
HTML
如果有很多的選項組合, 可以使用
範例,
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 與HTML5中的差異
無。
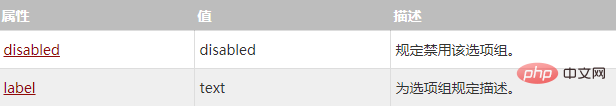
屬性

#全域屬性
事件屬性
以上是html optgroup標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


