vue.js中引入元件的方法:1、建立自訂元件的資料夾;2、在要新增的頁中加入要引入的模組;3、在index.vue中引入模組;4 、在index.vue頁面引進元件即可。

具體步驟如下:
(相關影片推薦:jquery影片教學)
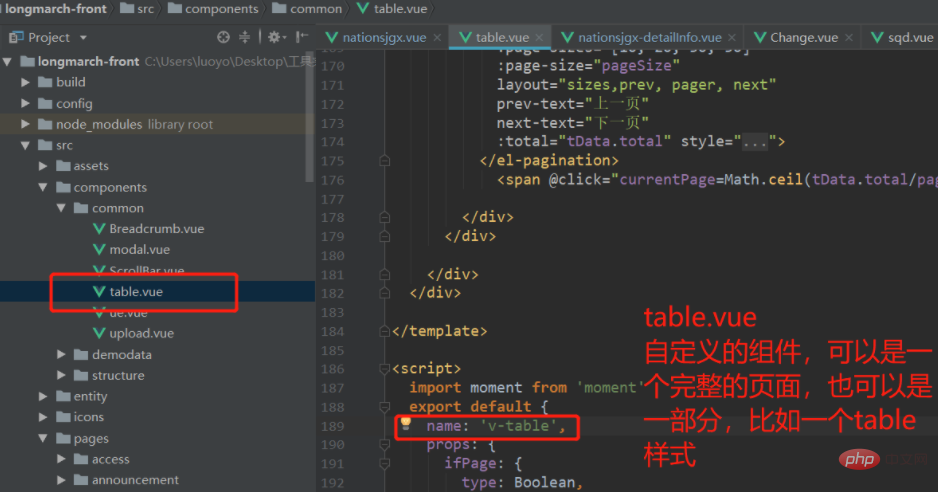
1 、先在你的專案中專門建立一個放置自訂元件的資料夾(我是放在了components底下的common中,本文以table.vue為例)

2、然後在你要加入的頁中加入要引入的模組,注意駝峰命名的方式(本文為例:

3、接著在index.vue中引入table.vue模組
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div>4、在index.vue頁面引入該元件(注意:table.vue,我是在index.vue頁面中添加了模組
//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script>提示:說穿了,自訂元件就好比封裝,把一些公共的模組抽取出來,然後寫成單獨的的工具元件或頁面,在需要的頁面中就直接引入即可。
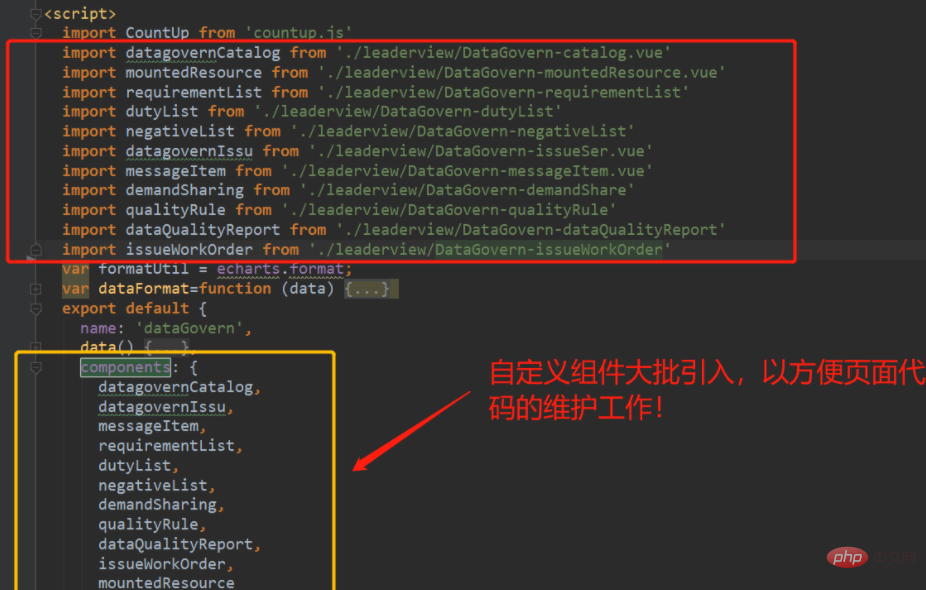
另外,為了防止在同一頁寫入過多的程式碼,不方便後期維護,便可以把整個頁面分成多個小模組,然後在主頁面進行模組引入,創建包括引入步驟都是一樣的。
例如:

相關推薦:vue.js教學
以上是vue.js中怎麼引入元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

