在html中,可以使用padding屬性設定內容左右邊距,只需要為元素設定「padding:0 數值 單位|百分比數值」即可。 padding屬性設定元素所有內邊距的寬度,或設定各邊上內邊距的寬度。 padding屬性不允許指定負邊距值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
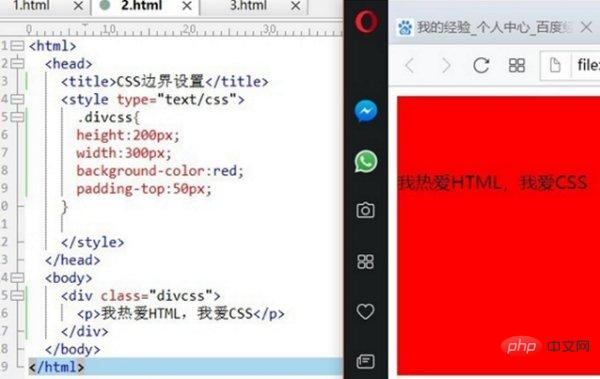
先新建一個HTML文件,然後在裡面建立一個div塊,設定背景顏色為紅色並插入一些文字:接下來就可以設定邊距了,設定邊距可以使用「padding」加上下左右(top,bottom,left、right)來設置,例如這裡用padding-top屬性把文字離邊框的上邊距設定為50px,可以看到文字離上邊距有50個像素:

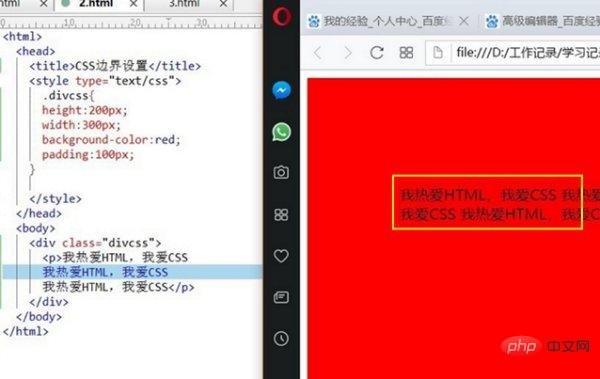
#當然也可以同時設定四個邊界,直接用padding屬性設定就可以了。這裡設定padding屬性為100px,此時在右邊就可以看到,下面的文字上下左右都有間隔了。以上就是設定div的邊距的方法:

推薦學習:html影片教學
#以上是html內容左右邊距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



