在之前的文章《什麼是HTML元素?淺談元素的語法規則》中帶大家了解了HTML元素和語法規則。下面本篇文章跟大家介紹一下CSS語法,了解一下CSS樣式表三種使用方法,下面我們就來看一下吧! !

一、css語法
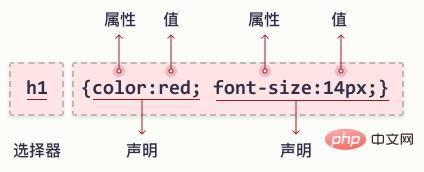
#CSS 規則集(rule-set)由選擇器和宣告區塊組成

範例解釋
p是CSS 中的選擇器(它指向要設定樣式的HTML 元素:<p></p>)
color 是屬性,red 是屬性值
##text-align 是屬性,center 是屬性值
程式碼範例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果圖:

#CSS 實例:
CSS宣告總是以分號(;)結束,宣告總以大括號({})括起來:
p
{
color:red;
text-align:center;
}/* 開始, 以 */ 結束, 實例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}#二、CSS如何使用方法?
CSS使用方法:編輯工具<p></p>任何文字編輯工具樣式表使用方法一般有三種:<p></p>1)文件頭部插入:適用於單一網頁應用
2)行內插入:適用於頁面中一、兩個地方才用到CSS
3 )外部連結樣式檔:適用於多個網頁都用到CSS
在HTML網頁中css的不同使用方法呼叫css的方法不同<p></p>1、頭部插入樣式
<style type="text/css">……</style>
程式碼範例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>text/css# ”是不支援這類型的瀏覽器忽略樣式表單。
2、行內插入樣式
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
3、外部連結樣式
先建立外部樣式表檔(.css),然後使用HTML的link物件
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="//m.sbmmt.com/php.cn" type="text/css"> </head>
<? xml-stylesheet type="text/css" href="//m.sbmmt.com/php.css" ?>
和
標記之間插入一個
區塊物件。 注意事項
以上是什麼是CSS文法?詳細介紹使用方法及規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!









