本篇文章為大家介紹一下vscode中有用的外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Python
提供了程式碼分析,高亮,標準化等很多基本功能

推薦二十七個vscode有用插件,一起安裝吧!
各種漂亮圖示
 ##點擊這裡設定圖示
##點擊這裡設定圖示
 然後選推薦二十七個vscode有用插件,一起安裝吧!
然後選推薦二十七個vscode有用插件,一起安裝吧!


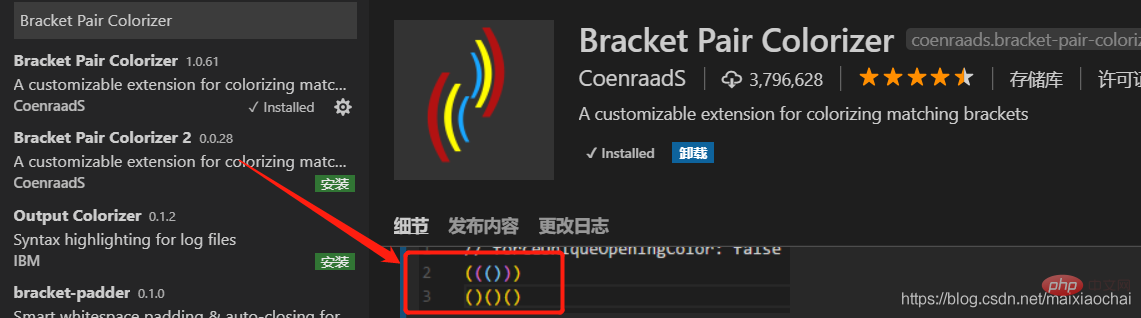
 ##Bracket Pair Colorizer
##Bracket Pair Colorizer
成對的彩色括號
 Settings Sync
Settings Sync
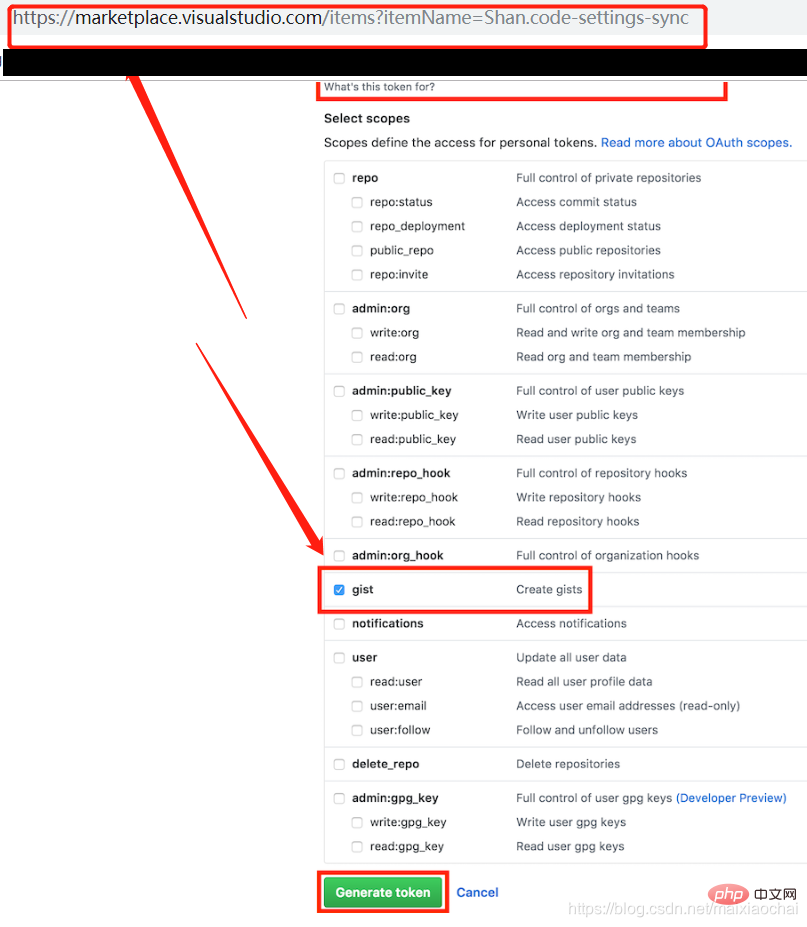
可以同步VS Code設定同步到GitHub 帳號,包括setting 檔案和外掛程式設定等等,重新配置VS Code的時候只需同步即可。安裝完成後,只需要新增一個Github token,添加後,剩下的根據個人喜好進行配置,其他的插件自動幫你完成。
