1、掌握background-image多重背景的實現
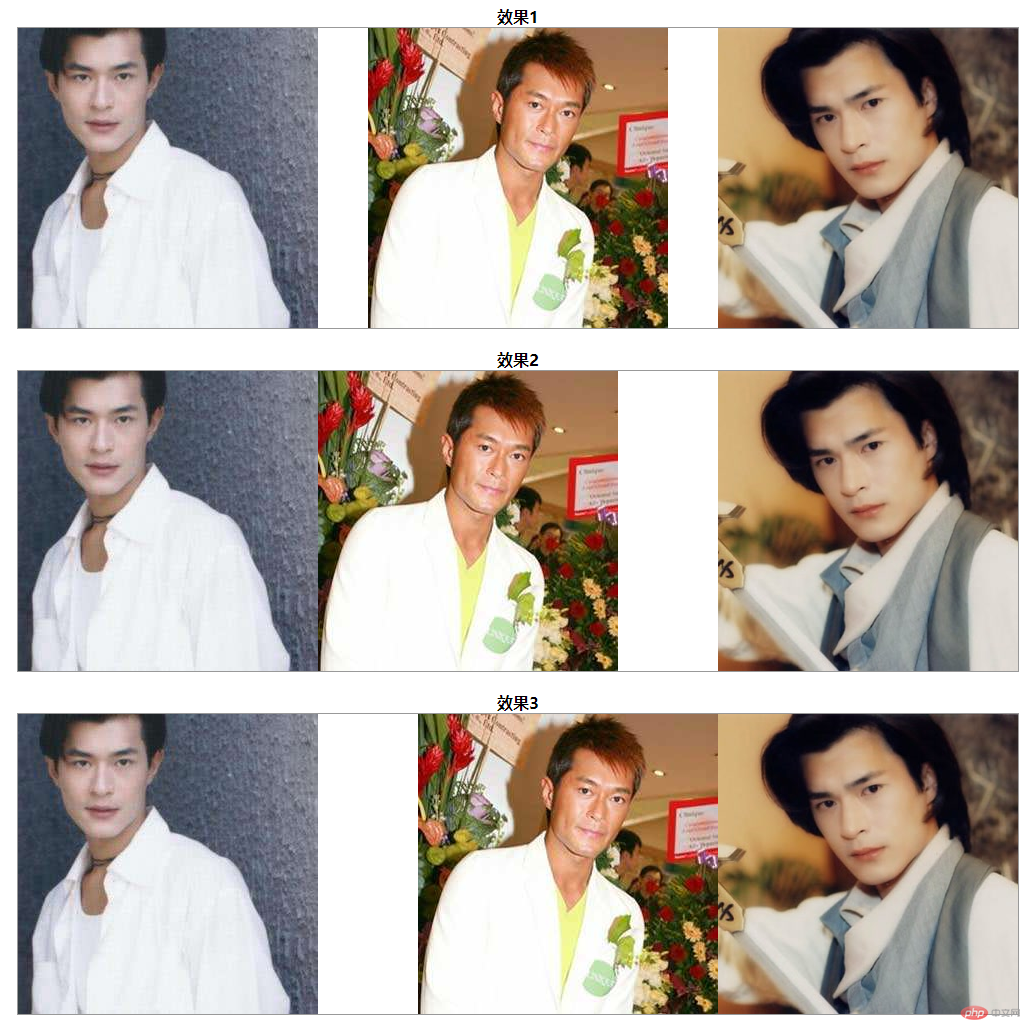
1、實現以下效果,使用純DIV CSS,必須使用background -image

附加說明:
1、整體寬度是1000px,高300px,要求頁面居中顯示
#2、背景圖片寬,高均為300px
3、每張圖片都是當做背景圖片來呈現的
1、準備素材:根目錄創建images資料夾,把相關素材圖片都存放與此,素材有



2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標由3個div組成,每個div的背景圖片都是一樣的,都是3張照片,只不過仔細觀察,就是第二張背景圖片的位置顯示不同
2、每個div都帶有一個標題
根據分析,我們得出以下代碼
3、寫樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析思路
思路分析:
1、 .container *
思路分析
1、為了設定容器裡的所有元素的公共樣式,我們可以將這些公用程式碼寫入.container * 樣式內
所以index.css中加入程式碼如下:
.container *{ padding:0; margin:0; }
2、h4標題
想法分析:
1、要求文字居中,所以轉成程式碼即text-align: center ;、
所以index.css中加入程式碼如下:
h4{ text-align: center; }
3、.demo
想法分析:
1、根據要求得知寬1000,高300,所以轉成程式碼即width:1000px;height:300px;背景圖片不是一張是3張,且不重複所以
background-image: url(images/gtl1.三),
url( url(images/CSS3中background-image實作多背景圖片(程式碼實例));
.demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(images/CSS3中background-image實作多背景圖片(程式碼實例)), url(images/CSS3中background-image實作多背景圖片(程式碼實例)), url(images/CSS3中background-image實作多背景圖片(程式碼實例)); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto; }
#1、第一種方式是第一張背景圖片靠最左邊顯示,第二張居中,此刻它的left值=(1000-300)/2=350,第三張在最右邊
2、第二種方式是第一張背景圖片靠最左邊顯示,第二張緊鄰第一張,此刻它的left值=第一張背景圖片的寬度300,第三張在最右邊
3、第三種方式是第一張背景圖片靠最左邊顯示,第二張緊鄰第三張,此刻它的left值=1000-第二張第三張的總體寬度=1000-600=400,第三張在最右邊
注意:如果都不設定background-positon預設都是靠左顯示,那麼會存在重疊的情況##所以index. css中加入程式碼如下:
.bg1 { background-position: left top, 350px 0, 700px 0; } .bg2 { background-position: left top, 300px 0, 700px 0; } .bg3 { background-position: left top, 400px 0, 700px 0; }
到此為止,index.css的全部內容如下:
.container *{ padding:0; margin:0; } h4{ text-align: center; } .demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(../images/CSS3中background-image實作多背景圖片(程式碼實例)), url(../images/CSS3中background-image實作多背景圖片(程式碼實例)), url(../images/CSS3中background-image實作多背景圖片(程式碼實例)); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto; } .bg1 { background-position: left top, 350px 0, 700px 0; } .bg2 { background-position: left top, 300px 0, 700px 0; } .bg3 { background-position: left top, 400px 0, 700px 0; }
然後將index.css引入index.html中
運行效果如下
 到此為止,我們就實現了全部的需求
到此為止,我們就實現了全部的需求
1、background-image可以設定多背景圖片,文法格式如下:
background-image: url(圖片位址1),
url (圖片地址2),
url(圖片位址3).......也可以N個;
2、如果設定了多背景圖片,那麼在設定background- repeat和background-position的時候要注意順序和圖片設定的順序一樣,如果設定成一個,那麼說明所有的背景圖片都是一樣的設定
以上是CSS3中background-image實作多背景圖片(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




