下面vue.js專欄給大家分享5個好用的Vue.js庫。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

有的時候,我們需要在使用者點擊元素之外的時候觸發一個事件。最常見的用例是當你想透過點擊關閉一個下拉方塊或對話框。這是一個必不可少的包,幾乎在我構建的每個應用中都會使用。
首選:vue-clickaway

#我通常會將它安裝在main.js# 中,以便在我的應用程式中使用。如果你只在一個或兩個頁面上使用它,你可能會想要單獨匯入它。
如果你真的單獨導入,請記住,指令需要在指令下暴露。
directives: { onClickaway }
而不是元件:
components: { onClickaway }
#使其全域可用(在main.js中):
import { directive as onClickaway } from 'vue-clickaway' Vue.directive('on-clickaway', onClickaway)
在模板中:

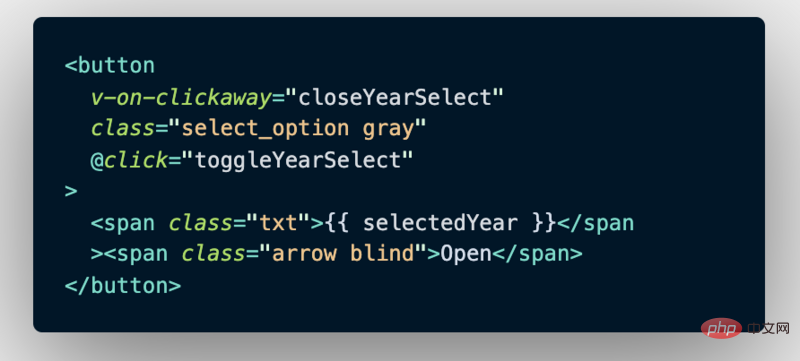
li元素清單(此處未顯示)。上面的按鈕用於觸發我的自訂選擇框項目列表,當我在該元素外點擊時,會觸發一個關閉選項列表的方法。這比強迫用戶始終單擊元素右上角處的“X”按鈕要好得多。我們只需將以下內容新增至按鈕即可獲得此功能:v-on-clickaway = "closeMethodName"。
注意:你應該總是在close方法中使用vue-clickaway,而不是toggle方法。我的意思是這個方法連接到v-on-clickaway應該是這樣的:
closeMethod() { this.showSomething = false }
toggleMethod() { this.showSomething = !this.showSomething }
toggle方法,那麼每當你在該元素外點擊時,無論你點擊什麼,它都會打開,然後一遍遍地關閉該元素。這很可能不是你想要的結果,所以請記住使用close方法來防止這種情況發生。
vue-toastification

main.js中):
import Toast from 'vue-toastification' // Toast styles import 'vue-toastification/dist/index.css' Vue.use(Toast, { transition: 'Vue-Toastification__bounce', maxToasts: 3, newestOnTop: true, position: 'top-right', timeout: 2000, closeOnClick: true, pauseOnFocusLoss: true, pauseOnHover: false, draggable: true, draggablePercent: 0.7, showCloseButtonOnHover: false, hideProgressBar: true, closeButton: 'button', icon: true, rtl: false })
main.js,然後在那裡設定我想使用的選項,使它在我的應用程式中到處可用,這使我不必每次都編寫相同的選項屬性。 Vue-toastification有一個很好的線上演示,在這裡你可以看到每個選項屬性的結果,只需要複製貼上你想要的選項,就像我上面所做的那樣。
.error改為`.success,.info#,.warning即可變更所需的Toast類型,也可以將其完全刪除以作為預設的Toast通知。
vue-good-table
 #
#
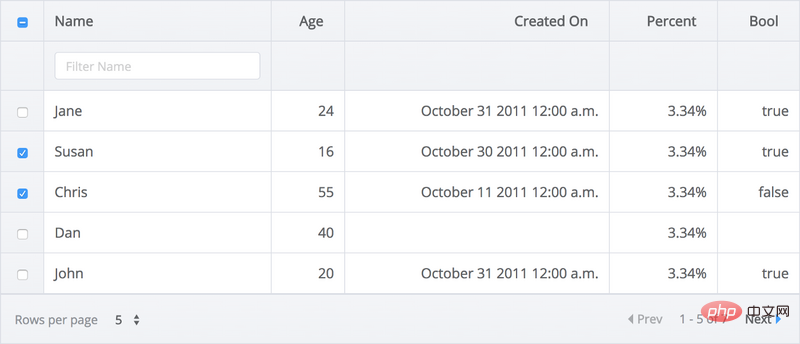
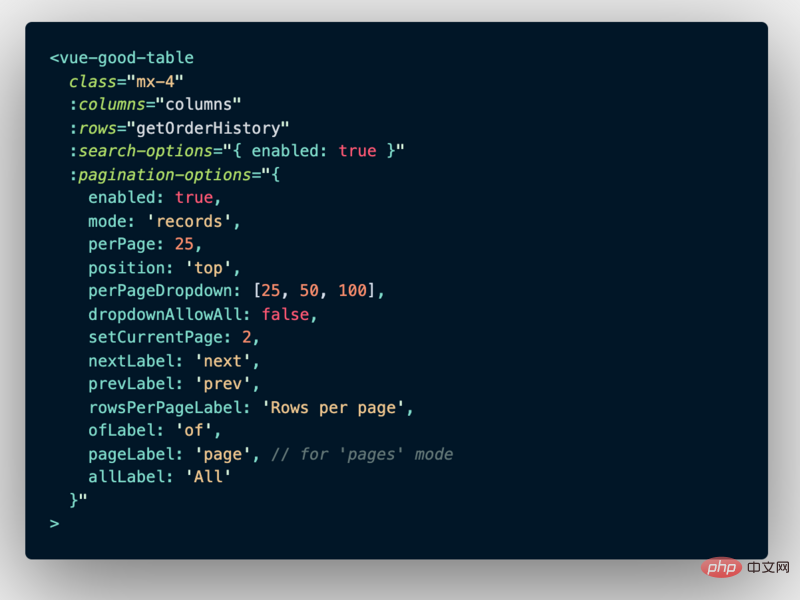
表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
在以下情况下,我将:rows数据绑定到名为getOrderHistory的Vuex getter。

在本地data()中定义我的列:
label是显示的列标题,而field是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用formatFn来格式化我的价格,调用了一个我命名为toLocale的单独方法,然后我通过绑定tdClass到我在 local中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用v-if定义应将其注入的位置。
要添加另一个自定义列,只需在你的v-if标签后面添加一个v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
首选:vue2-datepicker
啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
在模板中:
在这里,我使用的是range选项,允许用户选择日期范围,并将用户输入的日期v-model以一个名为dateRange的数据值绑定。然后,vue-good-table(如下)使用dateRange对我的表的结果进行排序。我还使用事件选项@clear和@input来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
首选:vue-star-rating
虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级v-model绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:
原文:https://medium.com/better-programming
作者:Titus Decali
相關推薦:
更多程式相關知識,請造訪:程式設計教學! !
以上是5個好用的Vue.js函式庫推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!