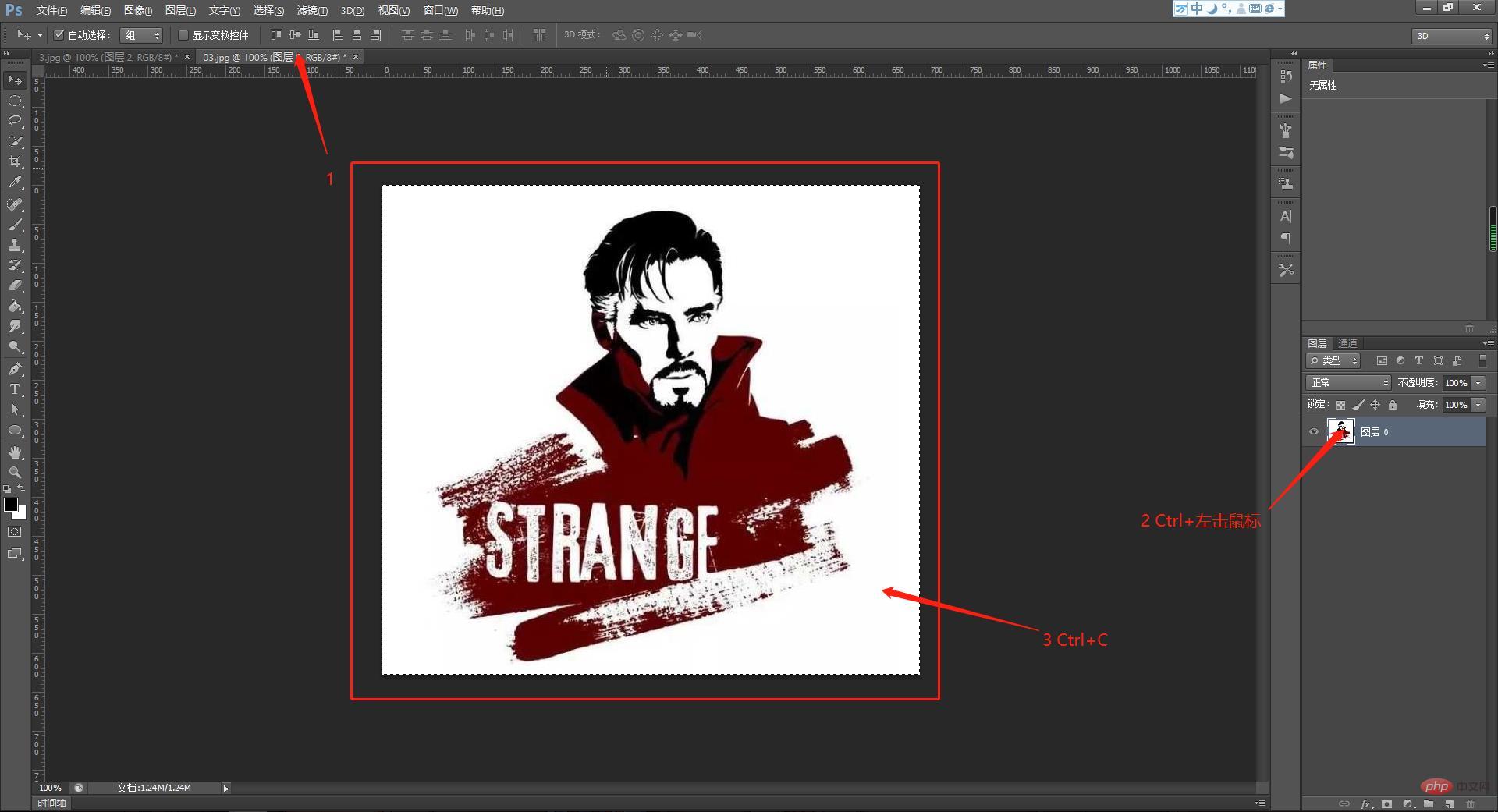
步驟一:首先,打開漫威英雄素材圖像,作為包裝的印刷素材貼圖。按Ctrl 左擊滑鼠全選,CTRL C複製,CTRL W,關閉漫威英雄素材檔。開啟如下圖所示的素材圖像。在圖層面板,建立一個新圖層。

