1、掌握background-clip背景裁切的3種實現
#問題:
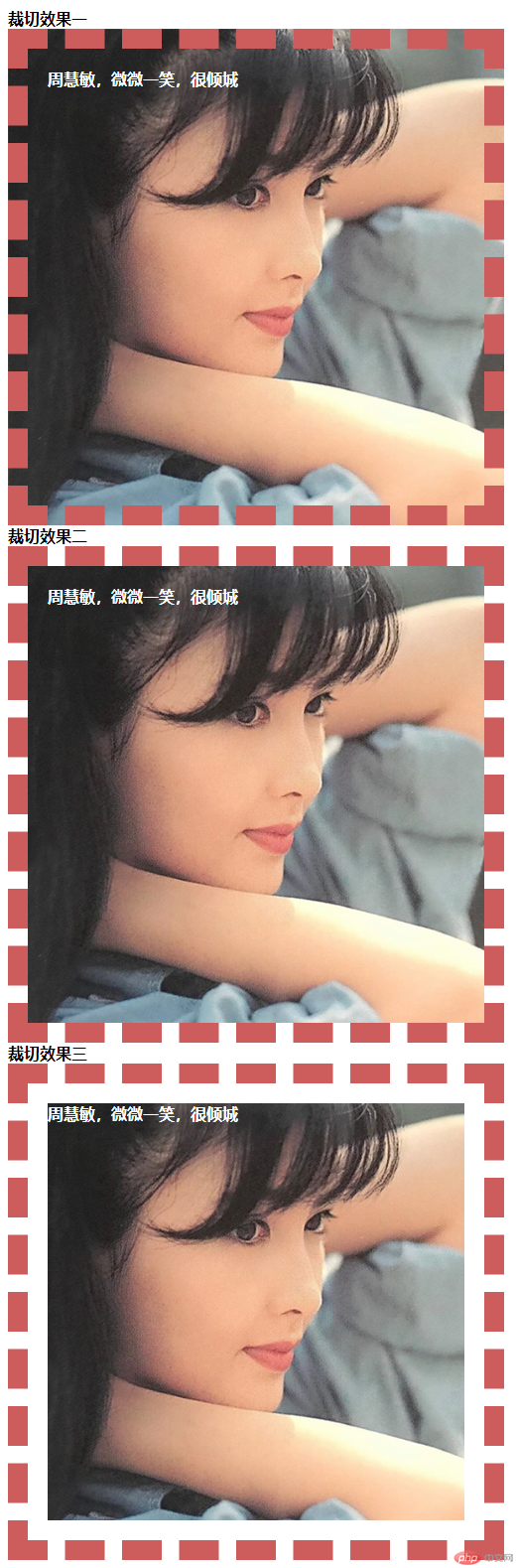
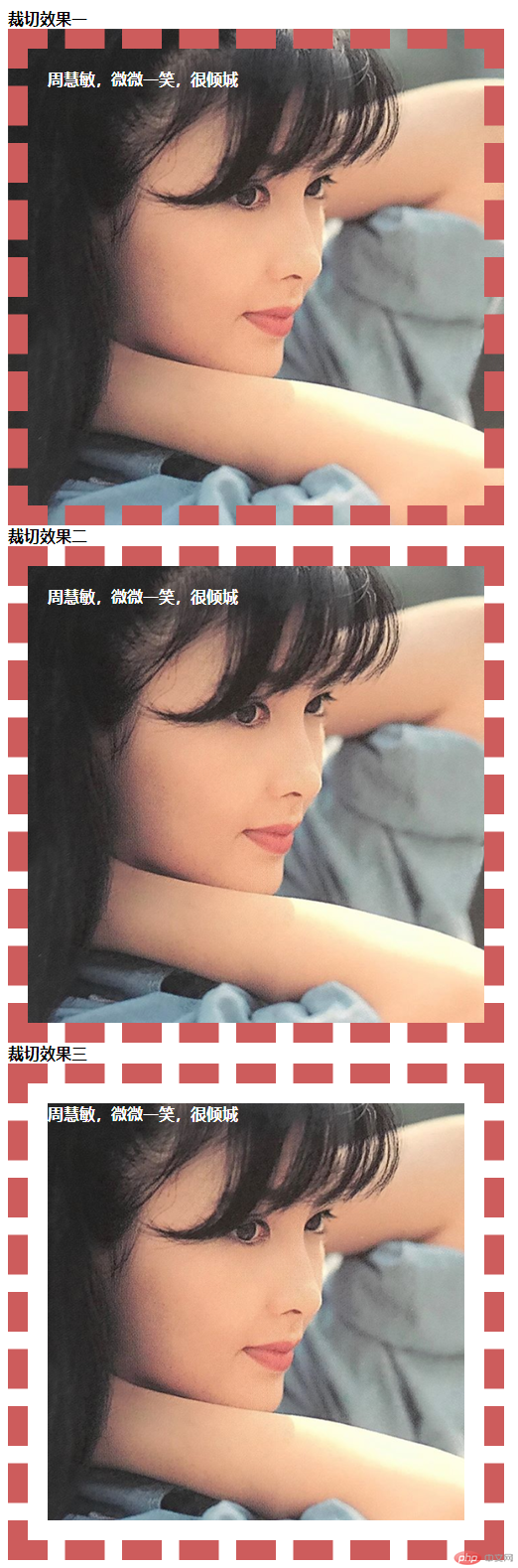
要求達到以下效果,使用純DIV CSS,必須使用background-clip

附加說明:
1、相框寬度為500px,高500px,其中border寬20px,裡面文字padding為20,邊框的大小為20px
2、裡面的圖片是當做div的背景圖片使用
1、準備素材:根目錄建立images資料夾,把相關素材圖片都存放與此,素材有

#2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分成上下3部分,每個部分其實都是顯示一張同樣照片,所以只要第一張照片按照要求實現完成了,其他幾個都是可以複製
2、但是仔細觀察,每張照片的顯示還是有所不同,我們發現第二張照片其實是在第一張照片的基礎上進行裁切,裁切的大小恰恰是邊框的大小,相當於裁切了邊框,而第三張的照片是在第二張照片的基礎上又進行了裁剪,裁切的大小又恰恰是裡面padding的大小,也就是說第三張圖片是拆掉了內容以外的部分,這就包括padding部分和邊框
3、一個部分就是一個塊元素div,帶一個標題,然後有邊框,有padding,有內容字串,最後帶一張背景圖
根據分析,我們得到以下程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>3、寫樣式,創建css資料夾,裡面新建index.css ,裡面的樣式怎麼寫了,以下是分析思路
##思路分析:#1、.container *思路分析##1 、為了設定容器裡的所有元素的公共樣式,我們可以將這些公共代碼寫入.container * 樣式內
所以index.css中添加代碼如下:
.container *{
padding:0;
margin:0;
}2、. photo照片
想法分析
1、根據要求得知,邊框20px,虛線顯示,轉成程式碼即border-width:20px;border-style: dashed;裡面的文字有間距,所以padding:20px,字體加粗font-weight:bold,顏色為白色color:#fff;
寬度總體是500,所以width=500-(2個邊框20 20 2個padding20 20)=420,高度也是420,所以width:420,height:420
