vue.js部署到伺服器上的方法:1、編輯config/index.js檔案;2、執行【npm run build】命令;3、在專案路徑中找到打包後的文件,並將該文件上傳到伺服器中即可。

具體方法如下:
(學習影片分享:javascript影片教學)
1 、編輯config/index.js文件,如下圖,把assetsPublicPath: './',
productionSourceMap: false

2、執行npm run build
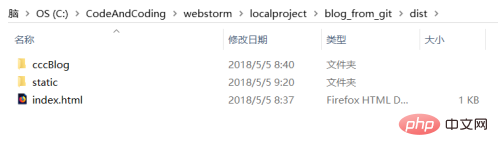
然後在專案路徑中找到打包後的文件,在專案文件的dist資料夾下面的static和index.html就是打包後的文件。然後我自己創建了cccBlog資料夾,把static和index.html拷貝到cccBlog下面,然後向伺服器上傳這個cccBlog資料夾就可以了。

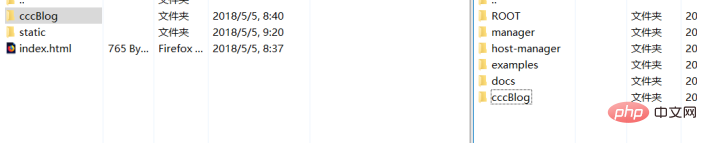
3、上傳cccBlog資料夾到伺服器,我的是tomcat伺服器

4、然後造訪tomcat下面的cccBlog下面的index.html就可以了。
注意:圖片資源命名的時候不要有中文,因為中文的話伺服器存取可能圖片顯示不出來。
相關推薦:vue.js教學
#以上是vue.js怎麼部署到伺服器上的詳細內容。更多資訊請關注PHP中文網其他相關文章!