步驟二:執行“濾鏡--消失點”,開啟下圖所示的消失點對話方塊。

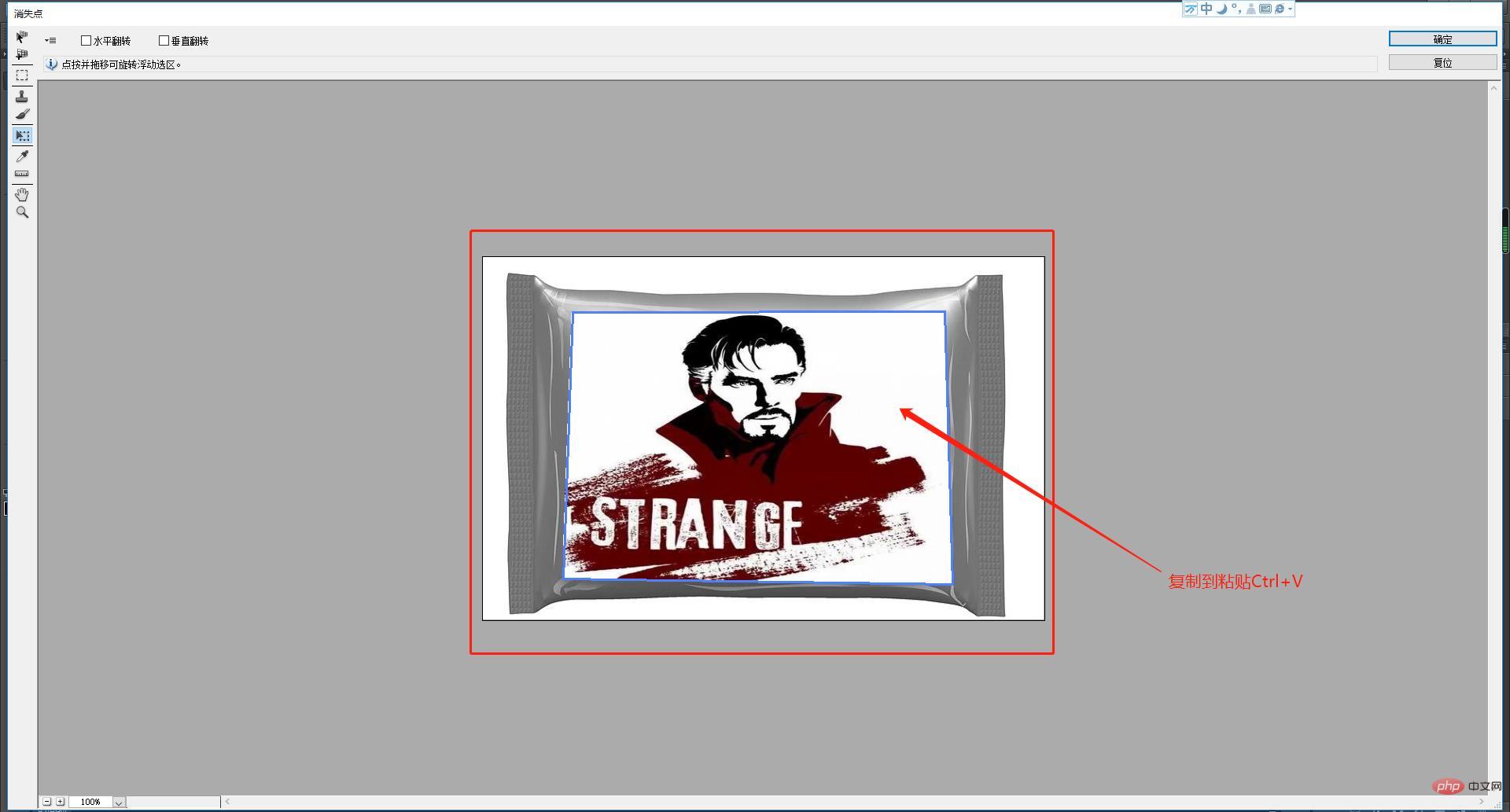
步驟三:選擇第二個工具,建立平面工具按下CTRL V,將漫威英雄素材複製到選取範圍內。選擇工具箱中“變換工具”,將漫威英雄素材拖進選區內容,擺放到適當位置。