這裡需要說一下的是很多不負責任的博文在選擇 token權限的時候說讓全選,其實是很危險的行為。我一開始也感覺哪裡怪怪的,因為要安裝的插件很多,也沒有太細究,直到我需要在另一台電腦上同步VS Code 設定的時候,點開了Setting Sync 的官網看了看才發現,哪裡需要那麼多權限,只要一個權限就好。如下圖
 Atom-Material
Atom-Material
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5
推薦設定的顯示效果
 Path Autocomplete
Path Autocomplete
自動感知目錄下的文件,自己選擇就好。
注意: VSCode本身也支援路徑的感知,需要配置好用系統自帶的還是用這個插件,否則,每個路徑下的條目都會有兩份。
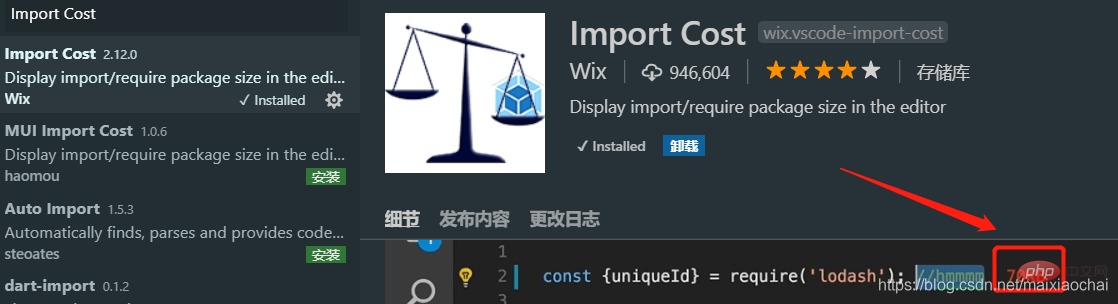
 8. Import Cost
8. Import Cost
在行尾顯示導入的套件的大小
這個好像只支援JavaScript。
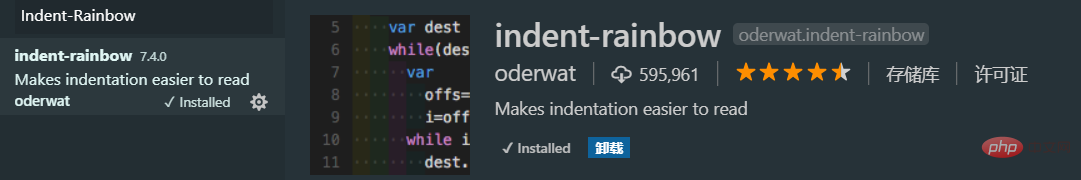
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
帶有顏色的縮排







