我們在學數學的時候常常會看看例如3的平方是3²,上面的那個2就是上標,在學習化學的時候會看到H₂,下面這個2就是下標,那麼我們在HTML中如何來實現上標和下標字元呢?本篇文章就來跟大家介紹關於HTML中上標和下標字符的實作方法。

在HTML中我們要實作上標和下標字元需要用到sup元素和sub元素
sup標籤可定義上標文字。
sub標籤可定義下標文字。
下面就來看sup元素和sub元素的具體使用方法
#程式碼如下
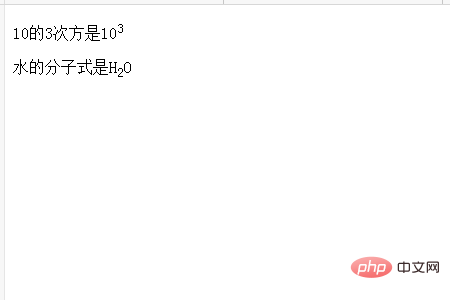
運行效果如下

要注意的是上標和下標的設定會根據字元的大小而改變,如果主體字元變大,上標和下標也會變大,
反之亦然,所以在用到上標和下標時,請注意字體大小的設定。
這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網其他欄位教學! ! !
以上是HTML中sup標籤上標字元和sub標籤下標的使用方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