按一下“確定”,套用並關閉“消失點”濾鏡。

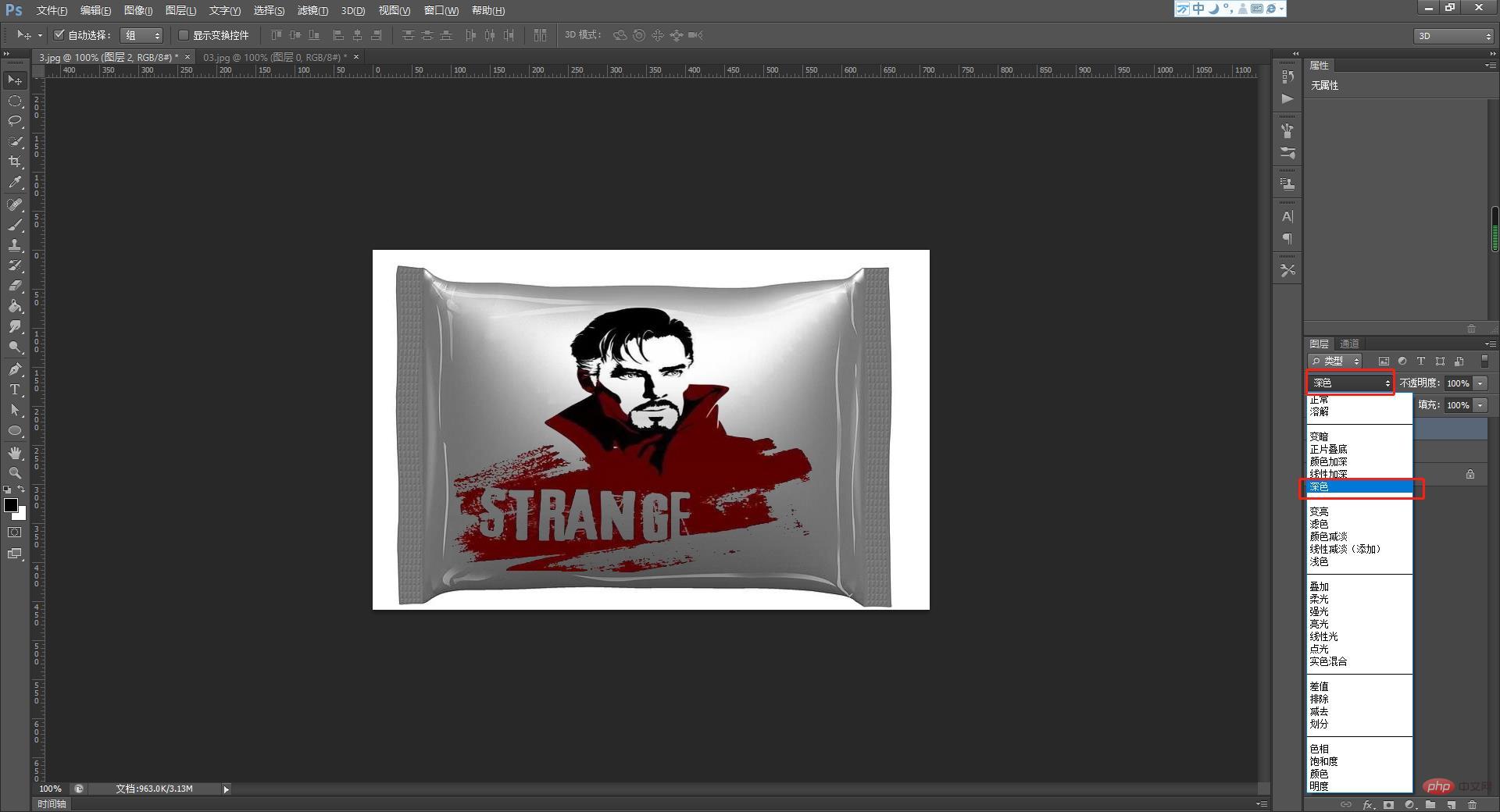
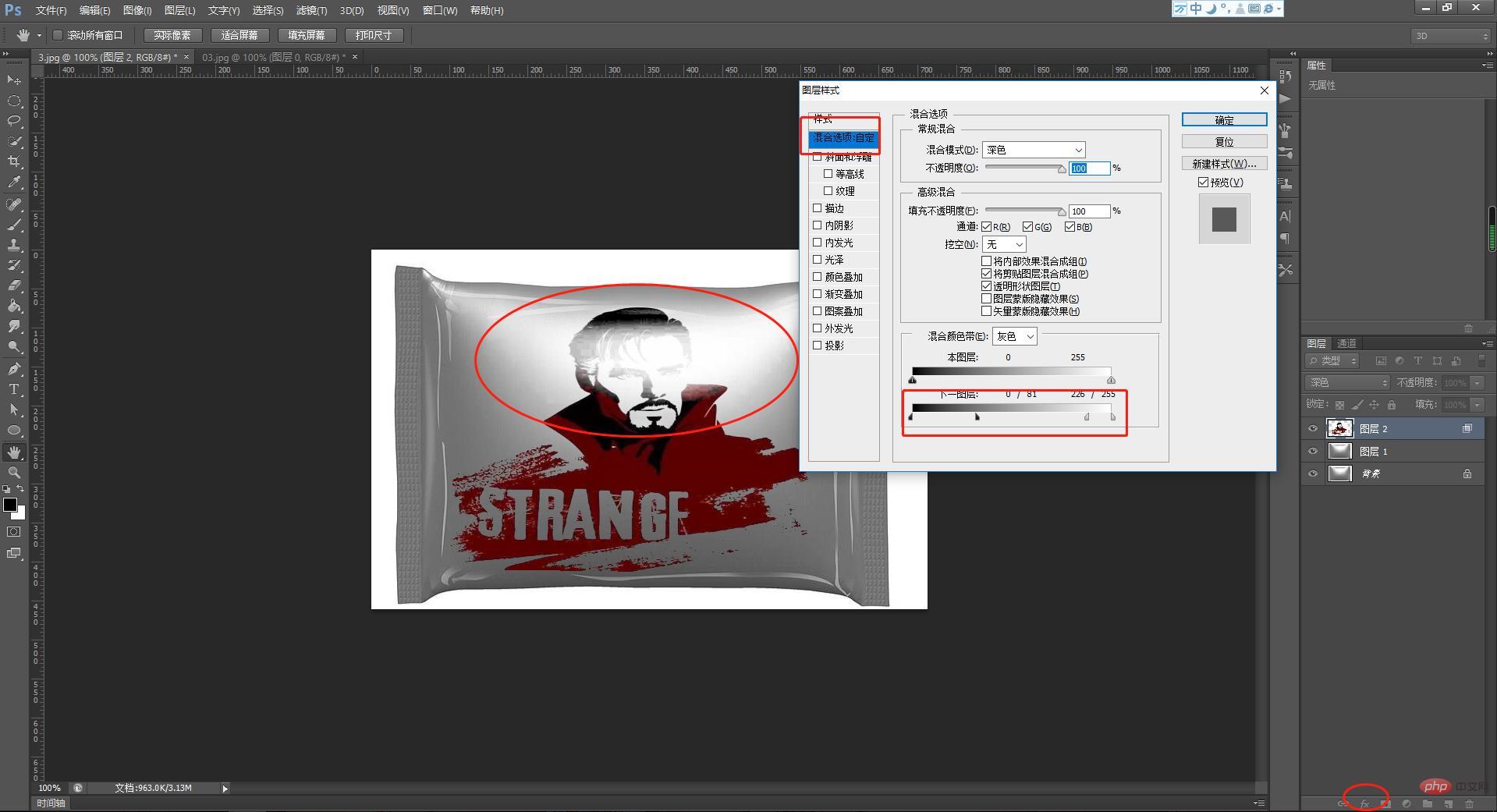
步驟四:配合圖層混合模式,例如疊加等等使其效果更自然。

 最終效如下:
最終效如下:

#建立平面工具時一定要放大後建立邊緣要匹配好。
貼好圖後,要進行細節微調,配合圖層混合模式。
推薦學習:PS影片教學
以上是聊聊使用ps消失點怎麼製作逼真立體效果(技巧分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