2、因為這張照片的邊框是暗紅色的,所以border-color: indianred;然後背景是美女的照片,然後從效果可以看出虛線之間的顏色為灰色即#ccc,所以background:#ccc url(../images/CSS3中background-clip實現圖片裁切3種效果(程式碼實例 )) no-repeat;
最關鍵的是,它的背景圖片是以border為起點的,所以background-origin: border-box;只不過每張照片的裁切點不同,但是這裡我們可以把照片的共同屬性定義在此
所以index.css中新增程式碼如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3中background-clip實現圖片裁切3種效果(程式碼實例 )) no-repeat;
border-color: indianred;
background-origin: border-box;
}3、3種不同的裁切方式
#1、第一種裁切方式是以邊框為起點裁切邊框以外的部分,所以background-clip: border-box;
2、第二種裁切方式是以padding為起點進行裁切padding以外的部分,所以background-clip: padding-box;
3、第三種裁切方式是以content為起點裁切content外的部分,所以background-clip: content-box;
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3中background-clip實現圖片裁切3種效果(程式碼實例 )) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}然後將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>運行結果如下:
 到此為止,我們就實現了全部的需求
到此為止,我們就實現了全部的需求
總結:
background-clip: border-box | padding-box | content-box | no-clip
border-box:表示以邊框為起點,裁切邊框外的部分
padding-box:表示以padding為起點,裁切padding外的部分
content-box:表示以content為起點,裁切content外的部分
以上是CSS3中background-clip實現圖片裁切3種效果(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!



