這篇文章推薦給大家一些實用vscode插件,讓程式設計如虎添翼! !有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

VSCode沒有安裝插件,就等於一把槍沒有安裝配件,打把的時候還是缺失精準度,開槍的時候也會很重的後座力。當然沒有插件,也可以很好的寫程式碼,就是沒有那麼強而已。 【推薦學習:《vscode教學》】
所以這篇文章會為大家介紹VSCode中最常用的插件,讓我們的編輯器加上一雙翅膀,讓我們在寫程式碼的過程中如虎添翼的感覺。
所有插件,只要搜尋插件名稱就能找到喔!
這些外掛都是我們身為中國人必備的,媽媽再也不怕我們看不懂英文了。
VSCode中文簡體包
VSCode中文簡體套件

這個外掛一鍵把整個VSCode的文字轉換成中文。一個全中文化的IDE是我們特別需要的。而且這個是官方漢化包,理解無障礙。
程式碼翻譯
#外掛名稱:翻譯(英漢字典)英文不是很好的童鞋,在寫程式碼的時候常常會使用“某道翻譯”,但是其實對於程式碼來說,很多時候我們會用
、
小駝峰、底線
等等寫法來寫變數名、屬性名、類別名稱和方法名的。這種寫法想使用「某道翻譯」在編輯器中懸浮翻譯就是不可能了。
找了很久我為大家找到一個非常好用的一個外掛可以解決這個問題!
本地77萬詞條英漢字典,不依賴任何線上翻譯API,無查詢次數限制。可翻譯駝峰和底線命名,及對整個文件中的識別碼批量翻譯。
檢測程式碼英文單字錯誤
一個基本的拼字檢查器,可以偵測駝峰寫法。這個拼字檢查程式的目標是幫助捕捉常見的拼字錯誤。在寫程式碼的時候,我們都是用英文單詞,很多時候我們都會寫錯單字的可能性。用錯了單字其實對於維護性是有一定的影響的。
一個程式設計師一天8- 12個小時都是看著編輯器和程式碼。如果我們的編輯不好看,沒有一定的美觀和吸引力,怎麼可能耐看不厭呢?加上長期看程式碼,一個舒服的主題自然是必備之一。 這裡介紹幾款我最喜歡的主題給大家使用。有更多大家喜歡的主題歡迎在評論中提出,我會補充到這裡哦!
Dracula Theme

這款主題主調色是偏深紫色,我用了這個主題至少也有2-3年,一直都很喜歡。裡面代碼的高亮和顏色都很細緻,很適合長期看。這個主題的顏色有根據不同的語言做了適配,無論我們是在開發什麼語言都非常好看。
Material Theme
Nebula Theme
##主題名稱:Nebula Theme
Atom One Dark Theme
#主題名稱:Atom One Dark Theme
One Monokai Theme
#主題名稱:One Monokai Theme
SublimeText的Monokai的童鞋們,對這款主題應該感興趣。畢竟Monokai主題陪伴了我們挺長一段時間的。 (不好了要揭露年齡了)
GitHub Plus Theme
主題名:GitHub Plus Theme
小總結 VSCode中還有非常多的主題可以選擇,如果我推薦的主題中沒有你們喜歡的,可以在插件搜尋框中輸入theme
,就會出來很多的主題供大家自由選擇哦!
Material Icon Theme
#主題名稱:Material Icon Theme
VSCode Icons
主題名稱:vscode-icons
程式碼書籤
#外掛程式名稱:Bookmarks##它是程式碼中導航,在重要位置之間輕鬆快速地移動。不再需要搜尋代碼。它還支援一組選擇命令,讓我們可以選擇書籤行和書籤行之間的區域。它對於日誌檔案分析非常有用。
以下是書籤提供的一些功能:
在程式碼中標記/取消標記位置
Bookmarks: List 列出所有目前文件中的書籤Bookmarks: List from All Files 列出所有在目前項目下書籤Bookmarks: Clear 刪除目前檔案中的所有書籤Bookmarks: Clear from All Files 刪除目前專案下的所有書籤#我們也可以透過開啟側邊欄中的書籤tab來查看所有標籤:
#括號對彩色化
外掛程式名稱:Bracket Pair Colorizer 2
這個擴充功能使用顏色來識別相符的括號。使用者可以定義要如何匹配,以及要使用哪些顏色。在程式碼量比較多的情況下,括號也會變得非常的多,有了顏色的標識會為開發者帶來更好的辨識能力。
增強Git功能
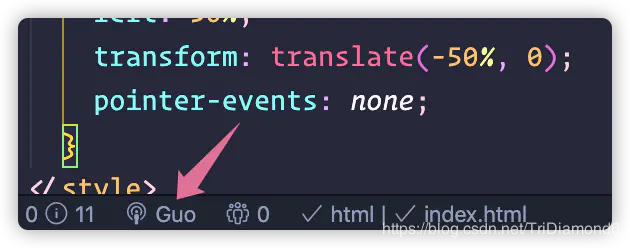
#外掛名稱:GitLens
增強VSCode中內建的Git功能-透過Git blame註解和程式碼透鏡,一眼就能看到程式碼作者的身份,無縫導航和探索Git儲存庫,透過強大的比較指令獲得有價值的見解,等等。 使用Git程式碼管理的開發者們,這是一個必裝外掛之一!
