使用應用程式緩存,透過建立 cache manifest 文件,可輕鬆建立 web 應用的離線版本。

什麼是應用程式快取? (建議學習:html教學)
HTML5 引入了應用程式快取(Application Cache),這表示可對web 應用程式進行緩存,並可在沒有網際網路連線時進行訪問。
應用程式快取為應用程式帶來三個優點:
離線瀏覽- 使用者可在應用程式離線時使用它們速度- 已快取資源載入得更快減少伺服器負載- 瀏覽器將只從伺服器下載更新過或更改過的資源
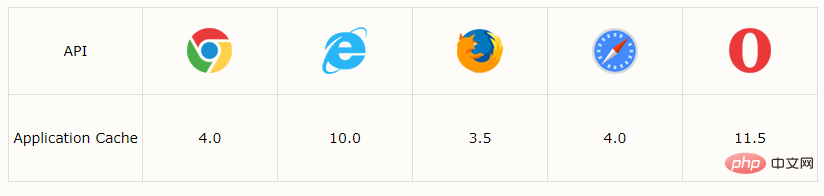
瀏覽器支援
表格中的數字指示完全支援應用程式快取的首個瀏覽器版本。

HTML Cache Manifest 實例
下例展示了帶有cache manifest 的HTML 文件(供離線瀏覽):
實例
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
以上是HTML5 應用程式快取的詳細內容。更多資訊請關注PHP中文網其他相關文章!



