Server-Sent 事件允許網頁從伺服器獲得更新。

Server-Sent 事件- One Way Messaging
Server-Sent 事件指的是網頁自動從伺服器取得更新。 ( 建議學習:html教學 )
#以前也可能做到這一點,前提是網頁必須詢問是否有可用的更新。透過 Server-Sent 事件,更新能夠自動到達。
例如:Facebook/Twitter 更新、股價更新、新的部落格文章、賽事結果,等等。
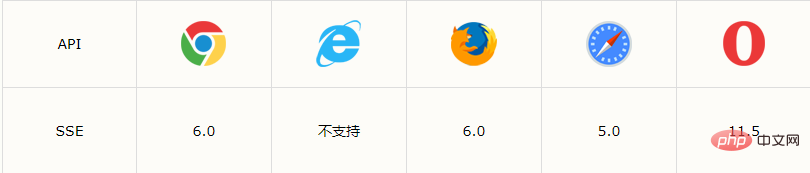
瀏覽器支援
表格中的數字指示完全支援 server-sent 事件的首個瀏覽器。

接收Server-Sent 事件通知
#EventSource 物件用於接收伺服器傳送事件通知:
實例
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};範例解釋:
建立一個新的EventSource 對象,然後規定發送更新的頁面的URL(本例中是"demo_sse .php")
每當接收到一次更新,就會發生onmessage 事件
當onmessage 事件發生時,把已接收的資料推入id 為"result" 的元素中
偵測Server-Sent 事件支援
在TIY 實例中,我們寫了一段額外的程式碼來偵測伺服器傳送事件的瀏覽器支援:
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}以上是HTML Server-Sent 事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

