
標籤定義及用法 1、html中,標籤是用來組合html表格的表頭內容,通常與 2、標籤必須是 3、標籤、 標籤基本屬性(html5已經不支援) align right:元素中內容的對齊方式(值:left、center 、justify、char)。 char:元素中內容根據哪個字元來對進行文字對齊(值:character)。 charoff:元素中內容的第一個對齊字元的偏移量(值:number)。 valign:元素中內容的垂直對齊方式(值:top、middle、bottom、baseline)。 標籤支援html全域屬性和html事件屬性 格式 實例標籤元素的子元素,應用在
<thead>
<tr>
<td>......</td>
</tr>
......
</thead>
##<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< tbody>标签笔记</title>
</head>
<body>
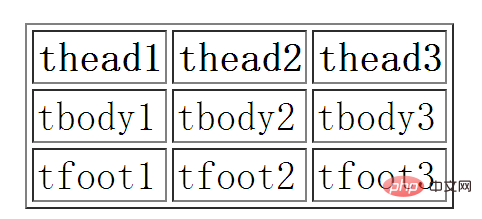
<table border="1">
<thead>
<tr>
<th>thead1</th>
<th>thead2</th>
<th>thead3</th>
</tr>
</thead>
<tfoot>
<tr>
<td>tfoot1</td>
<td>tfoot2</td>
<td>tfoot3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>tbody1</td>
<td>tbody2</td>
<td>tbody3</td>
</tr>
</tbody>
</table>
</body>
</html>
 #
#
以上是html thead標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!