Git歷史記錄
外掛名稱:Git History
對於一些開發者習慣使用編輯器中的Git管理工具的,不太喜歡要打開另外一個Git UI工具的同學,這一款插件滿足你查詢所有Git記錄的需求。

即時協作編輯

Visual Studio Live Share允許我們與他人即時協作編輯和調試,不管我們使用的是哪種程式語言或正在建構的應用程式類型。它允許我們立即(並且安全地)共享我們當前的項目,然後根據需要共享調試會話、終端實例、本地主機web應用程式、語音呼叫等等!加入我們的會話的開發人員從我們的環境中接收所有的編輯器上下文(例如,語言服務、調試),這確保了他們可以立即開始有效地協作,而不需要克隆任何程式碼或安裝任何sdk。

Live Share
這時候我們可以把連線發給我們的協助者,這裡對方必須安裝了Live Share的外掛並且必須是登陸狀態。
這個時候對方只需要點擊側邊欄的
Live Share圖標,然後在
加入協作會話...
。 點擊後編輯器上方會出現一個輸入框,對方只需要輸入我們提供的邀請連接然後按回車。
點擊後編輯器上方會出現一個輸入框,對方只需要輸入我們提供的邀請連接然後按回車。
路徑智慧提示
#外掛名稱:Path Intellisense
加入此外掛程式讓我們在應用檔案(例如圖片)時,有智慧的路徑提示。
#這裡提供給各位童鞋世上最全的前端開發外掛程式集合,沒有「之一」。 (當然要做到最強還需要大家給我多提意見,歡迎小伙伴們給我補充一些我也還沒使用過的實用前端插件哦!可以在評論區留言哈!)
#程式設計師最好的朋友無非就是編輯器中的插件,有插件和沒有使用插件在開發中簡直就是天差地別。這裡讓我想到自己一開始學習程式設計的時候,使用notepad ,一行一行程式碼純手敲的經驗。現在有了各式各樣的IDE,大概已經差不多沒有人還在用文字編輯器手敲程式碼了。
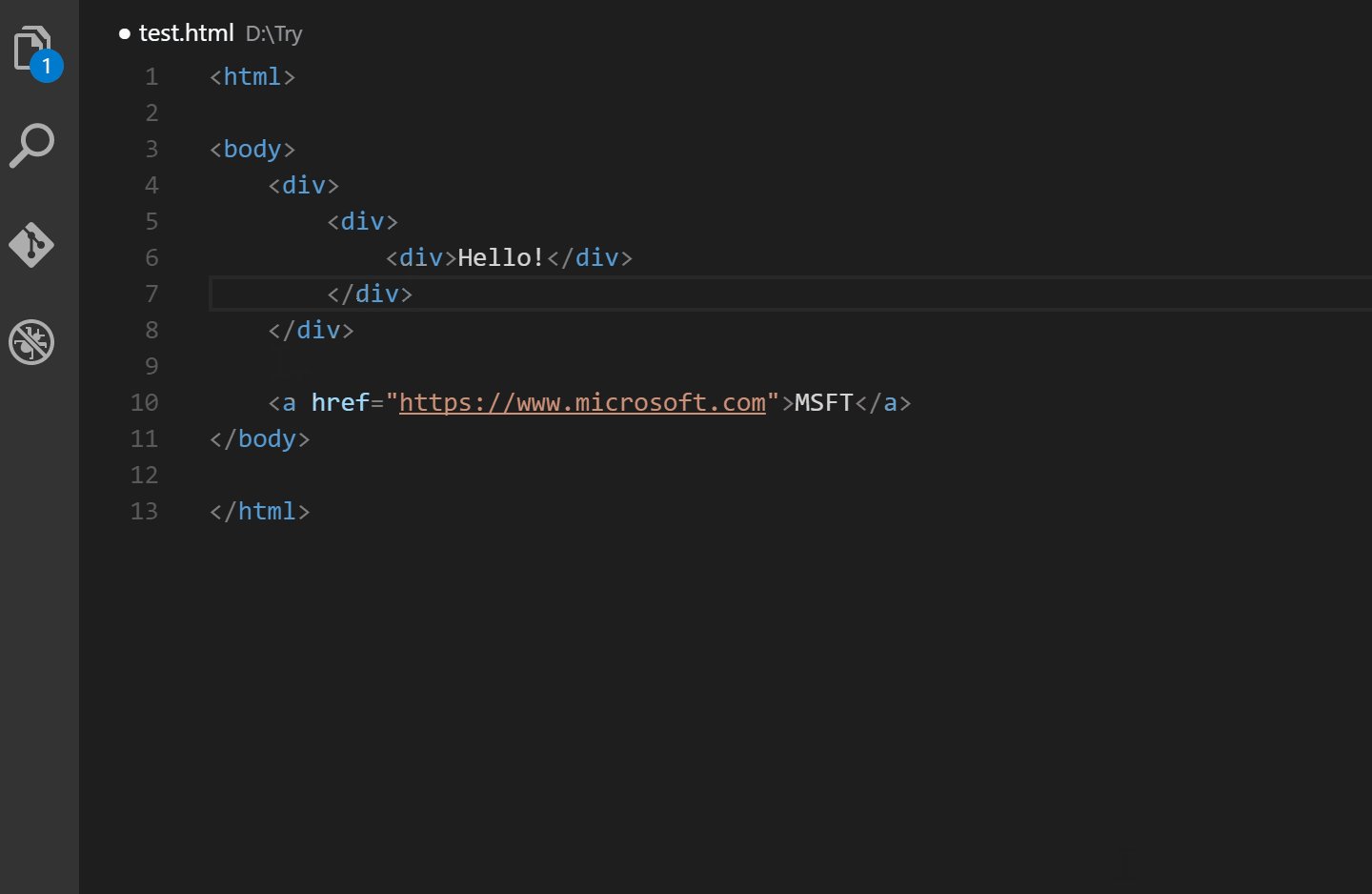
自動關閉標籤
外掛名稱:Auto Close Tag
HTML/XML關閉標籤,與Visual Studio IDE或SublimeText相同。當我們填寫了開始標籤,結束標籤就會自動加上去。這個非常實用,減少很多我們寫html和xml的時間。

SublimeText過來的或是習慣SublimeText的童鞋,可以開啟Sublime Text 3模式,在settings.json檔案裡面加入這個設定:
