
標籤定義及用法
在html中,標籤是用來定義電腦程式的範本重要的文本,是一個短語標籤。如果只是為了達到視覺效果,沒有特殊意義,不建議使用標籤,一般用css來代替。
更多片語標籤
:被強調的文字。
:重要的文本。
:一個定義項目。
:電腦程式碼文字。
:範例文字。
:鍵盤文字。
:變數。
標籤屬性和事件
標籤支援html全域屬性和html事件屬性
格式
<strong>文本</strong>
實例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strong>标签笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
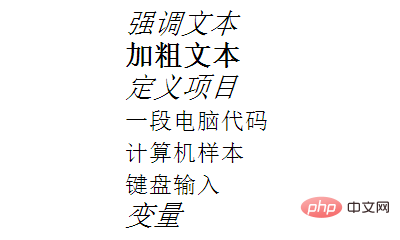
執行結果:

以上是html strong標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

