css設定捲軸寬度的方法:1、使用「::-webkit-scrollbar」偽類選擇器選取整個捲軸;2、透過width屬性設定捲軸整體部分的寬度,語法格式為“::-webkit-scrollbar{width:寬度值;}”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
現在很多專案都用到了滾動條,而且在有的時候,用到的是模擬滾動條,很多大型郵箱都是利用css樣式來設定的,那麼CSS如何設定滾動條寬度呢?
在css中,可以使用「::-webkit-scrollbar」偽類選擇器和width屬性來設定捲軸的寬度,語法格式如下:
::-webkit-scrollbar{
width:宽度值;
}也可以使用下列偽元素選擇器去修改各式webkit瀏覽器的捲軸樣式:
::-webkit-scrollbar 捲軸整體部分
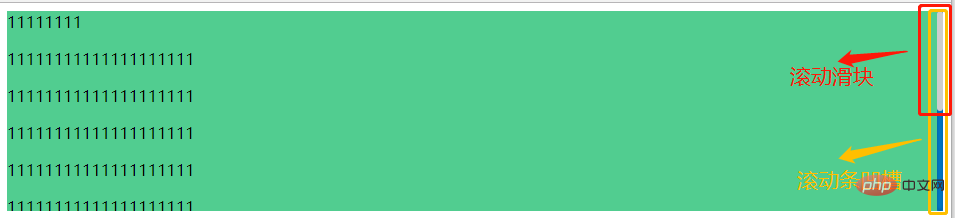
: :-webkit-scrollbar-thumb 捲軸裡面的小方塊(即捲軸滑桿),能向上向下移動(或橫向捲軸可往左往右移動)
::-webkit-scrollbar-track 捲軸的軌道(對應上圖捲軸凹槽,裡面裝有Thumb,即滾動條滑塊)
::-webkit-scrollbar -button 捲軸的軌道的兩端按鈕,允許透過點擊微調小方塊的位置
::-webkit-scrollbar-corner 邊角,即兩個捲軸的交匯處
::-webkit-scrollbar-track-piece 內層軌道,捲軸中間部分
::-webkit-resizer 兩個在捲軸的交會處上用來透過拖曳調整元素大小的小控制項
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2);
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}實例:
##1.、style部分<style>
/*定义滚动条样式(高宽及背景)*/
::-webkit-scrollbar {
width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/
background: #007acc;
}
/*定义滚动条轨道(凹槽)样式*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */
border-radius: 3px;
}
/*定义滑块 样式*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
height: 100px; /* 滚动条滑块长度 */
background-color: #ccc;
}
</style><div style="height: 200px;overflow-y: scroll;background: #52cc8f;">
11111111
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
</div>
css影片教學)
以上是css滾動條的寬度怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