{
"auto-close-tag.SublimeText3Mode": true
}
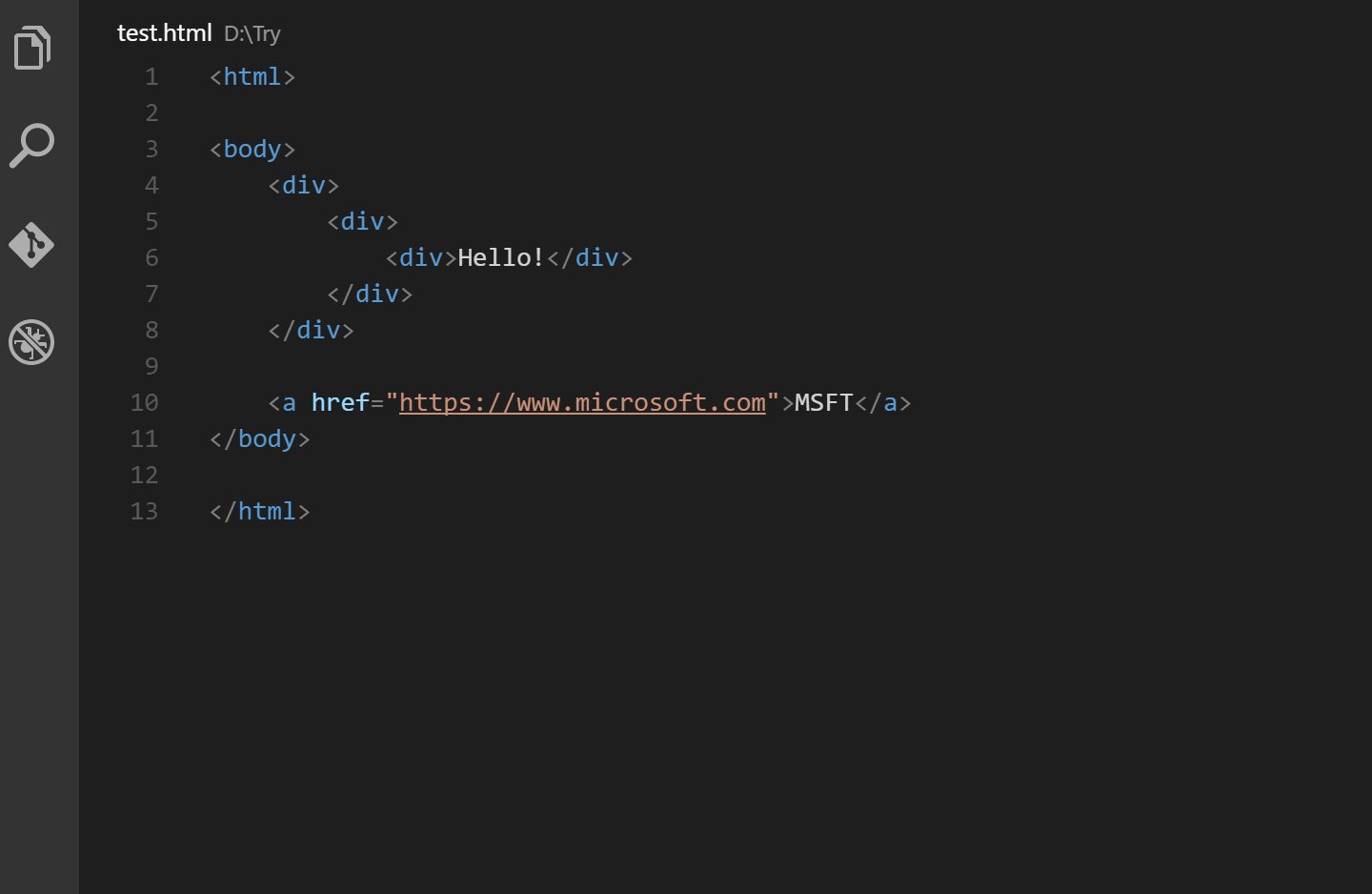
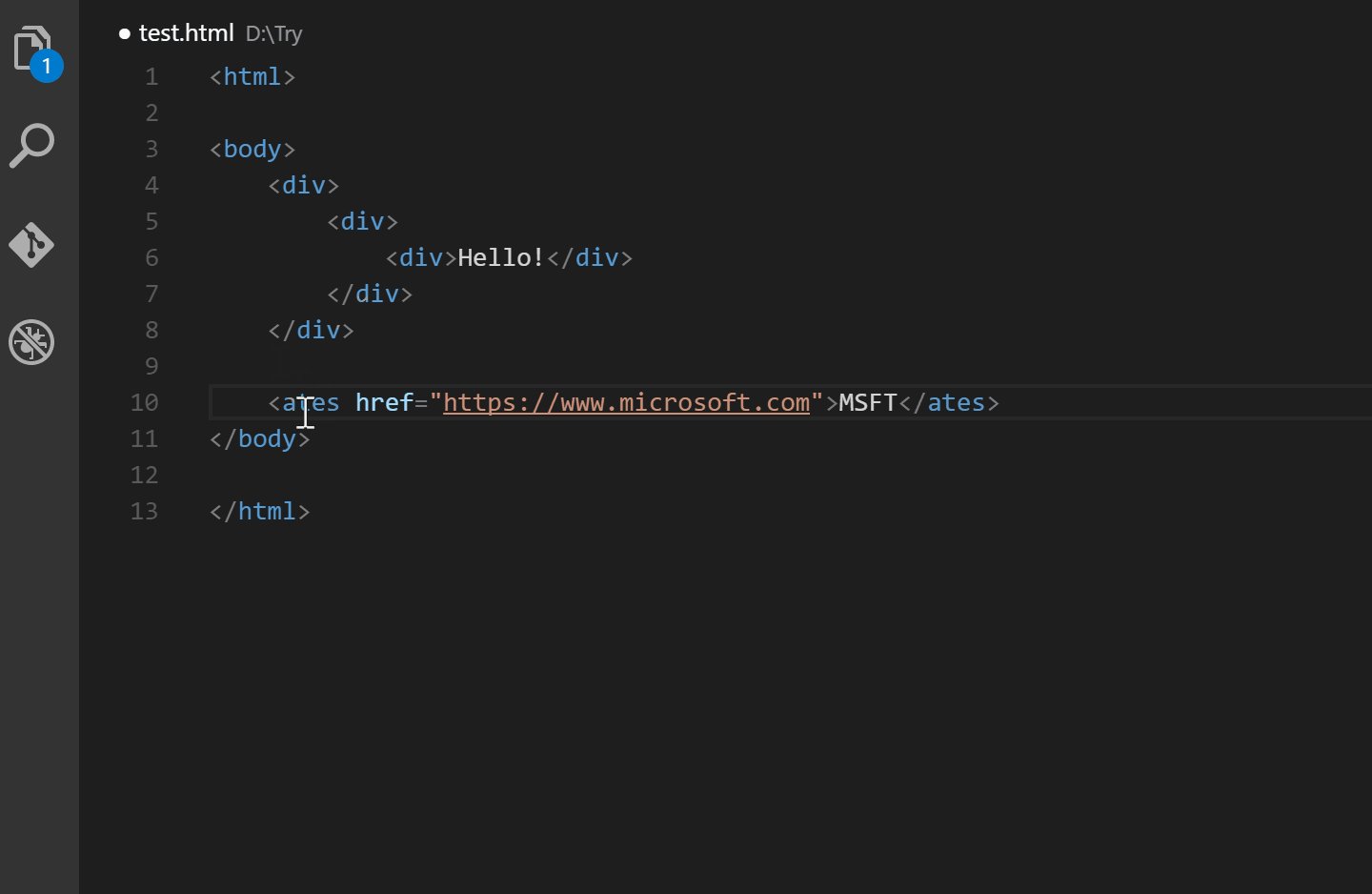
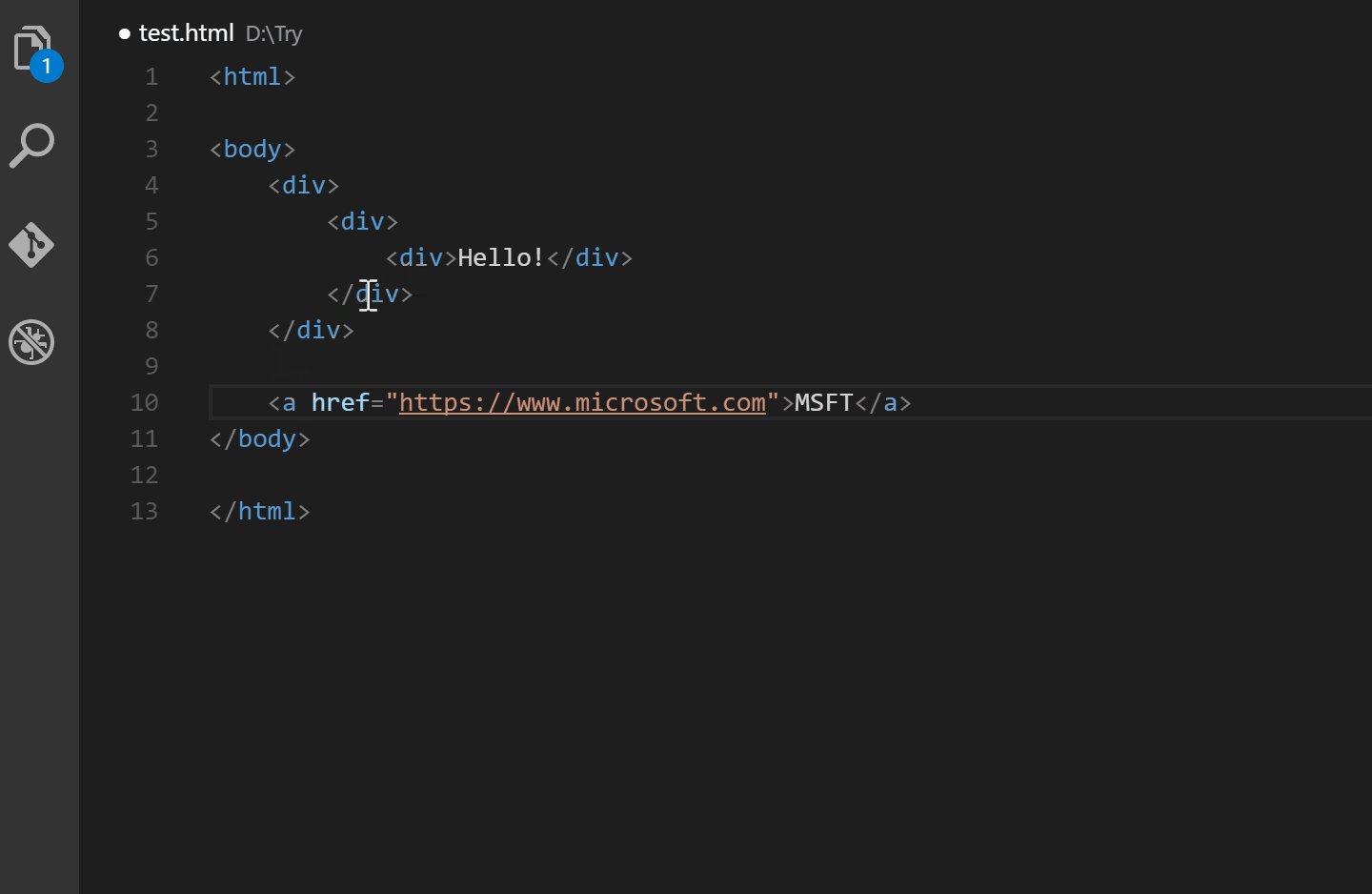
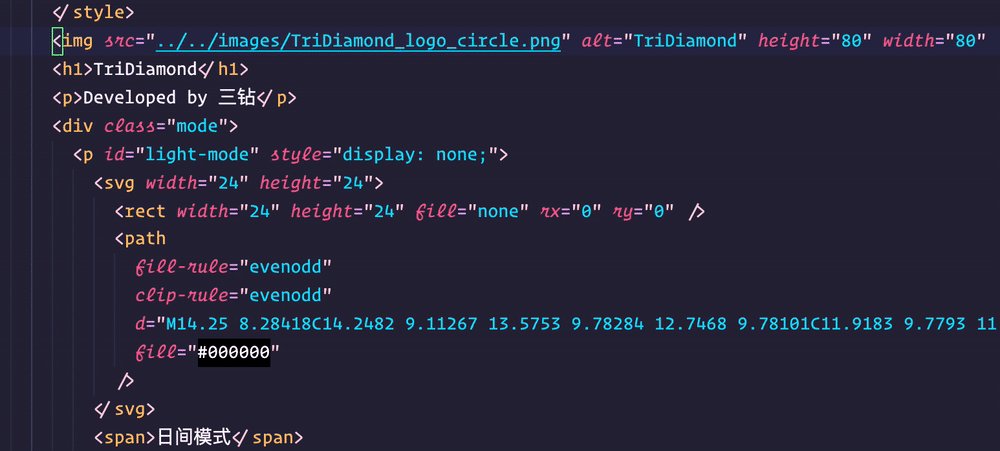
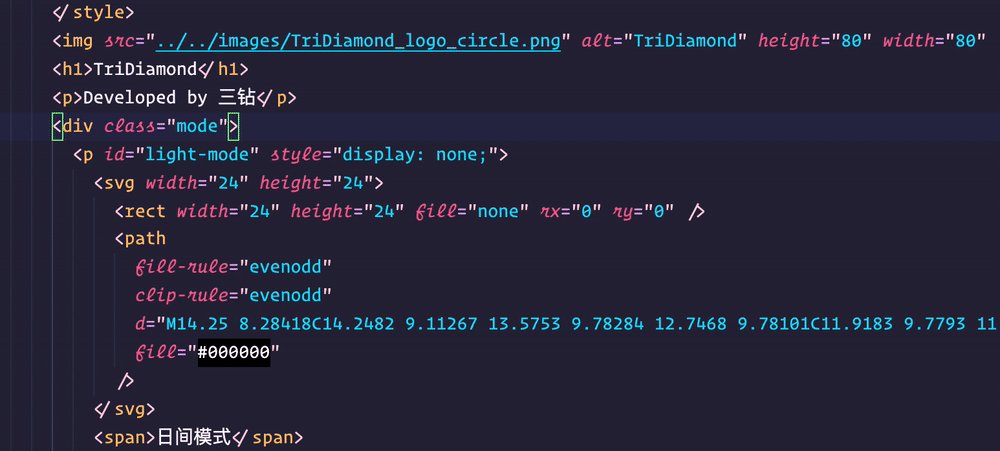
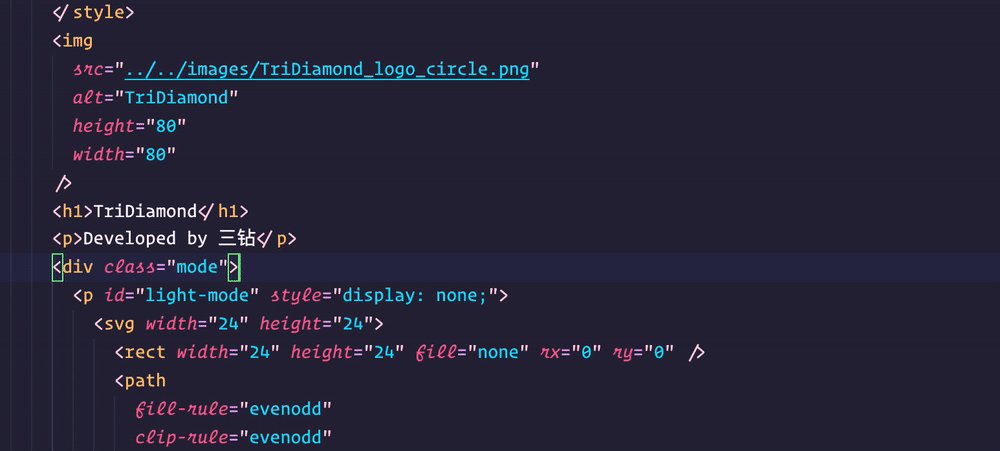
自動同步標籤名稱
外掛程式名稱:Auto Rename Tag

CSS顏色高亮
#外掛名稱:Color Highlight
高亮匹對標籤
#外掛名稱:VSCode Highlight Matching Tag
HTML CSS 支援
#外掛名稱:HTML CSS Support
小程式支援
外掛名稱:minapp-vscode

Vue支援
外掛程式名稱:Vetur
