css設定不可點擊的方法是使用【pointer-events: none;】用來停用滑鼠的事件,透過其他方式綁定的事件還是會觸發的,例如鍵盤事件等。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定不可點擊的方法:
css程式碼:
.disable {
pointer-events: none;
}範例:
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
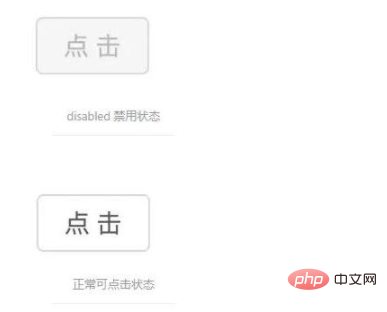
}</style>效果圖:

注意:
pointer-events 的值為none 時,如果元素上絕對定位,那麼在它下一層的元素可以被選中。
pointer-events: none; 只是用來停用滑鼠的事件,透過其他方式綁定的事件還是會觸發的,例如鍵盤事件等。
如果將一個元素的子元素pointer-events 設定成其他值(例如:auto),那麼當點擊子元素時,還是會透過事件冒泡的形式出發父元素的事件。
#相關教學推薦:CSS影片教學
以上是css如何設定不可點擊的詳細內容。更多資訊請關注PHP中文網其他相關文章!


