
1. 概覽
#在JavaScript 中,使用// 即可建立一個正規表示式對象,當然也可以使用new RegExp()
#常用的跟正則相關的方法有match、 test 和replace。
其中 match,replace 都是字串上的方法, test 是正規物件上的方法。
【相關課程推薦:JavaScript影片教學】
下面看具體的圖示:

2. 符合單字元
/reg/ 可以直接符合特定的字串reg。
/[arzy]/ 中的中括號[] 則代表符合arzy 中的任單一字符
/[f-h]/ 中的中槓- 代表符合字母順序中f 到 h 中的任一單一字元
/[1-3]/ 則代表符合數字1 到3

3. 正規選項
#正規物件的後面也可以跟選項,JavaScript中常用的選項有:
i - 代表忽略大小寫
##m -代表多行匹配
g - 代表全域匹配(可以匹配多次)

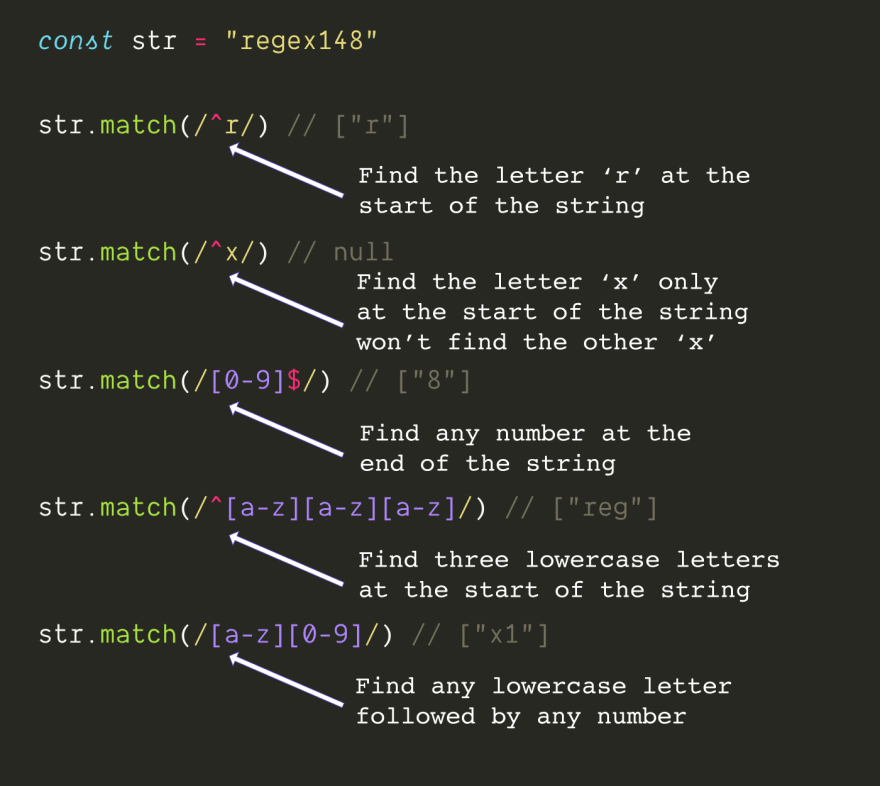
4. 邊界匹配
#^ - 代表符合字串的開頭
$ - 代表符合字串的結尾

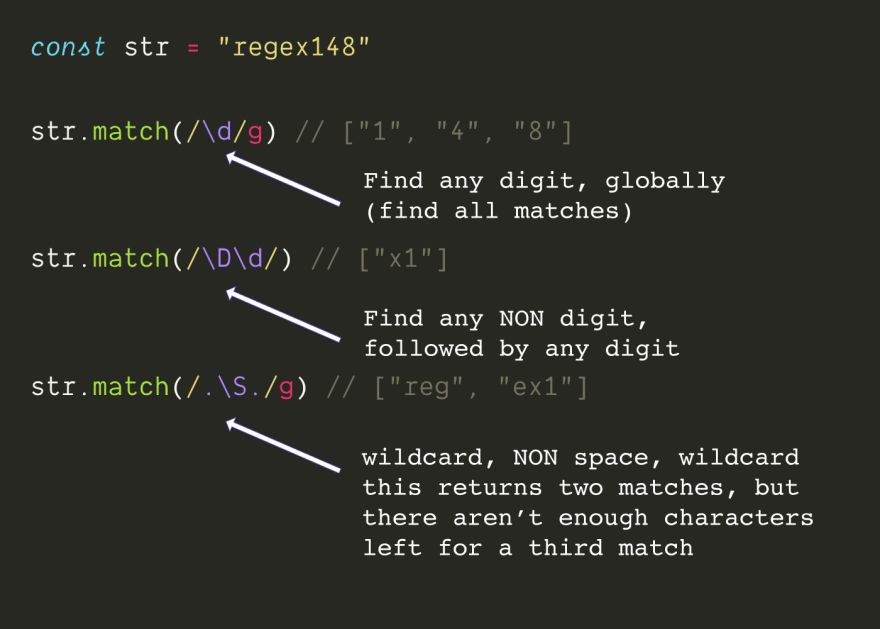
#5.字元匹配
- 可以匹配除了換行符號外的任意字元
- 可以匹配任意數字
- 可以符合任意非數字
- 符合任意空白字元
- 匹配任意非空白字元
- 匹配換行
- 它其實等同於[A-Za-z0-9_],即符合字母數字下劃線