Vue 2 Snippets,這個外掛加入了Vue2的程式碼區塊,讓我們開發的流程可以快速產生Vue2的代模版。
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。
NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。
NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
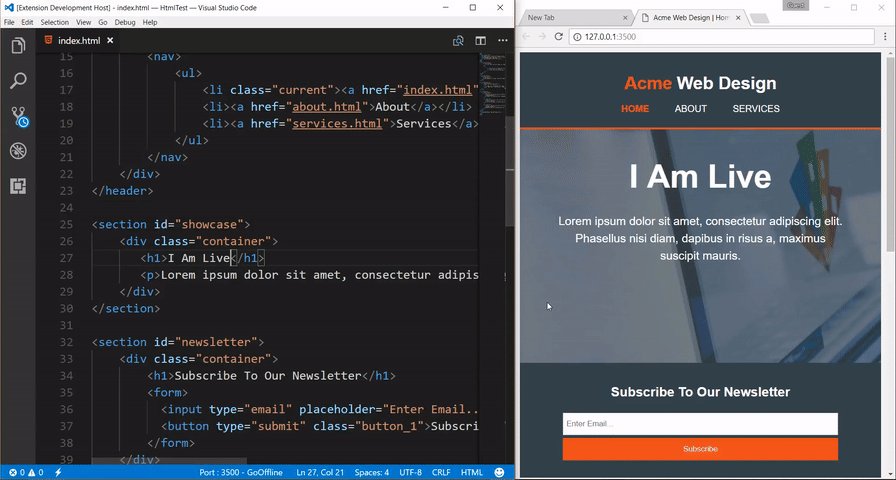
}编辑器中的实时预览
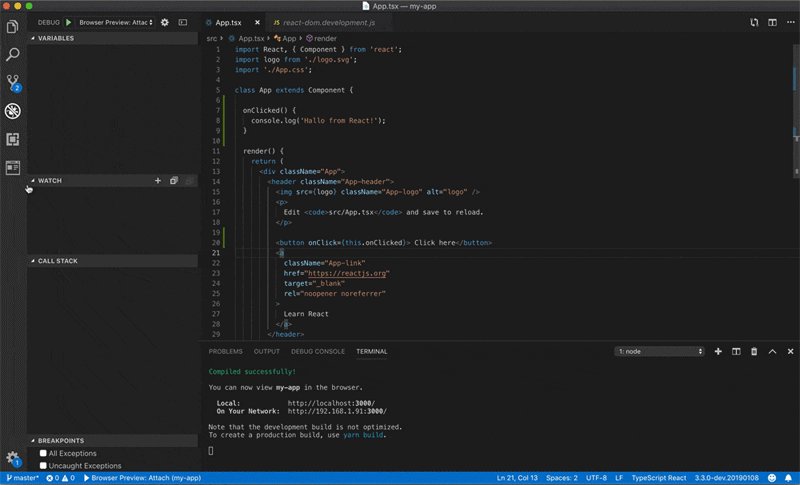
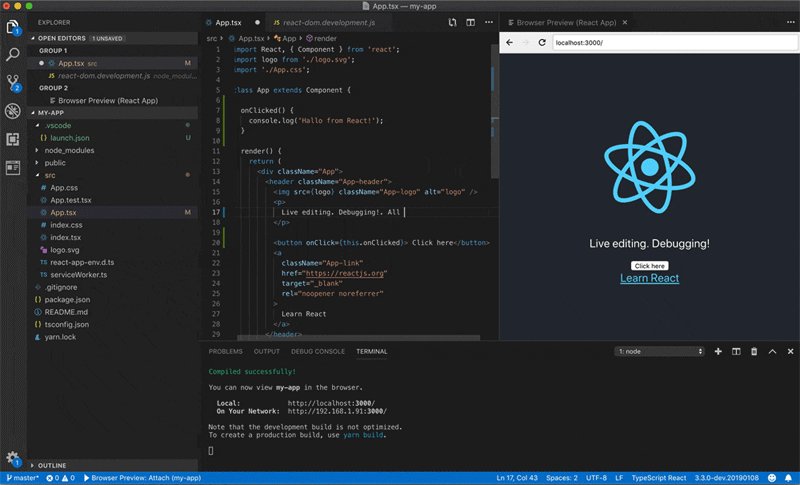
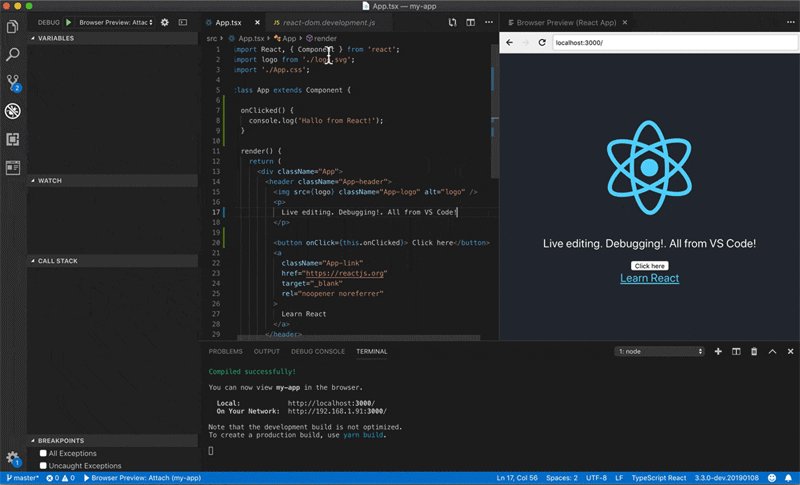
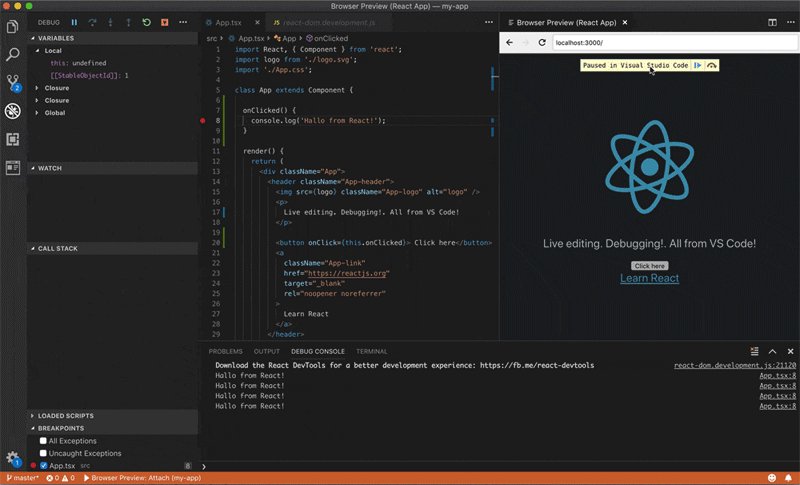
插件名:Browser Preview
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
}实时预览
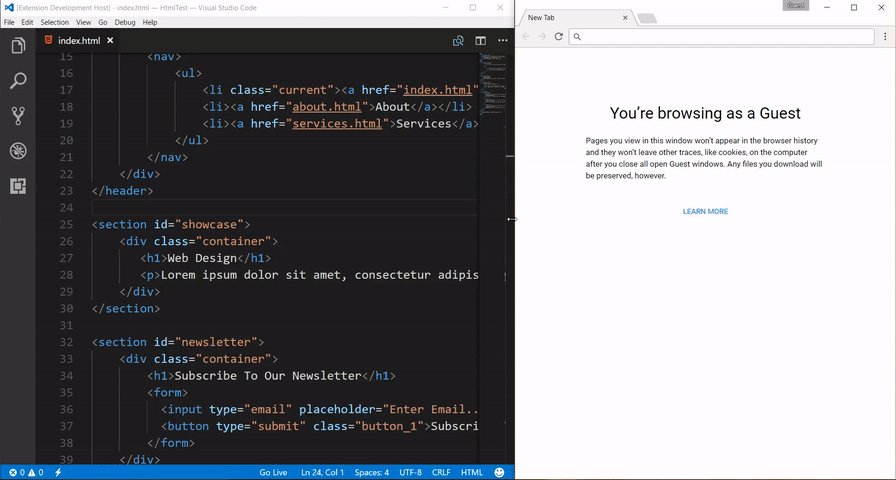