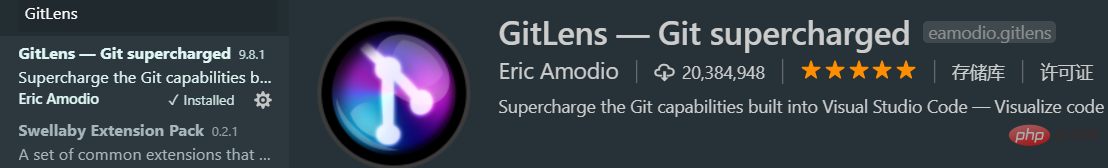
 ##推薦二十七個vscode有用插件,一起安裝吧!
##推薦二十七個vscode有用插件,一起安裝吧!
能顯示每一行程式碼的作者以及提交時間。
###效果###################Git history######Git 歷史######## ######Color Highlight######直覺顯示css/web 中定義的顏色###############Quokka.js#####即時執行JavaScript 程式碼(做快速的demo 很有用)###############Code Runner######立刻執行程式碼############# #推薦二十七個vscode有用插件,一起安裝吧!######Vue 工具外掛程式###
Live server
即時顯示網頁狀況

Python indent
自動修正Python縮排

推薦二十七個vscode有用插件,一起安裝吧!
頭註解新增/更新外掛程式

 ##Todo Tree
##Todo Tree
點擊左側邊欄「樹」的logo,顯示TODOList 條目,點選對應的項目,可以開啟檔案並定位到TODO 行。
 Auto Close Tag
Auto Close Tag
自動寫入關閉標籤的外掛程式
