如何刪除內聯或內聯塊元素之間的間隙
刪除內聯或內聯塊元素間隙的方法有:去掉元素標籤間的空格、使用負邊距、在父元素上設定字體大小為零、省略結束標籤。

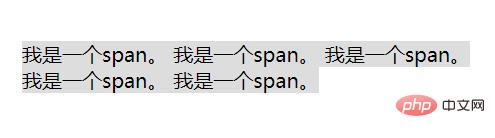
在頁面佈局時,我們常常會使用到inline元素、inline-block元素,但無可避免都會遇到一個問題,那就是這些元素之間存在間隙(如下圖),會導致一些佈局上的問題,那麼如何刪除這些元素之間的間隙?下面我們就來介紹幾種方法(以inline元素為例),希望對大家有幫助。 【相關影片教學推薦:HTML教學、CSS教學】
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}效果圖:

#去掉元素標籤間的空格
元素間的間隙出現的原因是元素標籤之間的空格(瀏覽器會將HTML中的換行符和空格解析為內容。),把空格去掉間隙自然就會消失。去掉元素標籤間空格有以下幾種方法:
方法一:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>方法二:<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>方法三:使用HTML註解標籤
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>效果圖:#使用負邊距
可以使用設置邊距(margin)屬性為負值將元素移回原位,需要根據父級的字體大小進行負值的調整。 span{
margin-left: -6px;
}註:這在舊的IE(6和7)中是有問題的。
在父元素上設定font-size: 0;
##########空格是一個字元空間,因此將font-size設為零也會使空間的大小為零。但是,為了顯示其他元素,需要將子元素的字體大小設定回所需的大小。 ###.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}#########省略結束標籤############在HTML5中可以省略結束標籤,進而刪除標籤間的空格。但為了相容於IE6/IE7,可以加入最後一個元素的結束標籤。 ###<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>###以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! ! ###以上是如何刪除內聯或內聯塊元素之間的間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
虛擬貨幣交易app有哪些_2025正規虛擬貨幣交易app推薦前十名
Aug 08, 2025 pm 06:42 PM
1、Binance币安以庞大的交易量和丰富的交易对著称,提供多元交易模式与完善生态系统,并通过SAFU基金和多重安全技术保障用户资产安全且高度重视合规运营;2、OKX欧易提供广泛的数字资产交易服务和统一交易账户模式,积极布局Web3领域,并通过严格风控和用户教育提升交易安全与体验;3、gate.io芝麻开门以上币速度快和币种丰富见长,提供多样化交易工具与增值服务,采用多重安全验证机制并坚持资产储备透明化以增强用户信任;4、火币Huobi凭借深厚的行业积累提供一站式数字资产服务,拥有强大交易深度与
 如何在CSS中使用大眾和VH單元
Aug 07, 2025 pm 11:44 PM
如何在CSS中使用大眾和VH單元
Aug 07, 2025 pm 11:44 PM
vw和vh單位通過將元素尺寸與視口寬度和高度關聯,實現響應式設計;1vw等於視口寬度的1%,1vh等於視口高度的1%;常用於全屏區域、響應式字體和彈性間距;1.全屏區域使用100vh或更優的100dvh避免移動瀏覽器地址欄影響;2.響應式字體可用5vw並結合clamp(1.5rem,3vw,3rem)限制最小和最大尺寸;3.彈性間距如width:80vw、margin:5vhauto、padding:2vh3vw可使佈局自適應;需注意移動設備兼容性、可訪問性及固定寬度內容衝突,建議優先使用dvh
 如何在html中的網站標題選項卡中添加圖標
Aug 07, 2025 pm 11:30 PM
如何在html中的網站標題選項卡中添加圖標
Aug 07, 2025 pm 11:30 PM
要為網站標題欄添加圖標,需在HTML的部分鏈接一個favicon文件,具體步驟如下:1.準備一個16x16或32x32像素的圖標文件,推薦使用favicon.ico命名並放置於網站根目錄,或使用PNG、SVG等現代格式;2.在HTML的中添加鏈接標籤,如,若使用PNG或SVG格式則相應調整type屬性;3.可選地為移動設備添加高分辨率圖標,如AppleTouchIcon,並通過sizes屬性指定不同尺寸;4.遵循最佳實踐,將圖標置於根目錄以確保自動檢測,更新後清除瀏覽器緩存,檢查文件路徑正確性,
 如何在CSS中使用過濾器屬性
Aug 11, 2025 pm 05:29 PM
如何在CSS中使用過濾器屬性
Aug 11, 2025 pm 05:29 PM
TheCSSfilterpropertyallowsvisualeffectslikeblur,brightness,andgrayscaletobeapplieddirectlytoHTMLelements.1)Usethesyntaxfilter:filter-function(value)toapplyeffects.2)Combinemultiplefilterswithspaceseparation,e.g.,blur(2px)brightness(70%).3)Commonfunct
 CSS混合混合模式示例
Aug 08, 2025 pm 12:59 PM
CSS混合混合模式示例
Aug 08, 2025 pm 12:59 PM
mix-blend-mode屬性用於控制元素內容與背景的混合效果,1.使用multiply可實現文字與背景圖的正片疊底融合;2.screen使圖像變亮,適合深色背景;3.overlay增強對比,結合multiply與screen特點;4.difference產生強烈反差,適用於創意設計;需確保元素重疊及正確的z-index層疊順序,配合isolation:isolate可限制混合範圍,通過調整顏色與模式可實現豐富的視覺效果。
 如何防止CSS中的線路斷裂
Aug 08, 2025 pm 05:14 PM
如何防止CSS中的線路斷裂
Aug 08, 2025 pm 05:14 PM
Usewhite-space:nowraptopreventtextfrombreakingontomultiplelines,ensuringcontentstaysonasingleline;2.Applythispropertytoinline,inline-block,orflexitems,whereflex-wrap:nowrappreventsitemwrappingandwhite-space:nowrappreventsinternaltextwrapping;3.Forspe
 如何使用CSS中的方面比例屬性?
Aug 08, 2025 am 11:07 AM
如何使用CSS中的方面比例屬性?
Aug 08, 2025 am 11:07 AM
Theaspect-ratiopropertyinCSSmaintainsconsistentelementproportionsbysettingawidth-to-heightratio,automaticallycalculatingonedimensionbasedontheother.1.Itisusedwithresponsivecontainerstopreserveshape,suchasa16:9videocontainer.2.Itcanbeapplieddirectlyto
 如何使用CSS創建垂直線
Aug 11, 2025 pm 12:49 PM
如何使用CSS創建垂直線
Aug 11, 2025 pm 12:49 PM
使用帶邊框的div可快速創建垂直線,通過設置border-left和height定義樣式和高度;2.利用::before或::after偽元素可在無額外HTML標籤的情況下添加垂直線,適合裝飾性分隔;3.在Flexbox佈局中,通過設置divider類的寬度和背景色,可實現彈性容器間的自適應垂直分隔線;4.在CSSGrid中,將垂直線作為獨立列(如auto寬度列)插入網格佈局,適用於響應式設計;應根據具體佈局需求選擇最合適的方法,確保結構簡潔且易於維護。







