本篇文章跟大家介紹vue開發人員不可錯過的7個vscode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教學》
在 VSCode 中加入好用的外掛可以提高我們的開發效率。這些可以幫助我們格式化,擴充性,執行最佳實務的程式碼方式,自動完成一些瑣碎的事情。好了,費話不多說,那我們開始吧!

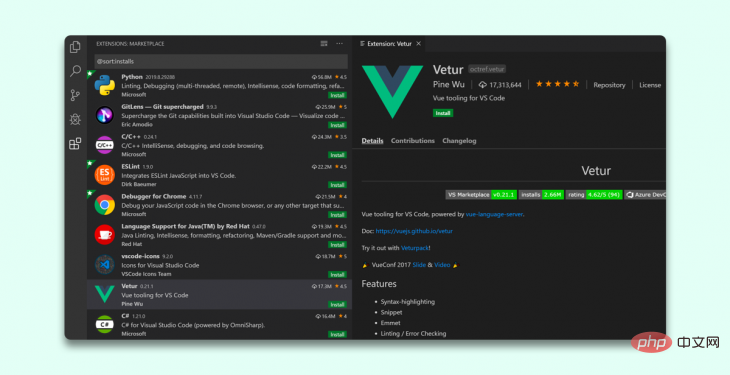
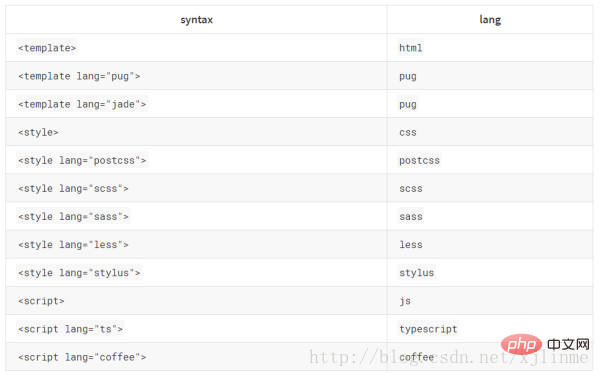
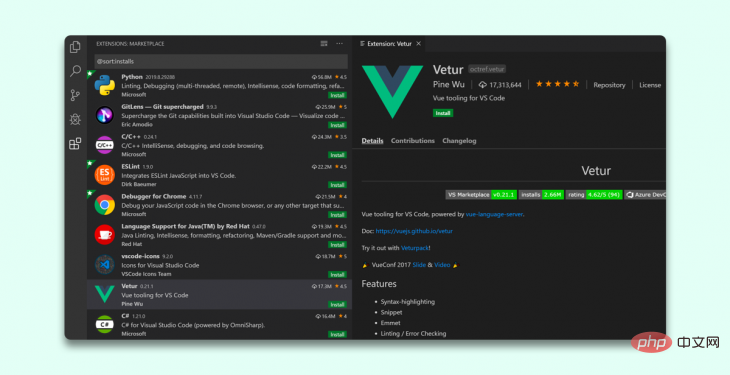
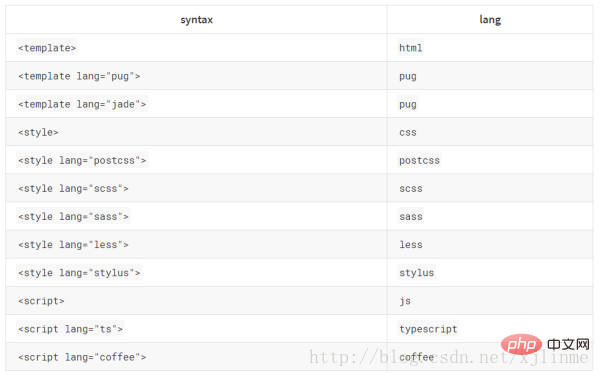
Vetur 支援.vue檔案的語法高亮顯示,除了支援template範本以外,還支援大多數主流的前端開發腳本和插件,例如Sass 和TypeScript,完整的支援高亮的語法如下所示:

Vetur 維護得很好,它甚至還提供了對Vue3 Typescript的支援。
關於Vetur沒有太多要說的了-還沒使用的,快快下手吧。

##大多數開發人員都熟悉ESLint,這是最受歡迎的linter工具之一,它可以幫助我們保持程式碼與最佳實踐一致,並在大型程式碼庫中具有可讀性。
VueJS有自己的ESLint外掛程式來檢查單一檔案元件的語法。我認為它是編寫可維護和可伸縮程式碼的最佳工具之一。
沒有什麼比看一些舊程式碼甚至不知道從哪裡開始調試更糟糕的了。
不用擔心!
ESLint可以幫助你保持組織性,並且隨著對Vue3的支援的增加,你可以寫一個可擴展的Vue專案。
這個外掛程式基於最新的Vue官方語法高亮檔案新增了語法高亮,並且依據Vue 2的API加入了程式碼片段。
它非常適合編寫快速SFC,Vue指令和快速存取生命週期掛鉤之類的東西。

許多VSCode插件只有在大型專案時才真正展現出其全部潛力。
Bookmarks 可以讓我們在程式碼中標記和命名位置。然後,可以在這些不同的書籤之間跳轉來提高我們的開發速度。
為了找到某個特性,我們需要小心翼翼地上下滾動我們的文件,這樣的日子一去不復返了。

Bracket Pair Colorizer 為程式碼中的括號添上一抹亮色。我也非常喜歡這種視覺效果–讓程式碼豐富多彩,但又不會讓人分心。
#自動關閉標籤,在開始標記的結束括號中鍵入後,將自動插入結束標記。
每當我們想要更改HTML括號對中的一個標籤(開始或結束標籤)時,Auto Rename Tag會自動重新命名另一個標籤。
這個小的最佳化可以幫助防止很多錯誤,特別是在處理大型模板時.

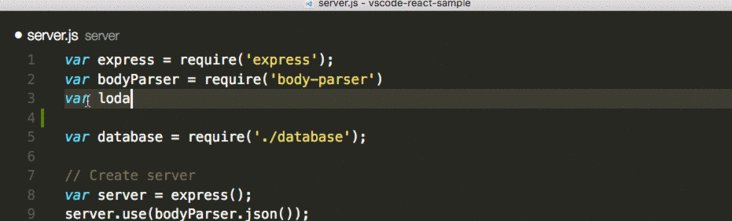
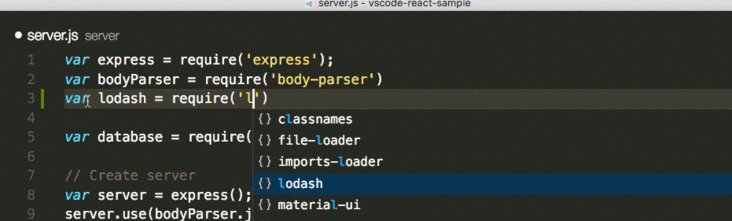
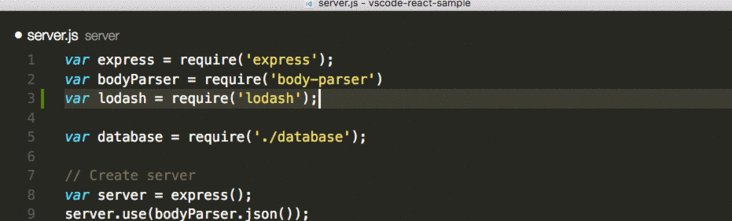
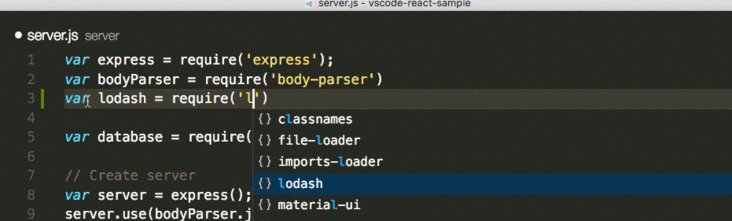
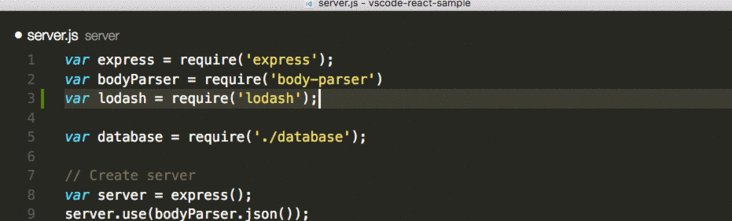
在導入套件時,NPM Intellisense都會自動完成我們的npm模組。
這樣可以節省我們記住npm模組確切名稱的時間,這也是我必備的插件之一。
更多程式相關知識,請造訪:程式設計影片! !
以上是vue開發人員不可錯過的7個vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!