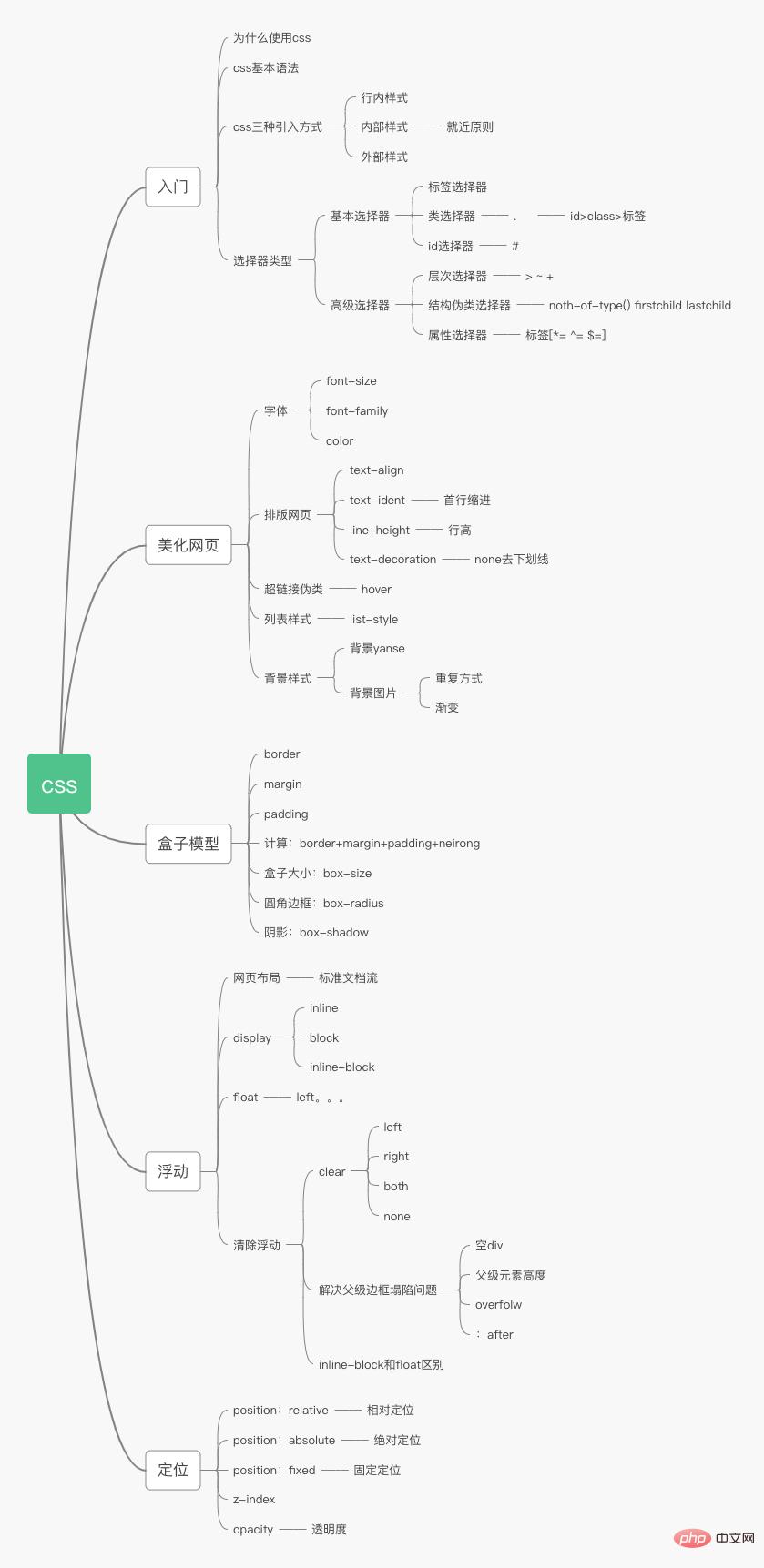
給分享CSS體系圖,很有用,大家收藏吧,下面這篇文章帶來大家了解CSS入門知識。

css 大致了解如下就可以:

#Cascading Style Sheet層疊級聯樣式表
#字體,顏色,邊距,高度,寬度,背景圖片,網頁定位,網頁浮動…
css選擇器(重點)
美化網頁(文字,陰影,超鏈接,列表,漸變)
盒子模型
浮動,定位
網頁動畫
css的優勢;
##1、內容和表現分離2、網頁結構表現統一,可以實現重複使用3、樣式十分的豐富4、建議使用獨立於html的css檔案#5 、利用SEO容易被搜尋引擎收錄!一、選擇器
1.選擇頁面上的某一個或某一種元素
body p{
background: #c56b22;
}2.子選擇器##
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}3.相鄰兄弟選擇器/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}
4.通用選擇器
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}二、偽類選擇器/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}
#三、美化網頁
1、字型樣式<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>
2、文字樣式##顏色
color rgb rgba文字對齊方式 text-align=center#首行縮排text-indent:2em行高line-height:裝飾text-decoration:文字圖片水平對齊:/middle<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="images/1.jpg" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>
1)背景
背景顏色<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
3)盒子模型
#邊框
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
增加父級元素的高度#father{
border:1px #000 solid;
height:800px}
<p class="clear"></p>
.clear{
clear:both;
margin:0;
padding:0;}overflow
#在父级元素中添加一个 overflow:hodden;
#father:after{
content:'';
display:block;
clear:both;}
相對定位
相對於原來的位置進行指定偏移,相對定位的話,它任然在標準文件流中!原來位置會被保留
position:relative
top:-20px; left:20px; bottom:-10px; right:20px;
絕對定位
定位:基于xxx定位,.上下左右~ 1、没有父级元素定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~ 3、在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
以上是入門級了解CSS知識體系的詳細內容。更多資訊請關注PHP中文網其他相關文章!