 Auto Rename Tag
Auto Rename Tag
自動重新命名關閉標籤
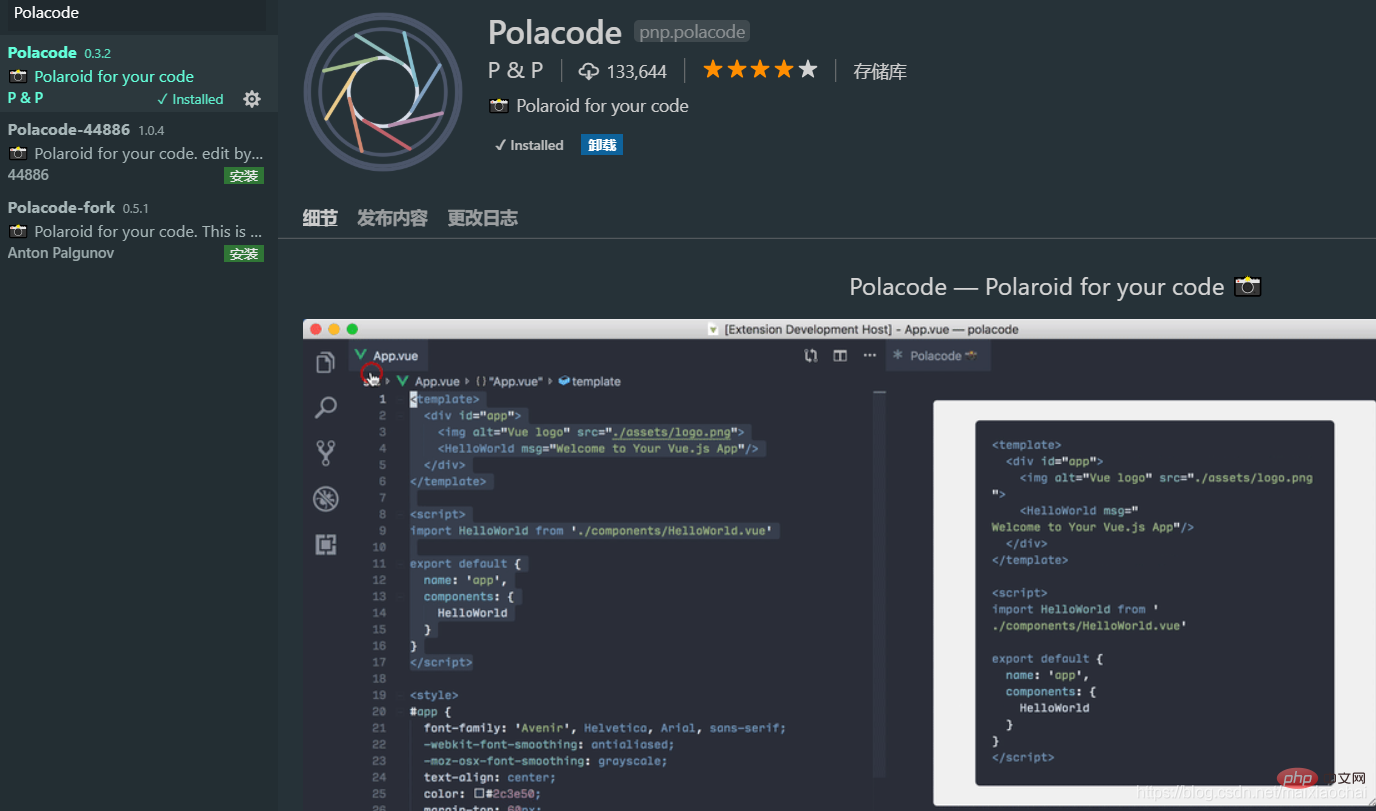
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
#程式碼片段產生圖片
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
比VS Code自帶的更好的參考線,可自訂
 Color Info
Color Info
顯示css中的顏色屬性資訊
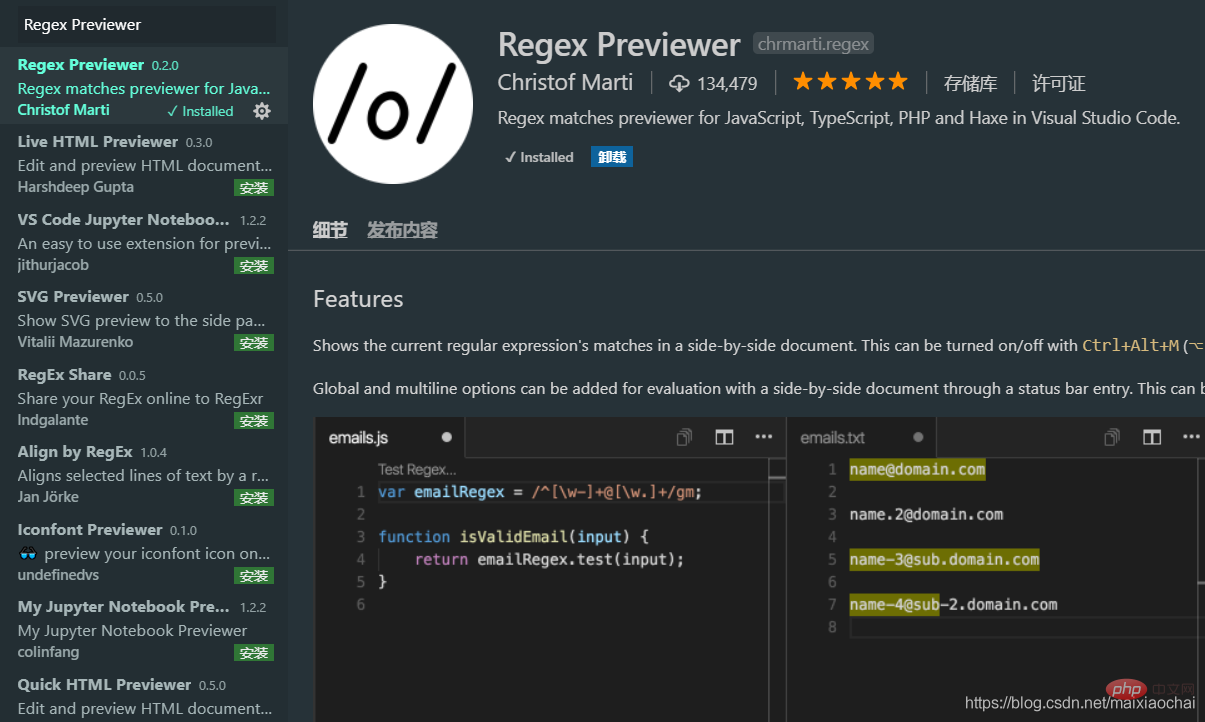
 Regex Previewer
Regex Previewer
正規結果預覽外掛程式
##Mithril Emmet
高效編寫HTML、CSS 程式碼的插件,能快速輸入大部分內容
 例如,在編輯HTML 檔案時,輸入tr*2>td*3,然後回車,就能快速產生一個兩行三列的表格標籤。
例如,在編輯HTML 檔案時,輸入tr*2>td*3,然後回車,就能快速產生一個兩行三列的表格標籤。

推薦學習:《 vscode教學
vscode教學
以上是推薦二十七個vscode有用插件,一起安裝吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
