js中的click事件想要實作呼叫多個函數的功能,我們可以使用addEventListener()方法。也就是說如果要在按鈕的點選事件中呼叫或執行多個函數,就可以使用JavaScript addEventListener()方法。

下面我們就結合具體的程式碼範例,跟大家介紹js中的click事件呼叫多個函數的實作方法。
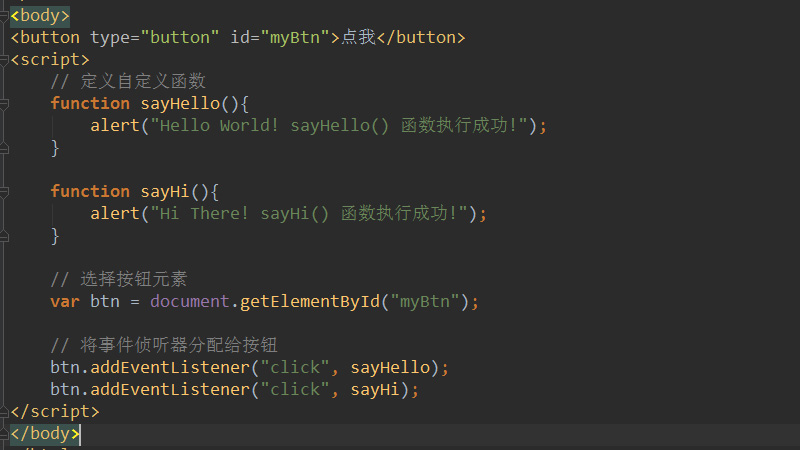
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>在上述程式碼中,自訂了兩個函數sayHello()和sayHi()。然後透過getElementById方法取得按鈕元素。再透過addEventListener方法給button按鈕分配同一個事件也就是click點擊事件,並呼叫兩個不同的自訂函數。
效果如下圖所示:

註:addEventListener() 方法用於新增事件句柄。
其語法:
element.addEventListener(event, function, useCapture)
其中參數分別表示:
event (必須)表示字串,指定事件名。
function(必須)表示指定要事件觸發時執行的函數。
當事件物件會作為第一個參數傳入函數。事件物件的類型取決於特定的事件。
useCapture (可選)。布林值,表示指定事件是否在捕獲或冒泡階段執行。
這篇文章就是關於click事件呼叫多個js函數的實作方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是怎麼在click事件中呼叫多個js函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