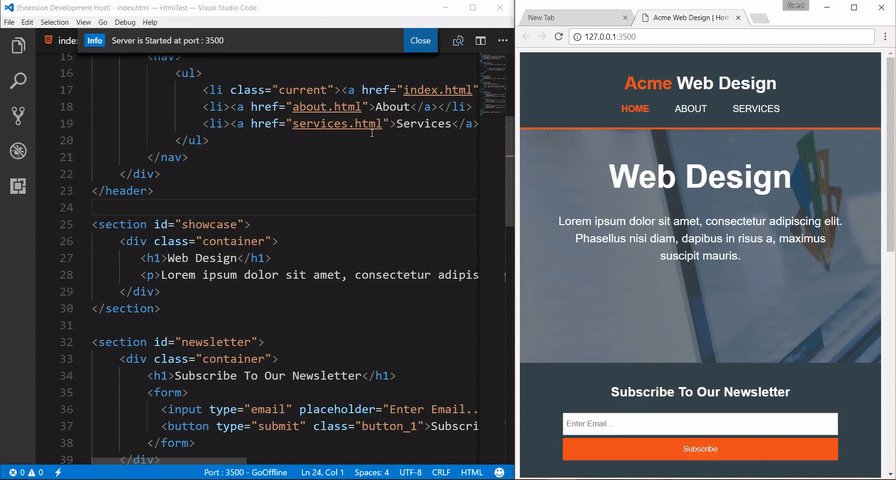
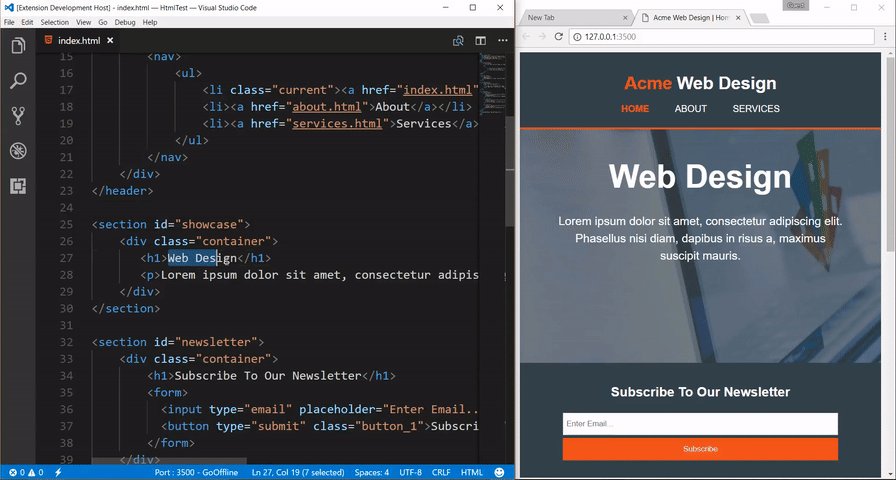
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
隨著幾款輕量級編輯器的發展,包括SublimeText、Atom和VSCode。這些輕量級的編輯器加上活躍的插件開發社區,許多在IDE裡面擁有的功能在輕量級的編輯器中都可以擁有了。所以最後我又回歸到了輕量級編輯器中。
最後我開始研究怎麼用VSCode當PHP開發的IDE。這裡分享一些非常實用的PHP開發用的VSCode必裝外掛集合:
PHP強化外掛程式
外掛名稱:PHP Intelephense
PHP Intelephense是一個高效能的PHP語言伺服器,它為高效率的PHP開發提供了大量的基本特性。安裝了這個插件基本上擁有了70-80%重量級IDE的輔助功能。
它的功能包含以下:
提到的進階版功能需要另外購買,可以到https://intelephense.com 實用支付寶購買。一次性購買價格是70元人名幣(個人覺得比起其他IDE是年費的,這還是很划算的)。
