css設定行間距的方法是藉助行高【line-height】來設定行間距,行高【line-height】的值越大,那麼行間距就越高。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定行間距的方法:
首先我們應該知道在css中並沒有直接可以設定行間距的屬性,所以我們就需要借助行高line-height來設定行間距,行高line-height的值越大,那麼行間距就越高。
Line-height的值設定為具體的數值,可以是相對數值,也可以設定為絕對數值,在靜態頁面中,文字大小固定時常常使用絕對數值,而對於論壇和部落格這些使用者可以自訂字體大小的頁面,通常設定為相對數值,從而,可以隨著使用者自訂的字體大小改變相應的行間距。
下面我們就來看看css中利用行高line-height來設定行間距的程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
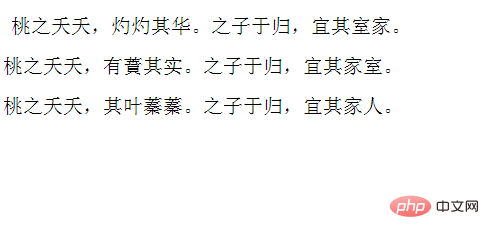
</html>css設定行間距的效果如下:

#相關教學推薦:CSS影片教學
以上是css如何設定行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!