? - 符合0 次或1 次
{3} - 符合3 次{2,4} - 配對2、3 或4 次
{2,} - 符合2 次或多次

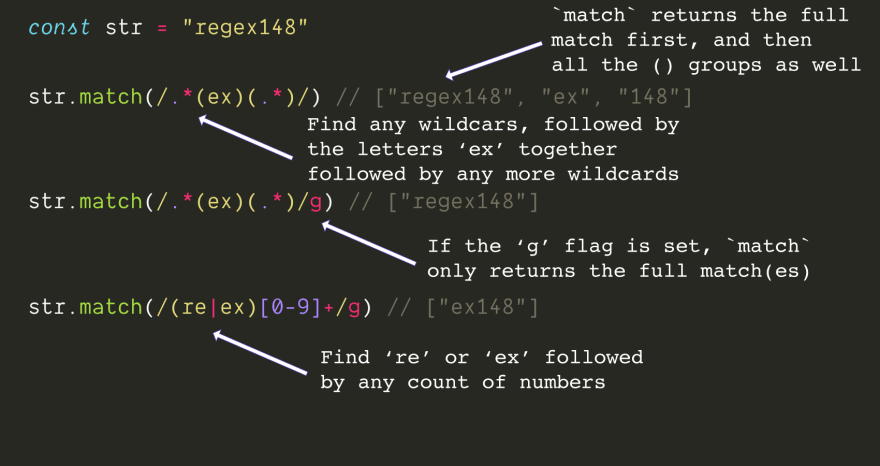
7.分組
#() 小括號在正規則中代表分組,一般在match 方法中用來傳回全匹配加上多個分組結果,如果使用了
選項,則只傳回全匹配。 在小括號中你可以使用管道符號
,它代表或
##8. 特殊字元
符合特殊符號的時候需要加上反斜線\
JS 中的特殊字元有^ $ \ . * ? () [] {} |所以如果你需要匹配星號*
#\*
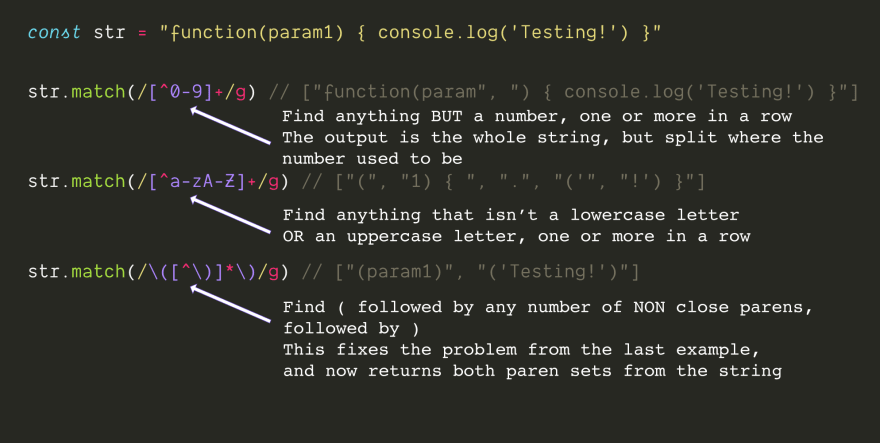
9. 取非匹配
中使用 ^
^
#至此^ 具有兩個意義:
######如果用於正規表示式的開頭,代表符合字串的開頭#############如果用於中括號###[]### 內部,則代表匹配非此字元############################10. 完畢#########上面只是介紹了正規表示式中的基本用法,在日常開發中基本上就夠用了。更深入的用法例如貪婪和懶惰、零寬斷言 和捕獲 ,感興趣的小夥伴可以自行學習~
正則很強大,但是也不能濫用。如果你寫出了一個很複雜的只有你能看懂的正則,更好的做法是不使用正則去實現它~
參考連結
# ● Intro to Regex for Web Developers
#本文來自 js教學 欄目,歡迎學習!
以上是淺談前端的正規表示式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

