
js是單執行緒的,為什麼可以執行非同步操作呢?
這歸結與瀏覽器(js的宿主環境)透過某種方式使得js具備了非同步的屬性。
區分進程和執行緒:
進程:正在運行中的應用程式。每個進程都自己獨立的記憶體空間。例如:開啟的瀏覽器就是一個進程。
執行緒:進程的子集,是獨立的。線程在共享的記憶體空間中運行。
瀏覽器是多進程的。如下圖:

並且每開啟一個頁面就建立了一個獨立的進程。進程內有自己的多執行緒。如果瀏覽器是單進程的,那麼某個頁面崩了,就會影響整個瀏覽器。
瀏覽器有哪些程序:
1、Browser(瀏覽器):瀏覽器的主程序(負責協調,主控)只有一個,作用有:
• 負責瀏覽器介面顯示,與使用者互動。如前進,後退等
• 負責各個頁面的管理,創建和銷毀其他進程
• 將Renderer(渲染器)進程得到的內存中的Bitmap,繪製到用戶界面上
• 網路資源的管理,下載等
2、第三方外掛程式:每種類型的外掛程式對應一個流程,僅當使用該外掛程式時才建立
##3 、GPU進程:最多一個,用於3D繪製等4、瀏覽器渲染進程(瀏覽器核心)(Renderer(渲染器),內部是多執行緒的)預設每個Tab頁面一個行程,互不影響。主要作用:頁面渲染,腳本執行,事件處理等
瀏覽器渲染進程(瀏覽器核心)包含的執行緒:
1 、GUI渲染線程• 負責渲染瀏覽器介面,解析HTML,CSS,建構DOM樹和RenderObject樹,佈局和繪製等。 • 當介面需要重繪(Repaint)或由於某種操作引發回流(reflow)時,該線程就會執行• 注意,GUI渲染線程與JS引擎執行緒是互斥的,當JS引擎執行時GUI執行緒會被掛起(相當於被凍結了),GUI更新會被保存在一個佇列中等到JS引擎空閒時立即執行。
2、JS引擎執行緒(「JavaScript 引擎」通常被稱為一種 虛擬機。也稱為JS內核,負責處理Javascript腳本程式。(例如V8引擎)• JS引擎執行緒負責解析Javascript腳本,執行程式碼。• JS引擎一直等待著任務佇列中任務的到來,然後加以處理,一個Tab頁(renderer進程)無論何時都只有一個JS線程在運行JS程式• 同樣注意,GUI渲染線程與JS引擎線程是互斥的,所以如果JS執行的時間過長,這樣就會造成頁面的渲染不連貫,導致頁面渲染載入阻塞。3、事件觸發線程• 歸屬於瀏覽器而不是JS引擎,用來控制事件循環(可以理解,JS引擎自己都忙不過來,需要瀏覽器另開線程協助)• 當JS引擎執行程式碼區塊如setTimeOut時(也可來自瀏覽器核心的其他執行緒,如滑鼠點擊、AJAX非同步請求等),會將對應任務新增到事件線程中• 當對應的事件符合觸發條件被觸發時,該線程會把事件加到待處理佇列的隊尾,等待JS引擎的處理• 注意,由於JS的單執行緒關係,所以這些待處理佇列中的事件都得排隊等待JS引擎處理(當JS引擎空閒時才會去執行)4. 定時觸發器執行緒• 傳說中的setInterval與setTimeout所在線程• 瀏覽器定時計數器並不是由JavaScript引擎計數的,(因為JavaScript引擎是單線程的, 如果處於阻塞線程狀態就會影響記計時的準確)• 因此透過單獨執行緒來計時並觸發定時(計時完畢後,加入到事件佇列中,等待JS引擎空閒後執行)• 注意,W3C在HTML標準中規定,規定要求setTimeout中低於4ms的時間間隔算為4ms。5、異步http請求線程• 在XMLHttpRequest在連線後是透過瀏覽器新開一個執行緒請求• 將偵測到狀態變更時,如果設定有回呼函數,非同步執行緒就產生狀態變更事件,將這個回呼再放入事件佇列中。接著由JavaScript引擎執行。
GUI渲染執行緒與JS引擎執行緒互斥:
由於JavaScript是可操縱DOM的,如果在修改這些元素屬性同時渲染介面(即JS線程和UI線程同時運行),那麼渲染線程前後獲得的元素資料就可能不一致了。因此為了防止渲染出現不可預期的結果,瀏覽器設定GUI渲染線程與JS引擎為互斥的關係,當JS引擎執行時GUI線程會被掛起,GUI更新則會被保存在一個隊列中等到JS引擎線程空閒時立即被執行。
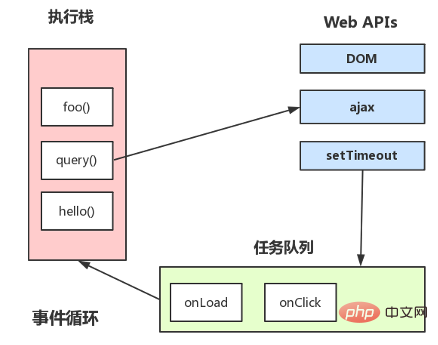
js執行機制:js是單執行緒的,每當執行函數就把函數推入堆疊中,但有非同步的操作就讓瀏覽器的執行緒(webAPI)去處理,處理完放到任務佇列裡,當主執行緒(執行棧)執行完畢時,如果任務佇列裡有任務,就執行。

這也就是為什麼下面程式碼會先輸出b,然後是a的原因。 settimeout的函數會放到任務佇列中,而console.log('b')是主執行緒。
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');本文來自 js教學 欄目,歡迎學習!
以上是淺談javascript執行機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!



