jquery實作圖片翻轉效果,可以使用jQuery attr()方法。那麼使用jquery attr()方法可以變更影像來源(即標記的src屬性),以此來實現圖片翻轉效果。

下面我們就結合簡單的程式碼範例,介紹給大家jquery實作圖片翻轉效果的方法。
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现图片翻转效果示例</title>
<style>
.card{
margin: 30px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("img").click(function(){
// 改变图片的src属性
$(this).attr("src", "./images/1.jpg");
});
});
</script>
</head>
<body>
<div class="card">
<img src=".images/2.jpg" alt="Poker Card">
</div>
</body>
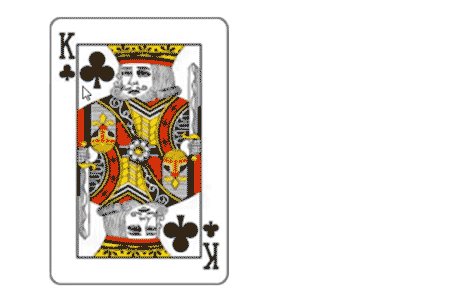
</html>這裡我們先定義了一張圖片(2.jpg),然後給這張圖片新增一個點擊事件,當點擊這張圖片時就觸發attr() 方法,改變圖片的src屬性,也就是更換另一張圖片(1.jpg)。
最終實作圖片翻轉效果如下所示:

#attr() 方法可以設定或傳回被選取元素的屬性值。根據該方法不同的參數,其工作方式也有所差異。
附註:當此方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
這篇文章就是關於jquery實作圖片翻轉效果的具體實作方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是如何用jquery實現圖片翻轉效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