這個插件基本上所有其他IDE又的功能它都給你提供了,有了這個插件我們的VSCode瞬間編程了一個全能的IDE編輯器。重點它還是比較輕量級的。
PHP規格檢測
#外掛名稱:phpcs
這個linter外掛程式為Visual Studio程式碼提供了一個到phpc的介面。它將與具有“PHP”語言模式的檔案一起使用。
如果小夥伴們一直都有用linter,那這個外掛程式裝上,可以配合我們專案中的phpCS設定的linter一起用,就可以自動格式化程式碼或是在VSCode中也會提示格式錯誤了。

#個人沒有做過太多的JAVA開發,所以也沒有深入研究,但是VSCode也有很多Java開發者在使用。所以也有對應的支持。
用來支援Java的外掛有好幾個,但官方有做了一個Java外掛程式全家桶,一鍵安裝好所有Java支援的外掛程式。
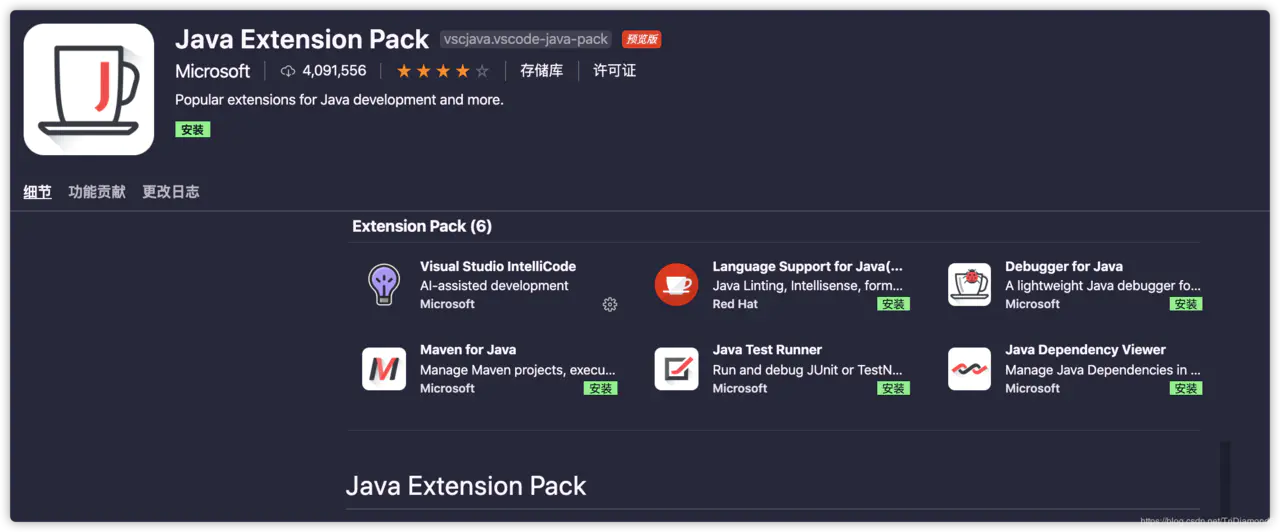
插件名稱:Java Extension Pack
Java Extension Pack (Java插件全家桶) 是一組流行的插件,可以幫助在Visual Studio Code中編寫、測試和調試Java應用程式。
這個全家桶包含了以下外掛:

#其他語言支援
#使用VSCode開發其他語言也是完全可以的,只要在外掛搜尋欄輸入我們想用的語言,就可以找到那個語言的相關外掛和支援。
#對於一個個人化的編輯器,一箱好用的插件是必備的,沒有插件的VSCode就等於沒有靈魂了。這文章介紹了一大箱不同分類的超實用、好用、常用的插件。
但是這麼多插件,一個一個安裝,是不是想想都想放棄?還有一部分童鞋會說「IDE的插件基本上都是安裝好的,這個太麻煩了」。說實話確實很麻煩,特別是公司一台電腦,家裡又一台手提電腦,兩台電腦都需要安裝這些插件,想想都崩潰了。
當然每個問題都有解決方法,VSCode也有插件專門解決這種問題。 VSCode的Setting Syn可以幫助我們同步自己的插件,編輯器配置和自訂快捷鍵。讓我們在新的環境或電腦上,馬上拉取以往的所有配置,再也不需要一個一個重新配置。
更多程式相關知識,請造訪:程式設計入門! !
以上是非常有用的VSCode插件,讓編碼如虎添翼! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

